p5.js |鼠标 |鼠标X
p5.js 中的 mouseX 变量用于存储鼠标当前的水平位置,相对于画布的 (0, 0)。如果使用触摸而不是鼠标输入,mouseX 将保存最近触摸点的 x 值。
句法:
mouseX下面的程序说明了 p5.js 中的 mouseX 变量:
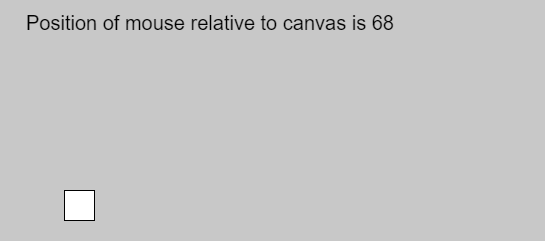
示例 1:本示例使用 mouseX 变量来显示位置。
function setup() {
// Create canvas
createCanvas(1000, 400);
// Set the text size
textSize(20);
}
function draw() {
// Set background color
background(200);
// Create rectangle
rect(mouseX, height/2, 30, 30);
// Display position
text("Position of mouse relative to canvas is "
+ mouseX, 30, 40);
}
输出: 
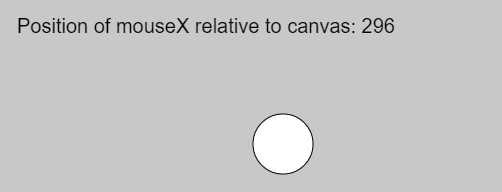
示例 2:此示例使用 mouseX 变量来显示位置。
function setup() {
// Create canvas
createCanvas(1000, 400);
// Set font size
textSize(20);
}
function draw() {
// Set background color
background(200);
// Create circle
circle(mouseX, mouseY, 30);
// Display position
text("Position of mouseX relative to canvas: "
+ mouseX, 30, 40);
}
输出: 
参考: https://p5js.org/reference/#/p5/mouseX