等。每次调用此函数返回相同的结果。
示例:如果需要显示标题,可以执行以下操作。
import React from 'react'
class App extends React.Component {
render (){
return (
Hello World
)
}
}
export default App
注意事项:
- 每个render()函数包含一个return语句。
- return语句只能有一个父HTML标记。
15)如何将两个或多个组件嵌入到一个组件中?
您可以通过以下方式嵌入两个或更多组件:
import React from 'react'
class App extends React.Component {
render (){
return (
Hello World
)
}
}
class Example extends React.Component {
render (){
return (
Hello JavaTpoint
)
}
}
export default App
16)什么是道具?
道具在React中代表“属性”。它们是组件的只读输入。道具是存储标签属性值的对象,其工作方式类似于HTML属性。它提供了一种在整个应用程序中将数据从父组件传递到子组件的方法。
它类似于函数参数和传递到组件以同样的方式作为变量,函数传递。
道具是不可变的,因此我们无法从组件内部修改道具。在组件内部,我们可以添加称为props的属性。这些属性作为this.props在组件中可用,并且可以在我们的render方法中用于渲染动态数据。
有关更多信息,请单击此处。
17)React中的状态是什么?
状态是一种可更新的结构,其中包含有关组件的数据和信息。可以响应用户操作或系统事件在组件的整个生命周期中更改它。这是React组件的核心,它决定了该组件的行为及其呈现方式。它必须保持尽可能简单。
让我们创建一个带有“消息状态”的“用户”组件。
import React from 'react'
class User extends React.Component {
constructor(props) {
super(props)
this.state = {
message: 'Welcome to JavaTpoint'
}
}
render() {
return (
{this.state.message}
)
}
}
export default User
有关更多信息,请单击此处。
18)区分国家和道具。
国家与道具之间的主要区别如下。
| SN |
Props |
State |
| 1. |
Props are read-only. |
State changes can be asynchronous. |
| 2. |
Props are immutable. |
State is mutable. |
| 3. |
Props allow you to pass data from one component to other components as an argument. |
State holds information about the components. |
| 4. |
Props can be accessed by the child component. |
State cannot be accessed by child components. |
| 5. |
Props are used to communicate between components. |
States can be used for rendering dynamic changes with the component. |
| 6. |
The stateless component can have Props. |
The stateless components cannot have State. |
| 7. |
Props make components reusable. |
The State cannot make components reusable. |
| 8. |
Props are external and controlled by whatever renders the component. |
The State is internal and controlled by the component itself. |
有关更多信息,请单击此处。
19)如何更新组件的状态?
我们可以使用this.setState()方法更新组件的状态。此方法并不总是立即替换State。相反,它仅将更改添加到原始状态。它是一种主要方法,用于响应事件处理程序和服务器响应来更新用户界面(UI)。
例
import React, { Component } from 'react';
import PropTypes from 'prop-types';
class App extends React.Component {
constructor() {
super();
this.state = {
msg: "Welcome to JavaTpoint"
};
this.updateSetState = this.updateSetState.bind(this);
}
updateSetState() {
this.setState({
msg:"Its a best ReactJS tutorial"
});
}
render() {
return (
{this.state.msg}
);
}
}
export default App;
有关更多信息,请单击此处。
20)区分无状态组件和有状态组件。
无状态组件和有状态组件之间的区别是:
| SN |
Stateless Component |
Stateful Component |
| 1. |
The stateless components do not hold or manage state. |
The stateful components can hold or manage state. |
| 2. |
It does not contain the knowledge of past, current, and possible future state changes. |
It can contain the knowledge of past, current, and possible future changes in state. |
| 3. |
It is also known as a functional component. |
It is also known as a class component. |
| 4. |
It is simple and easy to understand. |
It is complex as compared to the stateless component. |
| 5. |
It does not work with any lifecycle method of React. |
It can work with all lifecycle method of React. |
| 6. |
The stateless components cannot be reused. |
The stateful components can be reused. |
21)React中的箭头函数是什么?如何使用?
箭头函数是ES6标准的新功能。如果需要使用箭头功能,则无需将任何事件绑定到“ this”。在这里,“ this”的范围是全局的,并且不限于任何调用函数。因此,如果您使用的是箭头功能,则无需在构造函数中绑定“ this”。它也被称为“胖箭头”(=>)函数。
//General way
render() {
return(
);
}
//With Arrow Function
render() {
return(
this.handleOnChange(e) } />
);
}
22)React中的事件是什么?
事件是由于用户操作或系统生成的事件(例如,单击鼠标,加载网页,按下键,调整窗口大小等)而触发的操作。在React中,事件处理系统与处理非常相似。 DOM元素中的事件。 React事件处理系统称为合成事件,它是浏览器本地事件的跨浏览器包装。
使用React处理事件在语法上有一些差异,它们是:
- React事件被命名为camelCase而不是小写。
- 使用JSX,将传递一个函数作为事件处理程序,而不是字符串。
有关更多信息,请单击此处。
23)您如何在React中创建事件?
我们可以创建一个事件,如下所示。
class Display extends React.Component({
show(msgEvent) {
// code
},
render() {
// Here, we render the div with an onClick prop
return (
Click Me
);
}
});
例
有关更多信息,请单击此处。
24)React中的综合事件是什么?
合成事件是充当浏览器本地事件周围的跨浏览器包装的对象。它将不同浏览器的本机事件的行为组合到一个API中,包括stopPropagation()和preventDefault()。
在给定的示例中,e是一个合成事件。
function ActionLink() {
function handleClick(e) {
e.preventDefault();
console.log('You had clicked a Link.');
}
return (
Click_Me
);
}
25)受控组件和非受控组件有什么区别?
受控组件和非受控组件之间的区别是:
| SN |
Controlled |
Uncontrolled |
| 1. |
It does not maintain its internal state. |
It maintains its internal states. |
| 2. |
Here, data is controlled by the parent component. |
Here, data is controlled by the DOM itself. |
| 3. |
It accepts its current value as a prop. |
It uses a ref for their current values. |
| 4. |
It allows validation control. |
It does not allow validation control. |
| 5. |
It has better control over the form elements and data. |
It has limited control over the form elements and data. |
有关更多信息,请单击此处。
26)解释React中的列表。
列表用于以有序格式显示数据。在React中,可以像在JavaScript中创建列表一样创建列表。我们可以使用map()函数遍历列表的元素。
例
import React from 'react';
import ReactDOM from 'react-dom';
function NameList(props) {
const myLists = props.myLists;
const listItems = myLists.map((myList) =>
{myList}
);
return (
Rendering Lists inside component
);
}
const myLists = ['Peter', 'Sachin', 'Kevin', 'Dhoni', 'Alisa'];
ReactDOM.render(
,
document.getElementById('app')
);
export default App;
有关更多信息,请单击此处。
27)React中按键的意义是什么?
密钥是唯一的标识符。在React中,它用于标识哪些项目已更改,更新或从列表中删除。当我们动态创建组件或用户更改列表时,这很有用。它还有助于确定需要重新呈现集合中的哪些组件,而不是每次都重新呈现整个组件集。它提高了应用程序性能。
有关更多信息,请单击此处。
28)在React中如何创建表单?
表单允许用户与应用程序交互以及从用户那里收集信息。表单可以执行许多任务,例如用户身份验证,添加用户,搜索,过滤等。表单可以包含文本字段,按钮,复选框,单选按钮等。
React提供了一种有状态的,被动的方法来构建表单。 React中的表单类似于HTML表单。但是在React中,组件的state属性仅通过setState()更新,并且JavaScript函数处理其提交。该函数可以完全访问用户输入到表格中的数据。
import React, { Component } from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {value: ''};
this.handleChange = this.handleChange.bind(this);
this.handleSubmit = this.handleSubmit.bind(this);
}
handleChange(event) {
this.setState({value: event.target.value});
}
handleSubmit(event) {
alert('You have submitted the input successfully: ' + this.state.value);
event.preventDefault();
}
render() {
return (
);
}
}
export default App;
有关更多信息,请单击此处。
29)React组件的生命周期有哪些不同阶段?
React组件生命周期的不同阶段是:
初始阶段:这是React生命周期的诞生阶段,当组件开始其通往DOM的旅程时。在此阶段,组件包含默认的Props和初始状态。这些默认属性在组件的构造函数中完成。
安装阶段:在此阶段,将创建组件实例并将其添加到DOM中。
更新阶段:这是React生命周期的下一个阶段。在此阶段,我们获得新的道具并更改状态。仅当属性或状态更改发生时,此阶段才可能潜在地更新和重新渲染。此阶段的主要目的是确保组件显示其自身的最新版本。此阶段一次又一次地重复。
卸载阶段:这是React生命周期的最后阶段,组件实例被销毁并从DOM卸载(移除)。
有关更多信息,请单击此处。
30)详细说明React组件的生命周期方法。
重要的React生命周期方法是:
- getInitialState():用于指定this.state的默认值。它在创建组件之前执行。
- componentWillMount():在组件呈现到DOM中之前执行。
- componentDidMount():当组件被渲染并放置在DOM上时执行。现在,您可以执行任何DOM查询操作。
- componentWillReceiveProps():当组件从父类接收新的道具时,并且在调用另一个渲染之前,将调用它。如果要更新状态以响应道具更改,则应比较this.props和nextProps以使用this.setState()方法执行状态转换。
- shouldComponentUpdate():当组件决定对DOM进行任何更改/更新并根据某些条件返回true或false值时,将调用此方法。如果此方法返回true,则组件将更新。否则,组件将跳过更新。
- componentWillUpdate():在DOM中进行渲染之前调用它。在这里,您不能通过调用this.setState()方法来更改组件状态。如果shouldComponentUpdate()返回false,则不会调用它。
- componentDidUpdate():渲染发生后立即调用。在此方法中,您可以在更新发生后将要执行的任何代码放入其中。
- componentWillUnmount():在永久销毁和卸载组件之前立即调用它。它用于清除内存空间,例如使计时器无效,事件侦听器,取消网络请求或清除DOM元素。如果卸载了组件实例,则无法再次安装它。
有关更多信息,请单击此处。
31)什么是纯成分?
在React 15.3版本中引入了纯组件。 React.Component和React.PureComponent在shouldComponentUpdate()React生命周期方法上有所不同。此方法通过返回布尔值(真或假)来决定组件的重新呈现。在React.Component中,默认情况下,shouldComponentUpdate()方法将返回true。但是在React.PureComponent中,它比较状态或道具的更改以重新渲染组件。纯组件增强了代码的简洁性和应用程序的性能。
32)什么是高阶成分(HOC)?
在React中,高阶组件是用于重用组件逻辑的高级技术。它是一个接受组件并返回新组件的函数。换句话说,它是接受另一个函数作为参数的函数。根据官方网站的说法,它不是React API的功能(部分),而是一种模式,它是从React的组成性质中产生的。
有关更多信息,请单击此处。
33)您如何使用HOC?
您可以使用HOC执行许多任务,下面列出其中一些任务:
34)Element和Component有什么区别?
元素和组件之间的主要区别是:
| SN |
Element |
Component |
| 1. |
An element is a plain JavaScript object which describes the component state and DOM node, and its desired properties. |
A component is the core building block of React application. It is a class or function which accepts an input and returns a React element. |
| 2. |
It only holds information about the component type, its properties, and any child elements inside it. |
It can contain state and props and has access to the React lifecycle methods. |
| 3. |
It is immutable. |
It is mutable. |
| 4. |
We cannot apply any methods on elements. |
We can apply methods on components. |
| 5. |
Example:
const element = React.createElement(
‘div’,
{id: ‘login-btn’},
‘Login’
)
|
Example:
function Button ({ onLogin }) {
return React.createElement(
‘div’,
{id: ‘login-btn’, onClick: onLogin},
‘Login’
)
}
|
35)如何在React中写评论?
在React中,我们可以像在JavaScript中那样编写注释。可以通过两种方式:
1.单行注释:我们可以使用大括号将注释写为/ *块注释* /:
{/* Single Line comment */}
2.多行注释:如果我们要注释一行以上,则可以这样
{ /*
Multi
line
comment
*/ }
36)为什么必须使用大写字母开头组件名称?
在React中,必须以大写字母开头组件名称。如果我们以小写字母开头的组件名称,它将作为无法识别的标签抛出错误。这是因为在JSX中,小写标签名称被视为HTML标签。
37)什么是碎片?
在React 16.2版本中引入。在React中,片段用于组件以返回多个元素。它允许您将多个子项的列表分组,而无需向DOM添加额外的节点。
例
还有一种用于声明片段的简写语法,但是许多工具不支持该语法:
render() {
return (
<>
)
}
有关更多信息,请单击此处。
38)为什么片段比容器div更好?
- 片段更快,消耗更少的内存,因为它没有创建额外的DOM节点。
- 某些CSS样式(如CSS Grid和Flexbox)具有特殊的父子关系,并在中间添加
标签,这使得难以保持所需的布局。
- DOM检查器比较整洁。
39)如何在React中对props进行验证?
道具验证是一种工具,可以帮助开发人员避免将来出现的错误和问题。它使您的代码更具可读性。 React组件使用特殊属性PropTypes来帮助您通过验证通过props传递的值的数据类型来捕获错误,尽管不必使用propTypes定义组件。
我们可以使用React组件中的App.propTypes在道具上应用验证。当某些道具以无效类型传递时,您将在JavaScript控制台上收到警告。指定验证模式后,需要设置App.defaultProps。
class App extends React.Component {
render() {}
}
Component.propTypes = { /*Definition */};
有关更多信息,请单击此处。
40)什么是create-react-app?
创建React应用程序是Facebook引入的用于构建React应用程序的工具。它提供了创建单页React应用程序的功能。 create-react-app是预先配置的,可避免您进行耗时的安装和配置,如Webpack或Babel。您需要运行一个命令来启动React项目,如下所示。
$ npx create-react-app my-app
该命令包括构建React应用所需的一切。其中一些如下:
- 它包括React,JSX,ES6和Flow语法支持。
- 它包含自动前缀CSS,因此您不需要-webkit-或其他前缀。
- 它包括一个快速的交互式单元测试运行程序,并内置了对覆盖率报告的支持。
- 它包括一个实时开发服务器,可警告常见错误。
- 它包括一个构建脚本,用于将JS,CSS和图像打包以用于生产,带有哈希和源映射。
有关更多信息,请单击此处。
回应裁判面试问题
41)您对React中的引用有什么了解?
Refs是React中用于引用的简写。这是一个有助于存储对特定DOM节点或React元素的引用的属性。它提供了一种访问React DOM节点或React元素以及如何与之交互的方法。当我们要更改子组件的值而无需使用道具时,可以使用它。
有关更多信息,请单击此处。
42)如何创建裁判?
可以使用React.createRef()创建引用,并通过ref属性将其附加到React元素。通常在创建组件时将其分配给实例属性,然后可以在整个组件中对其进行引用。
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.callRef = React.createRef();
}
render() {
return ;
}
}
43)什么是前锋裁判?
引用转发是一项功能,用于将引用通过组件传递到其子组件之一。可以通过使用React.forwardRef()方法来执行。它对于高阶组件特别有用,特别适用于可重用组件库。
例
有关更多信息,请单击此处。
44)回调ref或findDOMNode()是首选的选项?
首选选项是在findDOMNode()API上使用回调引用。因为回调ref在设置和取消设置ref时提供了更好的控制,而findDOMNode()阻止了React在将来的某些改进。
class MyComponent extends Component {
componentDidMount() {
findDOMNode(this).scrollIntoView()
}
render() {
return
}
}
推荐的方法是:
class MyComponent extends Component {
componentDidMount() {
this.node.scrollIntoView()
}
render() {
return this.node = node} />
}
}
class MyComponent extends Component {
componentDidMount() {
this.node.scrollIntoView()
}
render() {
return
this.node = node} />
}
}
45)Refs有什么用?
在以下情况下使用React中的Ref:
- 它用于返回对该元素的引用。
- 当我们需要DOM测量(例如管理焦点,文本选择或媒体播放)时使用它。
- 它用于触发命令式动画。
- 与第三方DOM库集成时使用。
- 它也可以在回调中使用as。
有关更多信息,请单击此处。
React Router面试问题
46)什么是React Router?
React Router是在React之上构建的标准路由库系统。它用于使用React Router Package在React应用程序中创建路由。它可以帮助您在应用程序中定义多个路由。它为浏览器上的同步URL提供了将在网页上显示的数据。它保持了应用程序的标准结构和行为,并且主要用于开发单页Web应用程序。
有关更多信息,请单击此处。
47)为什么我们在React中需要一个Router?
React Router在一个页面应用程序中显示多个视图的过程中扮演着重要的角色。它用于在应用程序中定义多个路由。当用户在浏览器中键入特定的URL,并且此URL路径与路由器文件中的任何“路由”匹配时,该用户将被重定向到该特定的Route。因此,我们需要在React应用程序中添加一个Router库,该库允许创建多个路由,每个路由都为我们带来唯一的视图。
48)列出React Router的优点。
React Router的重要优点如下:
- 在这种情况下,无需手动设置浏览器历史记录。
- 链接用于浏览应用程序中的内部链接。它类似于锚标签。
- 它使用切换功能进行渲染。
- 路由器仅需要单个子元素。
- 在此,在中指定每个组件。
- 这些软件包分为三个软件包,分别是Web,Native和Core。它支持React应用程序的紧凑尺寸。
49)React Router与传统路由有何不同?
React路由和常规路由之间的区别是:
| SN |
Conventional Routing |
React Routing |
| 1. |
In Conventional Routing, each view contains a new file. |
In React Routing, there is only a single HTML page involved. |
| 2. |
The HTTP request is sent to a server to receive the corresponding HTML page. |
Only the History attribute is changed. |
| 3. |
In this, the user navigates across different pages for each view. |
In this, the user is thinking he is navigating across different pages, but its an illusion only. |
50)为什么会收到“路由器可能只有一个子元素”警告?
这是因为您不必将路由的路径包装在块或块中,后者专门呈现了一条路由。
例
应该
51)为什么在React Router v4中使用switch关键字?
“ switch”关键字用于仅显示要定义的多个路径中的单个路径。 组件仅在路径匹配时才用于渲染组件。否则,它将返回到未找到的组件。
反应式面试问题
52)如何在React中使用样式?
我们可以在React应用程序中使用style属性进行样式设置,从而在渲染时添加动态计算的样式。它接受camelCased属性中的JavaScript对象,而不是CSS字符串。样式属性与访问JavaScript中DOM节点上的属性一致。
例
const divStyle = {
color: 'blue',
backgroundImage: 'url(' + imgUrl + ')'
};
function HelloWorldComponent() {
return Hello World!
}
53)我们可以使用几种方法来设计React组件?
我们可以通过以下四种主要方式对React Component进行样式设置:
有关更多信息,请单击此处。
54)在React中解释CSS模块样式。
CSS模块是一个CSS文件,默认情况下,所有类名和动画名都在本地作用域内。它仅适用于导入它的组件,未经您的许可,它不能应用于任何其他组件。您可以创建扩展名为.module.css的CSS模块文件。
有关更多信息,请单击此处。
55)什么是样式化组件?
Styled-Components是React的库。它是CSS模块的继承者。它使用增强型CSS来样式化应用程序中的React组件系统,并使用JavaScript和CSS混合编写。它的作用域仅限于单个组件,并且不会泄漏到页面中的任何其他元素。
样式化的组件提供:
- 自动关键CSS
- 没有类名错误
- 轻松删除CSS
- 简单的动态样式
- 无痛维护
有关更多信息,请单击此处。
React Redux面试问题
56)MVC框架的主要问题是什么?
MVC框架的主要问题是:
- DOM操作非常昂贵。
- 这会使应用程序变慢且效率低下。
- 内存浪费很大。
- 这使应用程序调试困难。
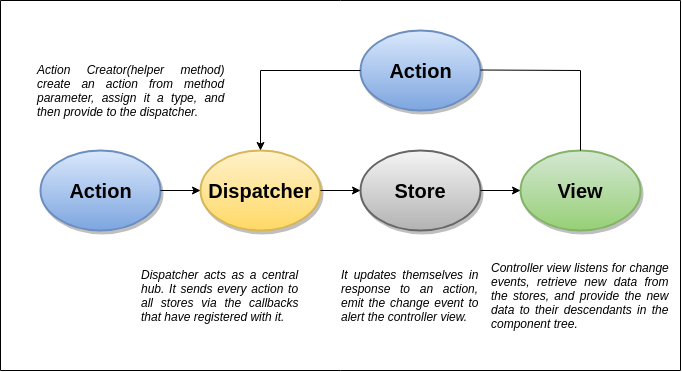
57)解释助焊剂的概念。
Flux是Facebook内部用于使用React构建客户端Web应用程序的应用程序体系结构。它既不是库,也不是框架。它是一种对React作为视图的补充,并遵循单向数据流模型的概念的体系结构。当项目具有动态数据时,这很有用,并且我们需要以有效的方式保持数据的更新。

有关更多信息,请单击此处。
58)什么是Redux?
