📌 相关文章
- Git-修复错误(1)
- Git-修复错误
- javascript 错误修复 - Javascript (1)
- javascript 错误修复 - Javascript 代码示例
- 如何修复 (1)
- 如何修复 Windows 10 中的错误 (1)
- SVN-修复错误(1)
- SVN-修复错误
- 修复错误分支上的提交 (1)
- Angular 7库(1)
- Angular 7库
- 如何修复括号错误 - 无论代码示例
- 如何修复 Windows 10 中的错误 - 无论代码示例
- Angular 4-示例
- Angular 4-示例(1)
- 修复错误分支上的提交 - 无论代码示例
- Angular 4 和 Angular 5 的区别(1)
- Angular 4 和 Angular 5 的区别
- 修复excel文件错误的语言php(1)
- 修复excel文件错误的语言php代码示例
- sql 修复 php (1)
- 如何修复提交到错误的 Git 分支? (1)
- MYSQL SERVER 的 AUTH 错误修复 (1)
- 如何修复 - 无论代码示例
- windows 修复代码 (1)
- angular {{}} 新行 - Javascript (1)
- 修复 python 代码 - Python (1)
- Angular 4和Angular 5之间的区别
- Angular 4和Angular 5之间的区别(1)
📜 Angular 7错误修复
📅 最后修改于: 2020-12-16 09:56:41 🧑 作者: Mango
角度误差修复
由于多种原因,您可能会在Angular中出现错误。
让我们以一个示例来看一些特定类型的错误。
我们创建了一个名为“ testing-app”的应用。在这个应用程序中,我们在页面上有一个服务器和一个按钮,可以创建其他服务器。
在这里,“ component.html ”文件包含以下代码:
My Servers
- {{ server }}
component.ts文件:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'testing-app';
servers;
OnAddServer() {
this.servers.push('Another Server Added');
}
onRemoveServer(id: number) {
const position = id + 1;
this.servers.splice(position, 1);
}
}
查看输出:
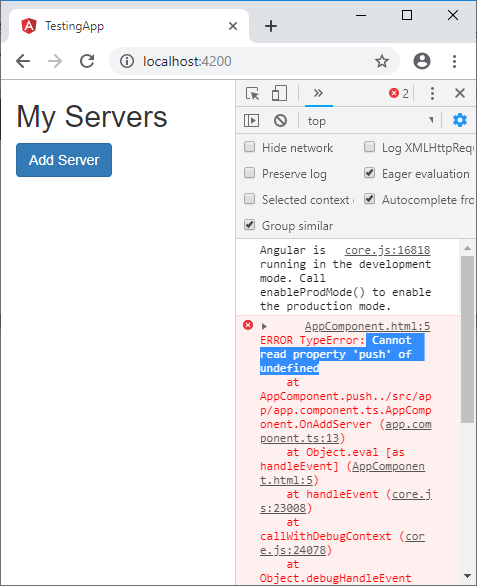
现在,如果单击“添加服务器”按钮,它将不会添加任何服务器。打开浏览器控制台以查看错误类型。

您会看到它显示未定义的“ push”属性。在这里,您可以获得有关错误的一些有用信息。
让我们检查component.ts文件:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'testing-app';
servers;
OnAddServer() {
this.servers.push('Another Server Added');
}
onRemoveServer(id: number) {
const position = id + 1;
this.servers.splice(position, 1);
}
}
在这里,我们已经声明了服务器,但是尚未初始化。因此,我们将其设置为数组格式以保留新创建的服务器。因此,将其更改为:
servers= [];
更改component.ts:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'testing-app';
servers = [];
OnAddServer() {
this.servers.push('Another Server Added');
}
onRemoveServer(id: number) {
const position = id + 1;
this.servers.splice(position, 1);
}
}
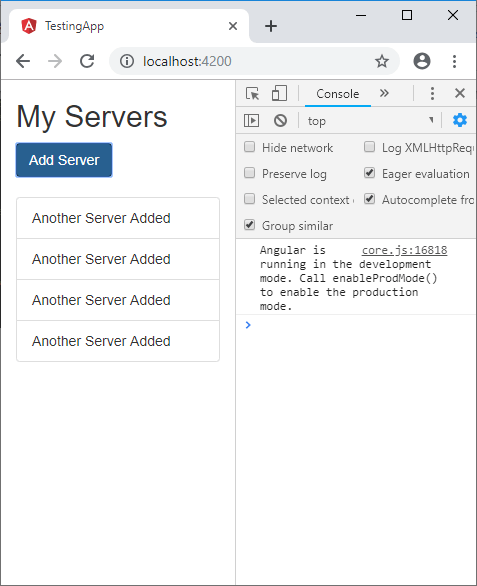
输出:

