📌 相关文章
- jQuery | first() 与示例
- jQuery | first() 与示例
- jQuery | first() 与示例(1)
- jQuery | first() 与示例(1)
- app (1)
- MySQL first()(1)
- MySQL first()
- python first - Python (1)
- jQuery first()方法(1)
- jQuery first()方法
- django 中的 .first() - Python (1)
- python first - Python 代码示例
- Angular 7库
- Angular 7库(1)
- django 中的 .first() - Python 代码示例
- Lodash _.first() 方法(1)
- Lodash _.first() 方法
- Angular 4-示例(1)
- Angular 4-示例
- Angular 4 和 Angular 5 的区别
- Angular 4 和 Angular 5 的区别(1)
- CSS 中 :first-child 和 :first-of-type 选择器的区别
- twig first (1)
- Flutter First应用程序
- Flutter First应用程序(1)
- app - 任何代码示例
- 红宝石 |数组类 first()函数(1)
- 红宝石 |数组类 first()函数
- app.js - Javascript (1)
📜 Angular 7 First App
📅 最后修改于: 2020-12-16 04:58:07 🧑 作者: Mango
Angular 7项目设置(创建第一个应用程序)
以下是用于创建第一个Angular应用程序的Angular CLI命令。
npm install -g @angular/cli
ng new my-dream-app
cd my-dream-app
ng serve
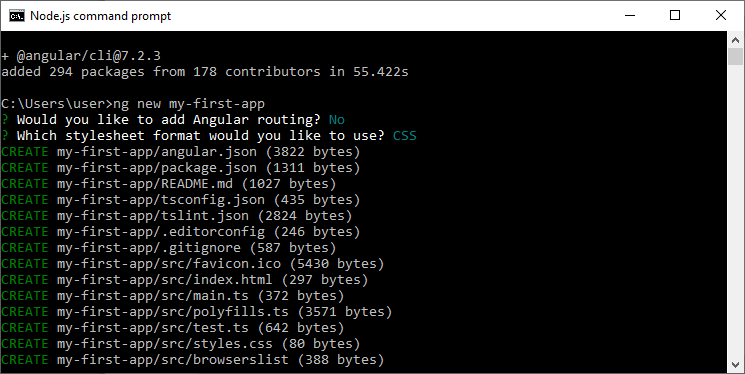
运行以下命令以创建第一个Angular应用。
ng new my-first-app

导航到您的第一个应用程序。
cd my-first-app
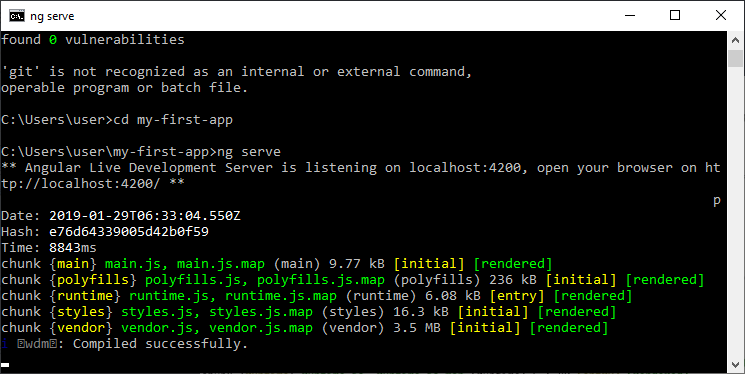
启动服务器以运行应用程序。
ng serve

