📌 相关文章
- MySQL说明
- MySQL说明(1)
- HTML 说明列表(1)
- HTML 说明列表
- 交换说明 (1)
- SQLite-说明
- SQLite-说明(1)
- Angular 7库(1)
- Angular 7库
- 交换说明 - 任何代码示例
- Angular 4-示例(1)
- Angular 4-示例
- Java中的this说明
- Angular 4 和 Angular 5 的区别(1)
- Angular 4 和 Angular 5 的区别
- Rexx-说明
- Rexx-说明(1)
- PyQt5 - 进度条说明
- PyQt5 - 进度条说明(1)
- angular {{}} 新行 - Javascript (1)
- 使用明确说明
- 使用明确说明(1)
- Angular 4和Angular 5之间的区别
- Angular 4和Angular 5之间的区别(1)
- 嵌入式系统-说明
- 嵌入式系统-说明(1)
- 比较8085中的说明(1)
- 比较8085中的说明
- angular js (1)
📜 Angular 7文件说明
📅 最后修改于: 2020-12-16 04:59:03 🧑 作者: Mango
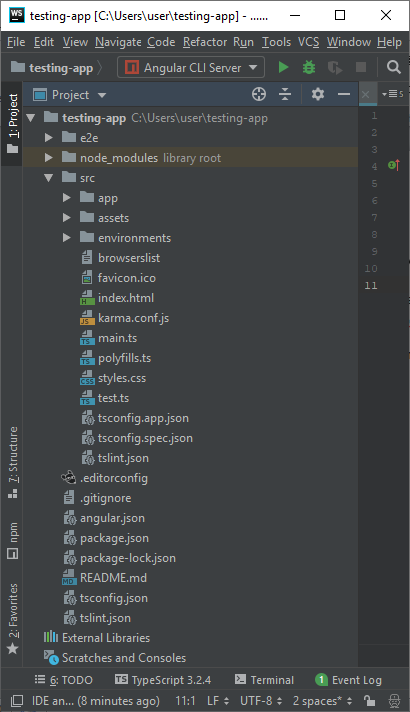
Angular 7 App文件说明
查看WebStorm IDE上Angular 7应用程序的结构(在IDE上的外观)。对于Angular 7开发,您可以使用Visual Studio Code IDE或WebStorm IDE。两者都很好。在这里,我们正在使用JetBrains WebStorm IDE。

Angular 7 App文件夹中使用的文件
以下是主要在您的项目中使用的Angular 7 App文件:
- src文件夹:这是一个文件夹,其中包含与angular应用程序相关的主要代码文件。
- app文件夹: app文件夹包含您为app组件创建的文件。
- app.component.css:此文件包含应用程序组件的级联样式表代码。
- app.component.html:此文件包含与应用程序组件相关的html文件。这是angular用来进行数据绑定的模板文件。
- app.component.spec.ts:此文件是与应用程序组件相关的单元测试文件。该文件与其他单元测试一起使用。它是通过ng test命令从Angular CLI运行的。
- app.component.ts:这是最重要的打字稿文件,其中包括组件后面的视图逻辑。
- app.module.ts:这也是一个打字稿文件,其中包含网站的所有依赖项。该文件用于定义需要导入的模块,要声明的组件和要引导的主要组件。
其他重要文件
- package.json:这是npm配置文件。它包括有关您网站的软件包依赖关系的详细信息,以及有关您自己的网站本身就是软件包的详细信息。
- package-lock.json:这是一个自动生成和修改的文件,每当npm执行与node_modules或package.json相关的操作时,该文件就会更新
- angular.json:这是与您的angular应用程序相关的非常重要的配置文件。它定义了应用程序的结构,并包括与应用程序关联的所有设置。在这里,您可以在此文件上指定环境(开发,生产)。这是我们添加Bootstrap文件以使用Angular 7的文件。
- .gitignore:此文件与源控件git相关。
- .editorconfig:这是一个简单的文件,用于在代码编辑器中保持一致性,以组织诸如缩进和空格之类的一些基础知识。
- 资产文件夹:此文件夹是应用程序中使用的资源文件(如图像,语言环境,翻译等)的占位符。
- environment文件夹: environment文件夹用于保存环境配置常量,这些常量在构建角度应用程序时会有所帮助。常量在2个单独的.ts文件(environment.ts和environment.prod.ts)中定义,这些常量在Angular CLI的angular.json文件中使用。例如,如果运行ng build命令,它将使用开发环境设置来构建应用程序,而ng build?prod命令将使用生产环境设置来构建项目。
- browserlist:自动前缀程序使用此文件,该文件可调整CSS以支持定义的浏览器列表。
- favicon.ico:此文件指定一个小图标,该小图标显示在网站的浏览器选项卡旁边。
- index.html:这是入口文件,其中包含用于角度应用程序的高级容器。
- karma.config.js:此文件指定Karma测试运行程序的配置文件,Karma由AngularJS团队开发,可以同时为AngularJS和Angular 2+运行测试
- main.ts:如angular.json文件中所定义,这是将首先运行的主要ts文件。此文件从app.module.ts引导(启动)AppModule,并且可用于定义全局配置。
- polyfills.ts:此文件是一组代码,可用于为较旧的浏览器提供兼容性支持。 Angular 7代码主要是用ES6 +语言规范编写的,在前端开发中越来越多地采用它,因此,由于并非所有浏览器都支持完整的ES6 +规范,因此pollyfills可用于覆盖给定浏览器缺少的任何功能。
- styles.css:/这是角度应用程序使用的全局css文件。
- tests.ts:这是Angular CLI命令ng test用来遍历应用程序内所有单元测试并运行它们的主要测试文件。
- tsconfig.json:这是一个打字稿编译器配置文件。
- tsconfig.app.json:用于使用应用程序特定的配置覆盖tsconfig.json文件。
- tsconfig.spec.json:这将使用应用程序特定的单元测试配置覆盖tsconfig.json文件。