p5.js |鼠标移动Y
p5.js 中的movedY变量包含自草图最后一帧以来鼠标的垂直移动。正值表示鼠标向下移动,负值表示它在最后一帧中向上移动。
句法:
movedY
下面的程序说明了 p5.js 中的movedY变量:
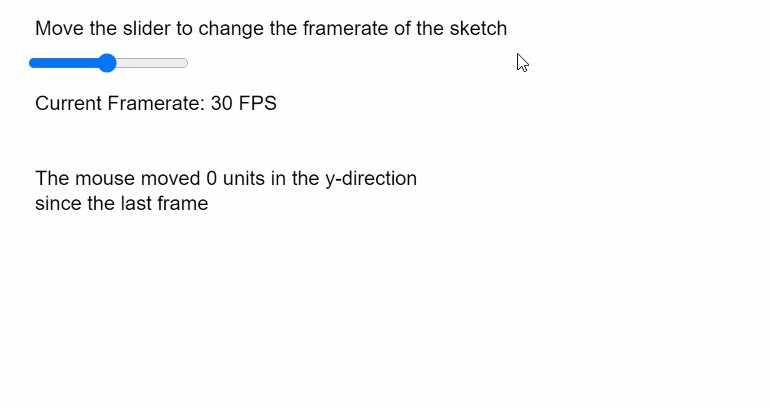
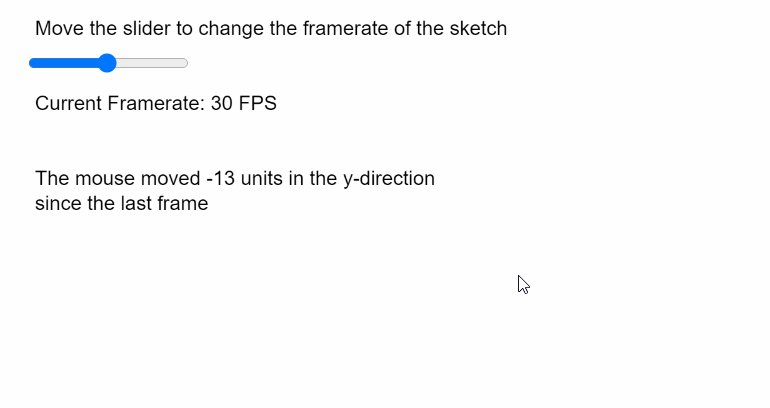
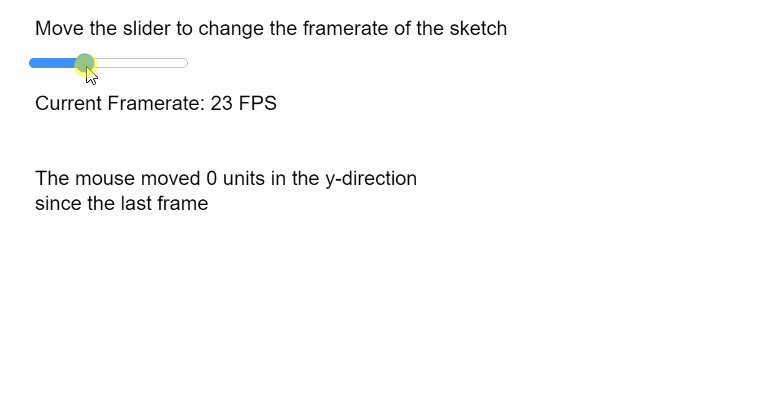
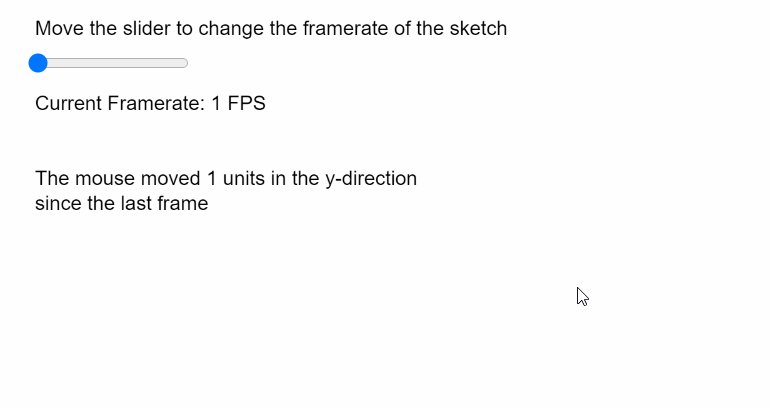
示例 1:
javascript
function setup() {
createCanvas(400, 300);
textSize(16);
fpsSlider = createSlider(1, 60, 30, 1);
fpsSlider.position(20, 40);
}
function draw() {
clear();
text("Move the slider to change the framerate of the sketch", 20, 20);
// Set the framerate according to the slider
frameRate(fpsSlider.value());
text("Current Framerate: " + fpsSlider.value() + " FPS", 20, 80);
// Use the movedY property
text("The mouse moved " + movedY + " units in the y-direction", 20, 140);
text("since the last frame", 20, 160);
}javascript
let gameOver = false;
function setup() {
createCanvas(600, 300);
textSize(16);
}
function draw() {
clear();
text(
"Move the mouse vertically from one end to the "+
"other end slowly to keep playing",
20,
20
);
if (!gameOver) {
// Use the movedY property to display the
// amount of mouse movedF
