入门 CSS 负偏移列
Primer CSS是一个免费的开源 CSS 框架,它建立在创建基本样式元素(如间距、排版和颜色)的系统之上。这种系统化的方法确保我们的模式是稳定的并且可以相互操作。它的 CSS 方法受到面向对象的 CSS 原则、函数式 CSS 和 BEM 架构的影响。它具有高度可重用性和灵活性。它是使用 GitHub 的设计系统创建的。
Primer CSS提供负偏移列具有可用于将 div 拉到左侧列距离的类。
Primer CSS Negative Offset Columns usedclasses:
- offset-n1:此类用于提供向左 1 个单位的距离。
- offset-n2:该类用于向左提供 2 个单位的距离。
- offset-n3:该类用于向左提供 3 个单位的距离。
- offset-n4:该类用于向左提供 4 个单位的距离。
- offset-n5:该类用于向左提供 5 个单位的距离。
- offset-n6:该类用于向左提供 6 个单位的距离。
- offset-n7:该类用于向左提供 7 个单位的距离。
句法:
...
示例 1:下面的示例演示了如何使用带有offset-n1、offset-n2、offset-n3和offset-n4类的 Primer CSS 负偏移列。
HTML
Primer CSS Negative Offset Columns
GeeksforGeeks
Primer CSS Negative Offset Columns
n1 distance left offset
n2 distance left offset
n3 distance left offset
n4 distance left offset
HTML
Primer CSS Negative Offset Columns
GeeksforGeeks
Primer CSS Negative Offset Columns
n5 distance left offset
n6 distance left offset
n7 distance left offset
输出:

入门 CSS 负偏移列
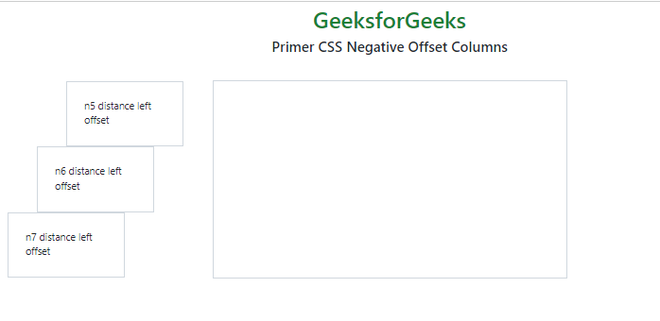
示例 2:下面的示例演示了如何使用带有offset-n5、offset-n6和offset-n7类的 Primer CSS 负偏移列。
HTML
Primer CSS Negative Offset Columns
GeeksforGeeks
Primer CSS Negative Offset Columns
n5 distance left offset
n6 distance left offset
n7 distance left offset
输出:

入门 CSS 负偏移列
参考: https://primer-css.vercel.app/css/utilities/marketing-layout#negative-offset-columns