Redux是用于管理应用程序状态的开源JavaScript库。 React使用Redux来构建用户界面。 Redux应用程序易于测试,可以在表现出一致行为的不同环境中运行。它是由Dan Abramov和Andrew Clark于2015年首次提出的。
React Redux是Redux的官方React绑定。它允许React组件从Redux商店中读取数据,并将Action调度到商店以更新数据。 Redux提供了一种通过单向数据流模型管理状态的明智方法,可帮助应用扩展。 React Redux在概念上很简单。它订阅Redux存储,检查组件所需的数据是否已更改,然后重新提供组件。
有关更多信息,请单击此处。
59)Redux遵循的三个原则是什么?
redux遵循的三个原则是:
- 单一事实来源:整个应用程序的状态存储在单个商店内的对象/状态树中。单一的状态树使随时间推移保持更改更加容易。它还使调试或检查应用程序变得更加容易。
- 状态是只读的:更改状态的唯一方法是发出一个动作,一个描述发生了什么的对象。该原则确保视图和网络回调都不能直接写入状态。
- 使用纯函数进行更改:要指定动作如何转换状态树,您需要编写reducer(纯函数)。纯函数将先前的状态和操作作为参数并返回新的状态。
60)列出Redux的组件。
Redux的组件如下。
- 商店:商店是整个应用程序状态列表的地方。就像大脑负责Redux中的所有运动部件。
- 行动:这是一个描述发生了什么的对象。
- 减少器:它确定状态将如何改变。
有关更多信息,请单击此处。
61)说明减速器的作用。
减速器从动作中读取有效负载,然后通过State相应地更新Store。它是一个纯函数,可以从初始状态返回新状态。如果不需要进行任何工作,它将按原样返回先前的状态。
62)在Redux中存储的意义是什么?
Store是一个对象,它保存应用程序的状态,并提供方法以通过Subscribe(listener)访问该状态,调度Action和注册侦听器。应用程序的整个状态树都保存在单个Store中,这使Redux变得简单且可预测。我们可以将中间件传递给存储,该中间件处理数据的处理,并保留更改存储状态的各种操作的日志。所有操作都通过化简器返回新状态。
63)Redux与Flux有何不同?
Redux在以下方面不同于Flux。
| SN |
Redux |
Flux |
| 1. |
Redux is an open-source JavaScript library used to manage application State. |
Flux is neither a library nor a framework. It is a kind of architecture that complements React as view and follows the concept of Unidirectional Data Flow model. |
| 2. |
Store’s State is immutable. |
Store’s State is mutable. |
| 3. |
In this, Store and change logic are separate. |
In this, the Store contains State and change logic. |
| 4. |
It has only a single Store. |
It can have multiple Store. |
| 5. |
Redux does not have Dispatcher concept. |
It has single Dispatcher, and all actions pass through that Dispatcher. |
64)Redux有哪些优势?
React Redux的主要优点是:
- React Redux是React Application的官方UI绑定。它会随着API的变化而保持最新状态,以确保您的React组件的行为符合预期。
- 它鼓励良好的“反应”架构。
- 它在内部实现了许多性能优化,这允许仅在实际需要时才重新渲染组件。
- 它使代码维护变得容易。
- Redux的代码编写为小型,纯净和隔离的函数,这使该代码可测试且独立。
65)如何在组件外部访问Redux存储?
您需要从使用createStore()方法创建的模块中导出商店。另外,您需要确保它不会污染全局窗口空间。
store = createStore(myReducer)
export default store