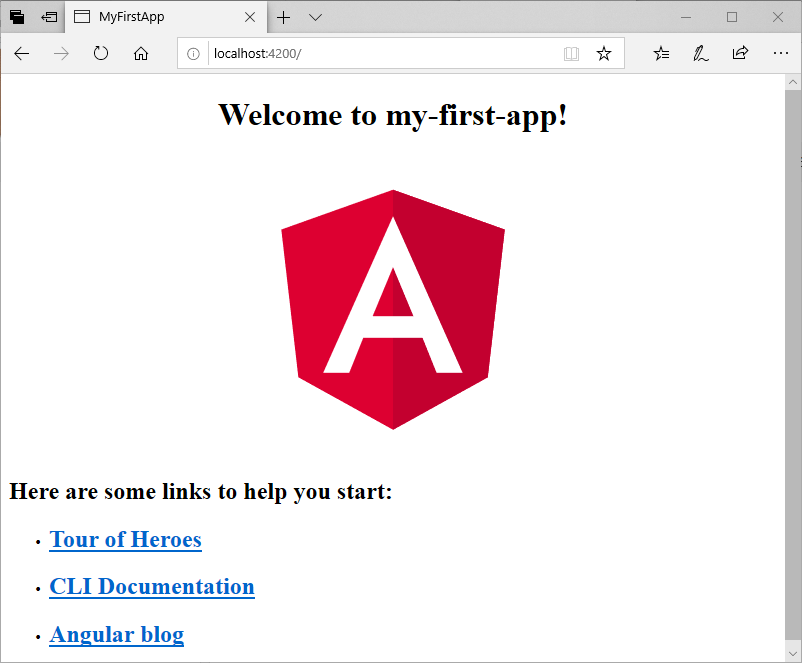
您的服务器正在localhost:4200上运行。现在,转到浏览器并打开它。

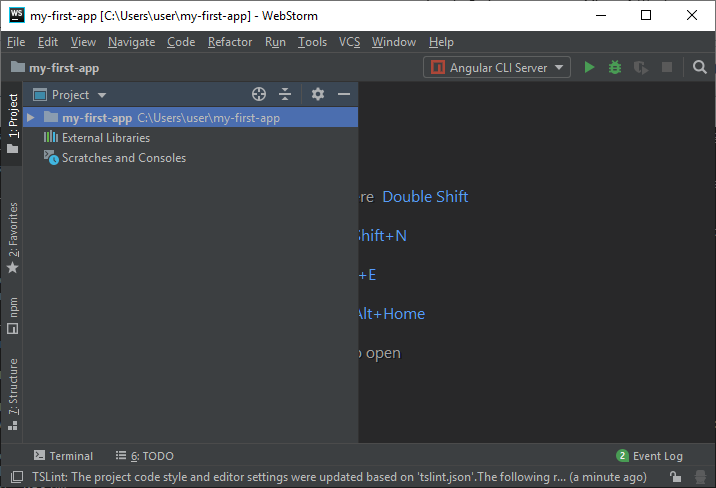
现在,您需要一个IDE来编辑和运行您的应用程序的代码。在这里,我们正在使用WebStorm。
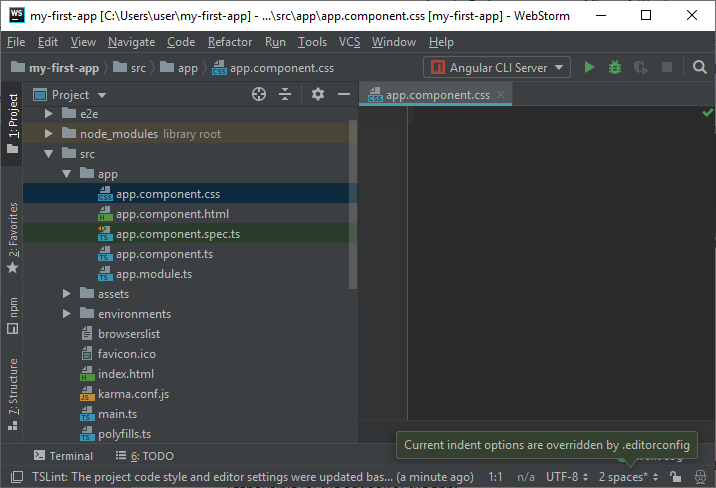
打开WebStorm并在IDE中打开您的应用程序“ my-first-app”。它看起来像这样:

在这里,转到src文件夹,您将在其中看到app文件夹。展开应用文件夹。

您将在此处看到5个组件:
- app.component.css
- app.component.html
- app.component.spec.ts
- app.component.ts
- app.module.ts
您可以在不同组件中查看代码,以了解发生了什么以及哪个部分负责应用程序的外观。
app.component.css
这部分是空的,因为我们在这里没有指定任何CSS。

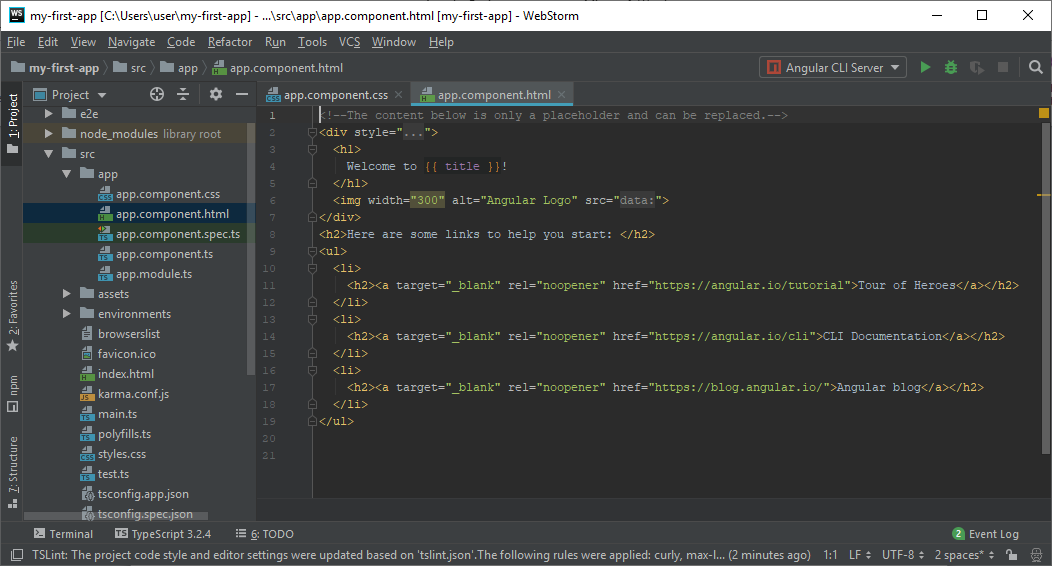
app.component.html
这是最重要的组件,即应用程序的首页。在这里,您可以更改应用名称之前使用的称呼。您还可以更改首页及其相应链接上的内容。

码:
Welcome to {{ title }}!

Here are some links to help you start:
app.component.spec.ts:
该文件仅用于测试目的。
import { TestBed, async } from '@angular/core/testing';
import { AppComponent } from './app.component';
describe('AppComponent', () => {
beforeEach(async(() => {
TestBed.configureTestingModule({
declarations: [
AppComponent
],
}).compileComponents();
}));
it('should create the app', () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app).toBeTruthy();
});
it(`should have as title 'my-first-app'`, () => {
const fixture = TestBed.createComponent(AppComponent);
const app = fixture.debugElement.componentInstance;
expect(app.title).toEqual('my-first-app');
});
it('should render title in a h1 tag', () => {
const fixture = TestBed.createComponent(AppComponent);
fixture.detectChanges();
const compiled = fixture.debugElement.nativeElement;
expect(compiled.querySelector('h1').textContent).toContain('Welcome to my-first-app!');
});
});
app.component.ts
您可以在此处更改应用的名称。您只需要更改标题。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'my-first-app';
}
app.module.ts
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }