📌 相关文章
- Angular 10 NgIf 指令
- Angular 10 NgIf 指令(1)
- angular ngif - Javascript (1)
- angular ngif - Javascript 代码示例
- Angular 7指令
- Angular 4-指令
- Angular 7指令(1)
- Angular 2-指令(1)
- Angular 4-指令(1)
- Angular 6-指令
- Angular 6-指令(1)
- Angular 2-指令
- *ngif 与 ngif - C# (1)
- ngif (1)
- *ngif 与 ngif - C# 代码示例
- ngif - 任何代码示例
- ngif 添加类 (1)
- ngIf - C 编程语言代码示例
- ngif 添加类 - 任何代码示例
- ngif 反应 - Javascript 代码示例
- ngif else (1)
- 如何调用 Angular 8 表单验证 ngif - TypeScript 代码示例
- 角 7 |指令(1)
- 角 7 |指令
- ngif 是字符串角度 - Javascript (1)
- ngIf else - Html (1)
- ngif 是字符串角度 - Javascript 代码示例
- ngif else - 任何代码示例
- ngIf else - Html 代码示例
📜 Angular 7 ngIf指令
📅 最后修改于: 2020-12-16 05:07:21 🧑 作者: Mango
使用* ngIf指令有条件地更改输出
例:
component.ts文件:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-server2',
templateUrl: './server2.component.html',
styleUrls: ['./server2.component.css']
})
export class Server2Component implements OnInit {
allowNewServer = false;
serverCreationStatus = 'No server is created.';
serverName = 'TestServer';
serverCreated = false;
/*constructor() {
setTimeout(() =>{
this.allowNewServer = true;
}, 5000);
}*/
ngOnInit() {
}
onCreateServer() {
this.serverCreated = true;
this.serverCreationStatus = 'Server is created. Name of the server is' + this.serverName;
}
OnUpdateServerName(event: Event) {
this.serverName = (event.target).value;
}
}
component.html文件:
Server2 is also working fine.
Server is created. Server name is {{serverName}}
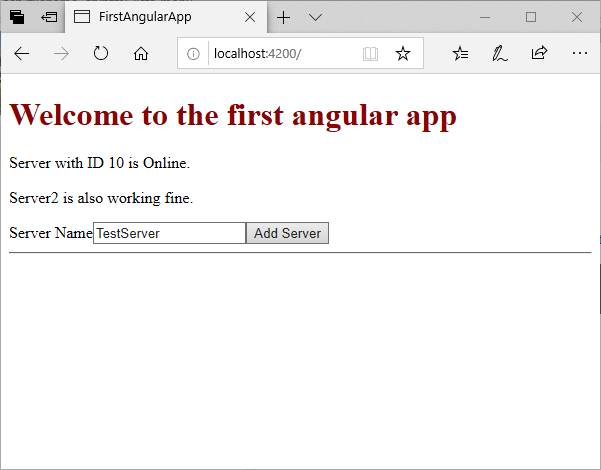
输出:
输出将如下所示。

当我们更改输入值并单击“添加服务器”按钮时,您将看到以下结果:

您可以在上面的示例中看到,通过使用* ngIf指令,我们可以更改条件以相应地显示输出。
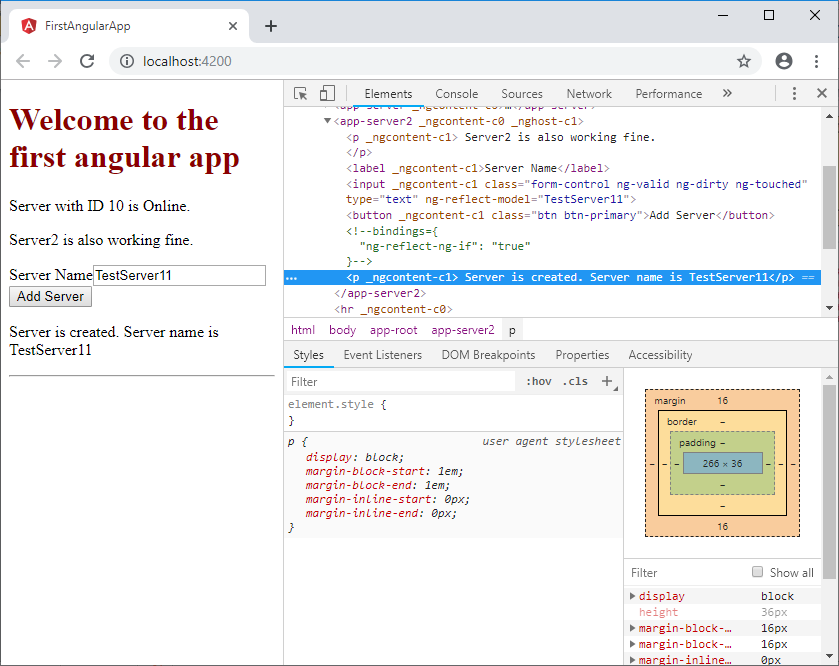
您可以在添加服务器之前和之后检查输出的视图源。您会清楚地看到差异。
在添加服务器之前:

添加服务器后:

因此,您可以看到结构化指令如何更改DOM。
* ngIf指令具有其他条件
您还可以通过* ngIf指令使用Else条件。如果* ngIf不为真,则用于显示输出。让我们在component.html文件中进行一些更改。
component.html文件:
Server is created. Server name is {{serverName}}
No Server is created.
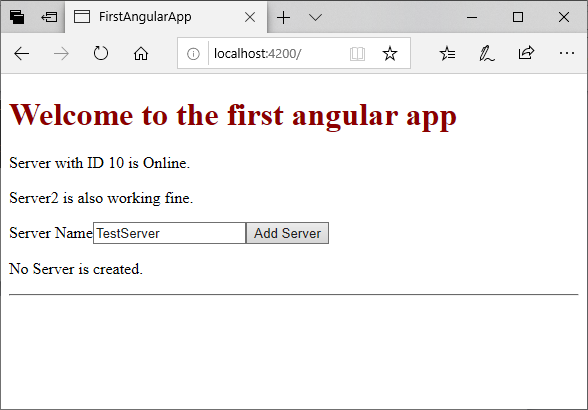
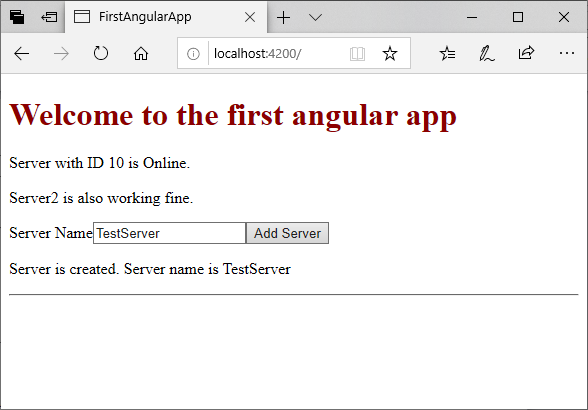
输出:

单击“添加服务器”按钮后:

您还可以使用否定(!)符号检查其反向大小写。
Server is created. Server name is {{serverName}}
No Server is created.