text("The mouse moved " + movedY + " units in "+
"the y-direction", 20, 60);
// Get the absolute amount of mouse moved
// and finish the game is it goes too fast
if (abs(movedY) > 3) gameOver = true;
} else text("You moved too fast! Refresh to try again", 20, 80);
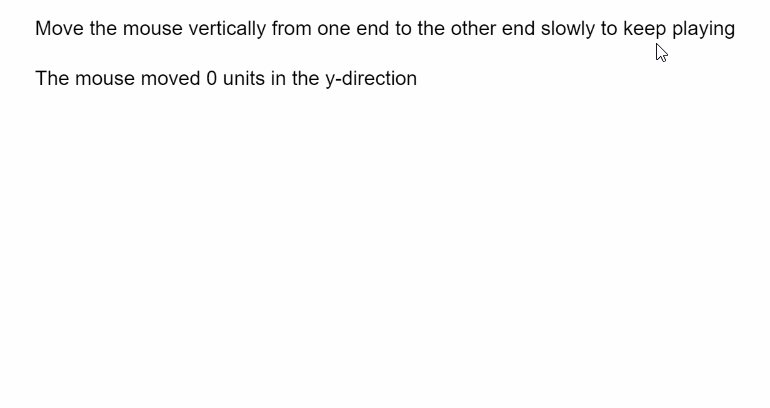
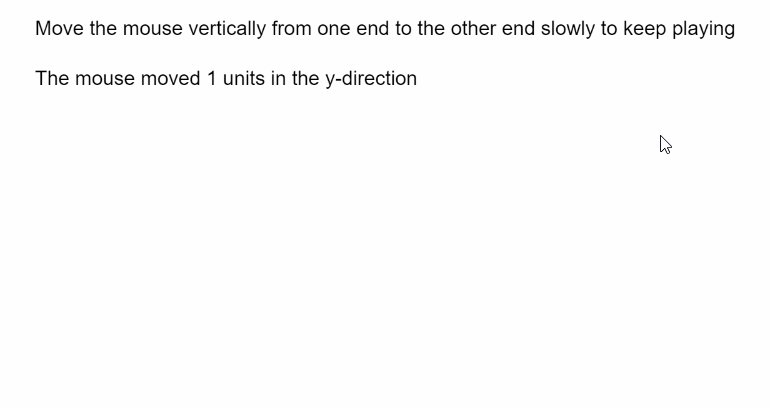
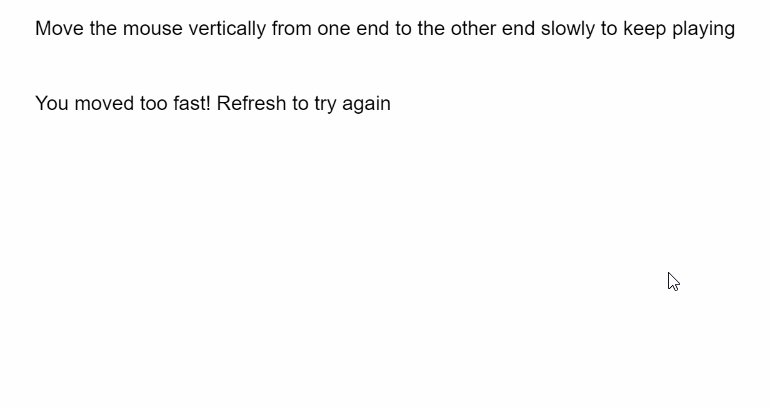
}输出:

示例 2:
javascript
let gameOver = false;
function setup() {
createCanvas(600, 300);
textSize(16);
}
function draw() {
clear();
text(
"Move the mouse vertically from one end to the "+
"other end slowly to keep playing",
20,
20
);
if (!gameOver) {
// Use the movedY property to display the
// amount of mouse movedF
text("The mouse moved " + movedY + " units in "+
"the y-direction", 20, 60);
// Get the absolute amount of mouse moved
// and finish the game is it goes too fast
if (abs(movedY) > 3) gameOver = true;
} else text("You moved too fast! Refresh to try again", 20, 80);
}
输出:

参考: https://p5js.org/reference/#/p5/movedY
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/setCamera