D3.js schemeBuPu[]函数
D3.js中的d3.schemeBuPu[]函数用于从“BuPu”顺序配色方案中返回特定颜色,该配色方案以 HEX字符串形式返回。
句法:
d3.schemeBuPu[k]参数:此函数接受如上所述和下文所述的单个参数。
- k: “k”是一个从 3 到 9 的数字。
返回值:它返回一个 HEX字符串。
示例 1:
HTML
GeeksForGeeks
D3.js schemeBuPu[] Function
HTML
GeeksForGeeks
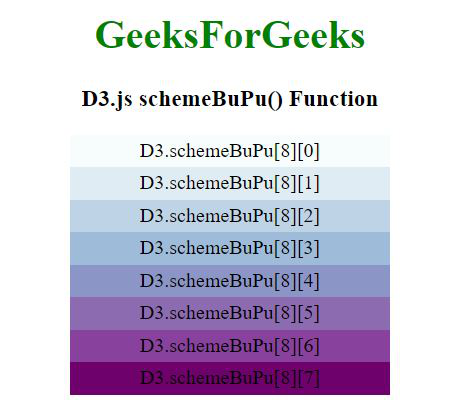
D3.js schemeBuPu() Function
D3.schemeBuPu[8][0]
D3.schemeBuPu[8][1]
D3.schemeBuPu[8][2]
D3.schemeBuPu[8][3]
D3.schemeBuPu[8][4]
D3.schemeBuPu[8][5]
D3.schemeBuPu[8][6]
D3.schemeBuPu[8][7]
输出:

示例 2:
HTML
GeeksForGeeks
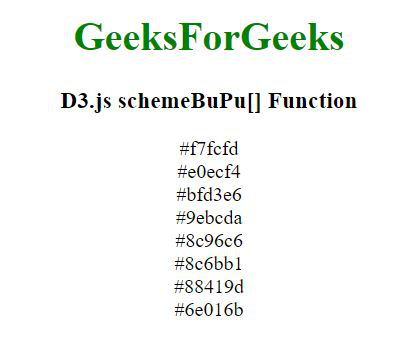
D3.js schemeBuPu() Function
D3.schemeBuPu[8][0]
D3.schemeBuPu[8][1]
D3.schemeBuPu[8][2]
D3.schemeBuPu[8][3]
D3.schemeBuPu[8][4]
D3.schemeBuPu[8][5]
D3.schemeBuPu[8][6]
D3.schemeBuPu[8][7]
输出: