Semantic-UI 下拉输入内容
Semantic UI 是一个开源框架,它使用 CSS 和 jQuery 构建出色的用户界面。它与使用的引导程序相同,并且有很多不同的元素可用于使您的网站看起来更令人惊叹。
语义 UI 下拉菜单允许用户从一系列选项中选择一个值。 Semantic-UI Dropdown 为我们提供了 11 种下拉菜单和 3 种内容标题、分隔符和图标。在本文中,我们将了解Dropdown Input Content 。这用于创建包含输入的下拉菜单。
Semantic-UI 下拉内容输入类:
- input:该类用于向指定的下拉菜单添加输入。
句法:
以下示例说明了 Semantic-UI 下拉输入内容:
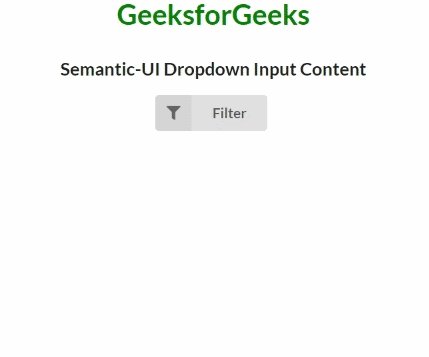
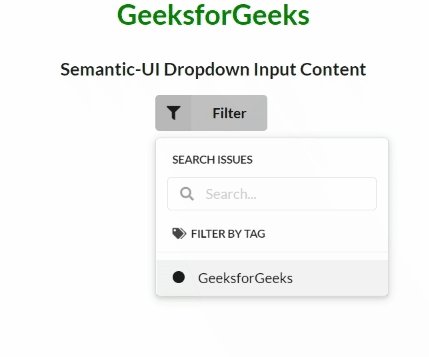
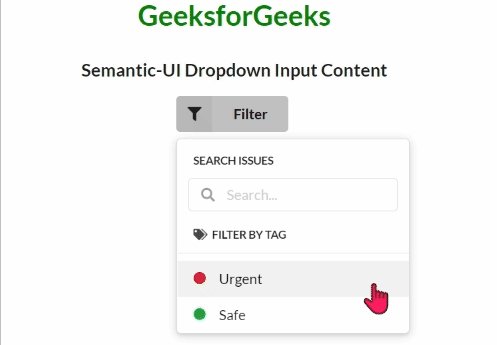
示例 1:
HTML
Semantic-UI Dropdown Input Content
GeeksforGeeks
Semantic-UI Dropdown Input Content
HTML
Semantic-UI Dropdown Input Content
GeeksforGeeks
Semantic-UI Dropdown Input Content
输出:

Semantic-UI 下拉输入内容
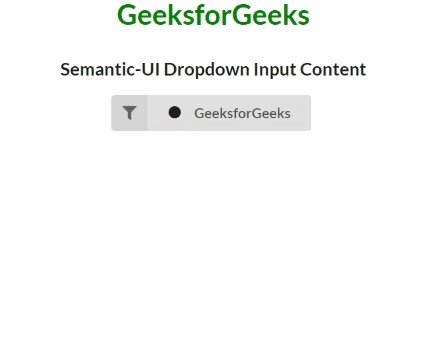
示例 2:
HTML
Semantic-UI Dropdown Input Content
GeeksforGeeks
Semantic-UI Dropdown Input Content
输出:

Semantic-UI 下拉输入内容
参考: https://semantic-ui.com/modules/dropdown.html#input