布姆拉偏移
在本文中,我们将了解Bulma Offset 。 Bulma 框架的偏移量修饰符用于使用自定义类值(如.is-offset-8 或 .is-offset-8或 .是偏移量的四分之一。可以使用空列在列周围创建水平间距,但是,使用偏移类是一种更简单的选择。
布尔玛偏移类:
- is-offset-one-quarter:该类用于为列间距为屏幕总宽度的四分之一的地方添加水平间距。这也可以用作四分之一,五分之一,三分之一等。
- is-offset-x:此类用于为列添加水平间距,其中x可以用作 1 - 12 之间的任何数字。例如, .is-offset-8或.is-offset-4等可以使用。
句法:
Column 1
...
Column 2
示例:此示例说明了 Bulma 列偏移。
HTML
GeeksforGeeks
Bulma Column Offset
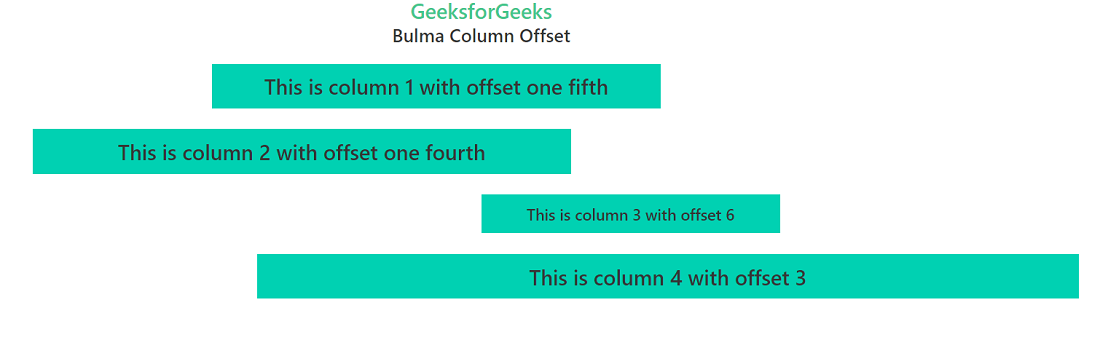
This is column 1 with offset one fifth
This is column 2 with offset one fourth
This is column 3 with offset 6
This is column 4 with offset 3
输出:

参考: https://bulma.io/documentation/columns/sizes/#offset