📌 相关文章
- angular ngstyle 变量 - Javascript (1)
- angular ngstyle 变量 - Javascript 代码示例
- ngstyle (1)
- Angular 10 中的 NgStyle 是什么?(1)
- Angular 10 中的 NgStyle 是什么?
- ngstyle - Html (1)
- ngstyle - 任何代码示例
- ngstyle - Html 代码示例
- Angular 6-指令(1)
- Angular 4-指令
- Angular 7指令
- Angular 2-指令
- Angular 6-指令
- Angular 7指令(1)
- Angular 4-指令(1)
- Angular 2-指令(1)
- ngstyle 条件 (1)
- ngstyle 条件 - 任何代码示例
- 带有条件的 ngStyle (1)
- 带有条件的 ngStyle - 任何代码示例
- ngstyle 背景 url 角度 - Javascript (1)
- 角 7 |指令(1)
- 角 7 |指令
- ngstyle 背景 url 角度 - Javascript 代码示例
- Angular 7 ngIf指令(1)
- Angular 7 ngIf指令
- 后退按钮指令 Angular (1)
- NGINX指令|指令列表
- NGINX指令|指令列表(1)
📜 Angular 7 ngStyle指令
📅 最后修改于: 2020-12-16 05:08:19 🧑 作者: Mango
使用ngStyle动态设置样式元素
ngStyle属性用于更改或设置Angular的多个属性的样式。您可以更改元素的值,颜色和大小等。
让我们来看一个例子:
component.ts文件:
import {Component} from '@angular/core';
@Component(
{selector: 'app-server',
templateUrl: 'server.component.html'})
export class ServerComponent {
serverID: number = 10;
serverStatus: string = 'Offline';
constructor () {
this.serverStatus = Math.random() > 0.5 ? 'Online' : 'Offline';
}
getServerStatus() {
return this.serverStatus;
}
}
component.html文件:
Server with ID {{serverID}} is {{serverStatus}}.
在这里,我们选择了一种方法来随机显示该方法“在线”和“离线”。有50%的机会。
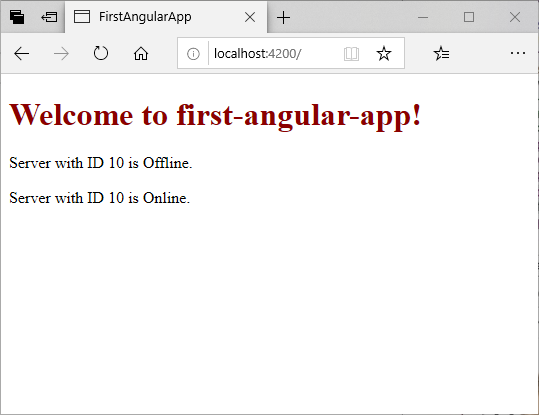
输出:

让我们使用ngStyle在服务器离线时更改背景颜色“红色”,在服务器在线时更改“绿色”。
component.html文件:
Server with ID {{serverID}} is {{serverStatus}}.
在这里,我们创建了一个getColor()方法来动态更改颜色。
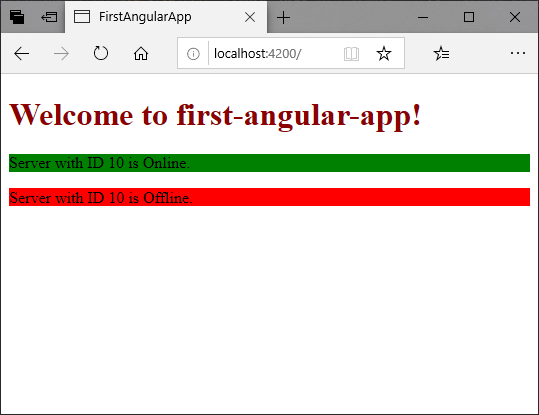
输出:

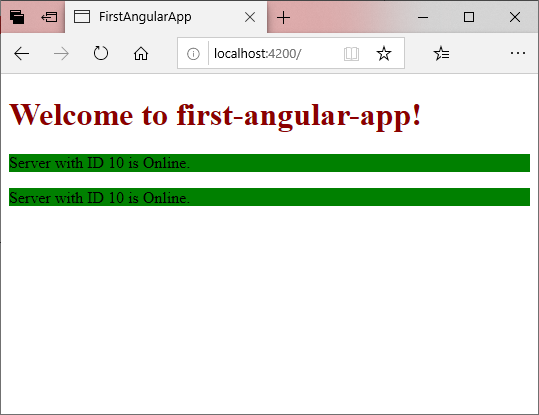
如果两个服务器都在线,则它将为:

这是带有属性绑定以配置它的ngStyle属性的示例。
如何使用ngClass动态应用CSS类
在上一篇文章中,我们已经看到了如何使用ngStyle动态更改元素。在这里,我们将使用ngClass指令将CSS类应用于该元素。它可以帮助您动态添加或删除CSS。
例:
让我们在component.ts文件中创建一个类,如果服务器在线,它将更改文本的黄色。
component.ts文件:
import {Component} from '@angular/core';
@Component(
{selector: 'app-server',
templateUrl: 'server.component.html',
styles: [`
.Online{
color: yellow;
}`]
})
export class ServerComponent {
serverID: number = 10;
serverStatus: string = 'Offline';
constructor () {
this.serverStatus = Math.random() > 0.5 ? 'Online' : 'Offline';
}
getServerStatus() {
return this.serverStatus;
}
getColor() {
return this.serverStatus === 'Online' ? 'green' : 'red';
}
}
component.html文件:
Server with ID {{serverID}} is {{serverStatus}}.
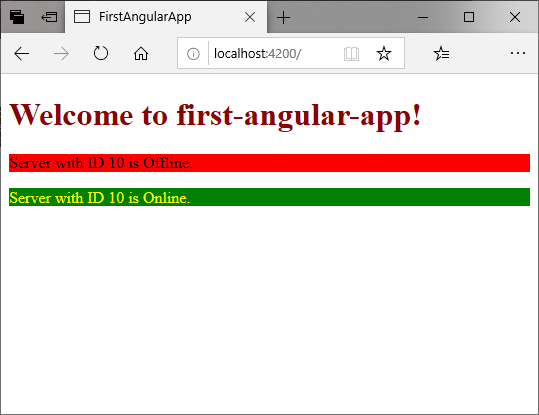
输出:

您可以看到ngClass指令已更改在线文本的颜色。这是带有属性绑定的ngClass指令示例,该绑定动态地应用CSS类。