p5.js |鼠标移动X
p5.js 中的movedX变量包含自草图的最后一帧以来鼠标的水平移动。正值表示鼠标向右移动,负值表示鼠标在最后一帧向左移动。
句法:
movedX
下面的程序说明了 p5.js 中的movedX变量:
示例 1:
javascript
function setup() {
createCanvas(400, 300);
textSize(16);
fpsSlider = createSlider(1, 60, 30, 1);
fpsSlider.position(20, 40);
}
function draw() {
clear();
text("Move the slider to change the framerate "+
"of the sketch", 20, 20);
// Set the framerate according to the slider
frameRate(fpsSlider.value());
text("Current Framerate: " + fpsSlider.value() + " FPS", 20, 80);
// Use the movedX property
text("The mouse moved " + movedX + " units in the x-direction", 20, 140);
text("since the last frame", 20, 160);
}javascript
let gameOver = false;
function setup() {
createCanvas(600, 300);
textSize(16);
}
function draw() {
clear();
text(
"Move the mouse horizontally from one end to "+
"the other end slowly to keep playing",
20,
20
);
if (!gameOver) {
// Use the movedX property to display the
// amount of mouse moved
text("The mouse moved " + movedX + " units in "+
"the x-direction", 20, 60);
// Get the absolute amount of mouse moved
// and finish the game is it goes too fast
if (abs(movedX) > 3) gameOver = true;
} else text("You moved too fast! Refresh to try again", 20, 80);
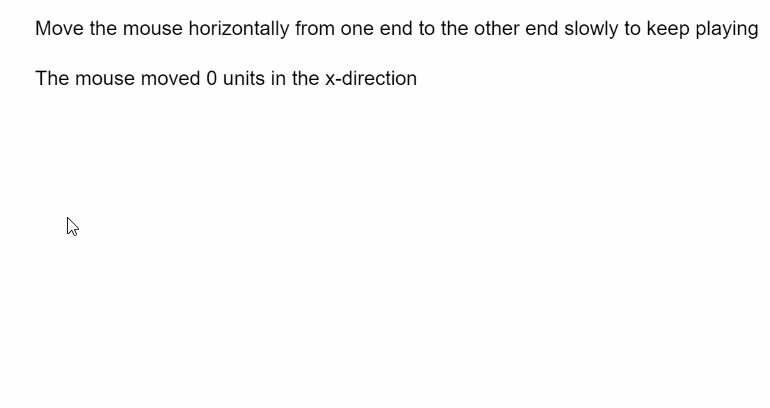
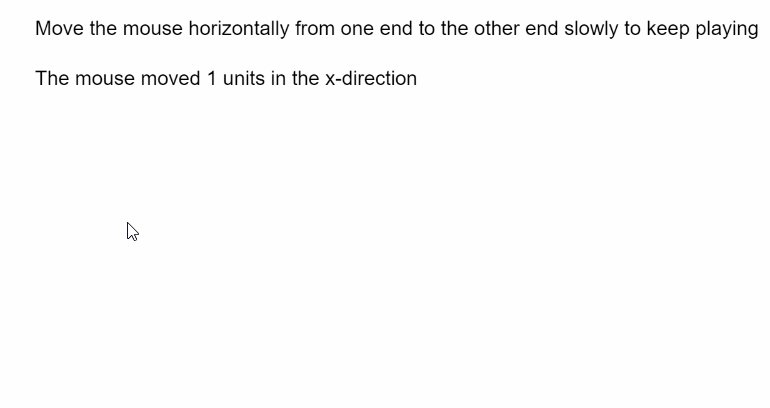
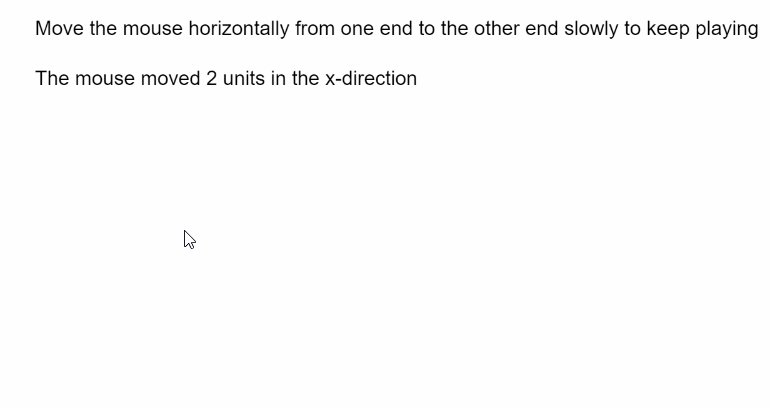
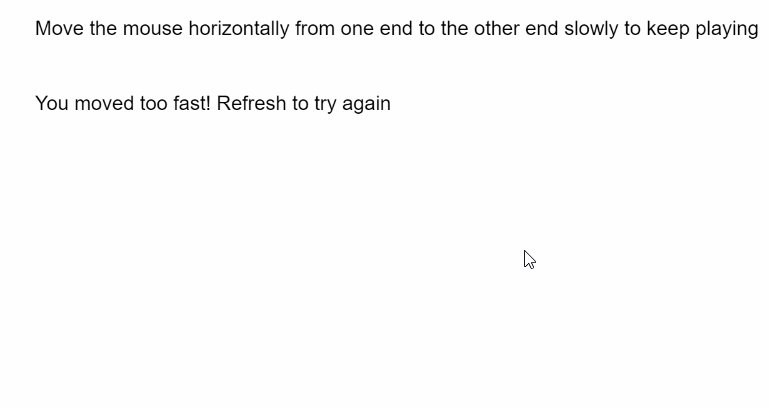
}输出:

示例 2:
javascript
let gameOver = false;
function setup() {
createCanvas(600, 300);
textSize(16);
}
function draw() {
clear();
text(
"Move the mouse horizontally from one end to "+
"the other end slowly to keep playing",
20,
20
);
if (!gameOver) {
// Use the movedX property to display the
// amount of mouse moved
text("The mouse moved " + movedX + " units in "+
"the x-direction", 20, 60);
// Get the absolute amount of mouse moved
// and finish the game is it goes too fast
if (abs(movedX) > 3) gameOver = true;
} else text("You moved too fast! Refresh to try again", 20, 80);
}
输出:

参考: https://p5js.org/reference/#/p5/movedX
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/setCamera