现在,您可以看到此错误已删除。

在浏览器中调试代码
角度预钻工具
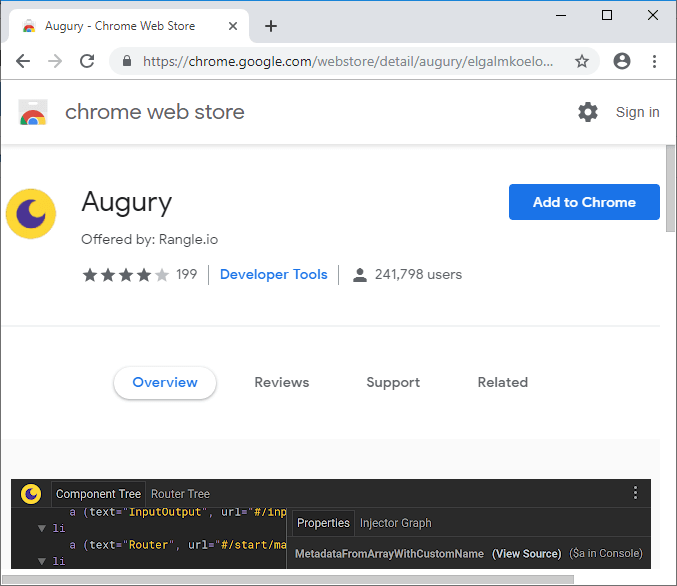
在Google Chrome浏览器中搜索Angular Augury。

点击添加到Chrome按钮以在Chrome中添加此工具。

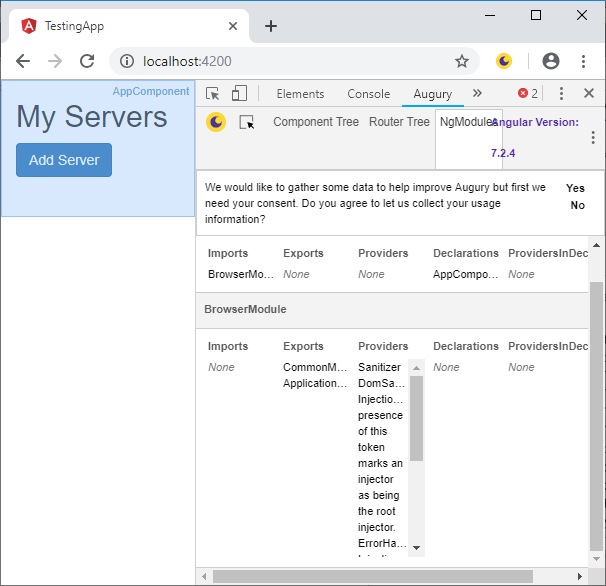
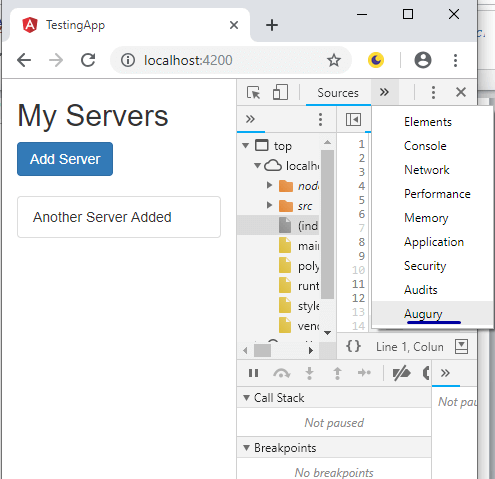
将其添加到chrome后,打开浏览器的开发人员工具并打开Augury。

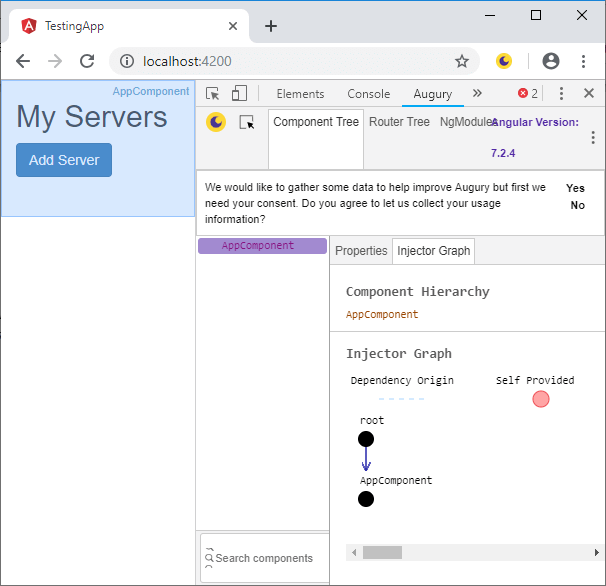
Augury是一个很棒的工具,可以分析您的Angular应用程序。打开Augury并重新加载浏览器页面。您将看到如下页面:
这是喷射器图:

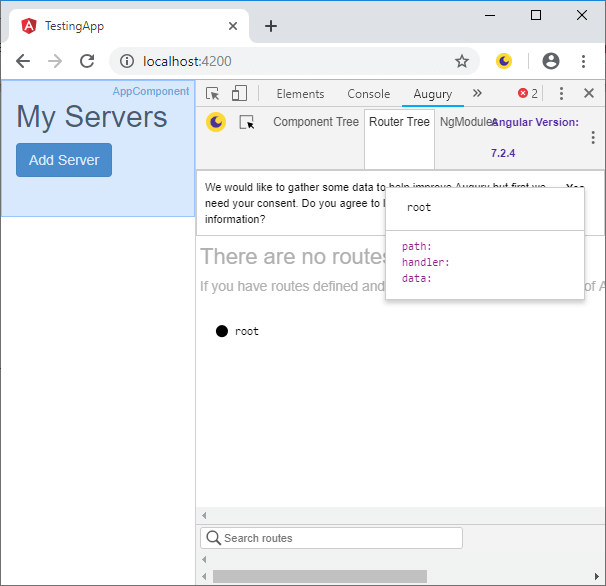
这是路由器树:

这是ngModule: