- 热门65 React面试问题
- | |问题 45(1)
- | |问题 45
- 热门56个WordPress面试问题(1)
- 热门56个WordPress面试问题
- 热门20 Ansible面试问题
- 热门20 Ansible面试问题(1)
- 45个Oracle面试问题
- 45个Oracle面试问题(1)
- GWT面试20大热门问题
- GWT面试20大热门问题(1)
- 热门20个动态编程面试问题(1)
- 热门20个动态编程面试问题
- 热门模型 (1)
- 热门28比特币面试问题
- 热门28比特币面试问题(1)
- SVG面试40多个热门问题
- SVG面试40多个热门问题(1)
- ionic 段
- ionic (1)
- ionic 4与ionic 3
- ionic 段(1)
- ionic 4与ionic 3(1)
- 热门模型 - 任何代码示例
- ionic 列表(1)
- ionic 列表
- ionic - 任何代码示例
- Ionic键和Ionic化合物
- Ionic键和Ionic化合物(1)
📅 最后修改于: 2021-01-03 05:14:04 🧑 作者: Mango
ionic 面试问题
下面列出了常见的 ionic 面试问答。
1)什么是 ionic 框架?
Ionic框架是一个开源UI工具包,用于使用HTML,CSS和JavaScript等网络技术来构建高性能,高质量的移动应用,桌面应用和渐进式Web应用。它允许开发人员构建一次并在任何地方运行。
Ionic框架主要侧重于前端用户体验或UI交互,可处理应用程序的所有外观。它易于学习,并且可以与其他库或框架(例如Angular,Cordova等)集成。它也可以使用简单的脚本include作为独立框架而无需前端框架。
正式地,Ionic框架已与Angular集成,但它也支持正在开发中的Vue.js和React.js。
要了解更多信息,请单击此处。
2)谁创建了Ionic Framework?
它由Drifty Co的Max Lynch,Ben Sperry和Adam Bradley创建。 2013年。Ionic框架的第一个beta版本于2014年3月发布。
3)如何安装Ionic Framework?
ionic 的先决条件
要安装Ionic,需要执行以下操作。
- Node.js和NPM
- 代码编辑器
- ionic CLI
要逐步了解如何安装Ionic Framework,请单击此处。
4)什么是Ionic CLI?
官方的Ionic CLI或命令行界面是用于开发Ionic应用程序的主要工具。它在单个界面下提供了许多其他工具。它为您提供了许多用于 ionic 开发的关键命令,例如启动,构建,服务和运行。它还包含诸如emulate和info之类的命令,在某些情况下可能会有所帮助。它还负责云的构建和部署,并在Ionic pro上管理您的帐户。
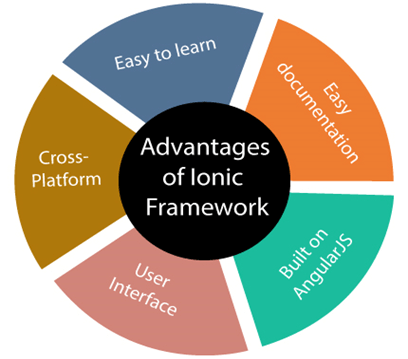
5) ionic 框架的优点是什么?
Ionic应用程序开发框架的优点如下:

要了解更多信息,请单击此处。
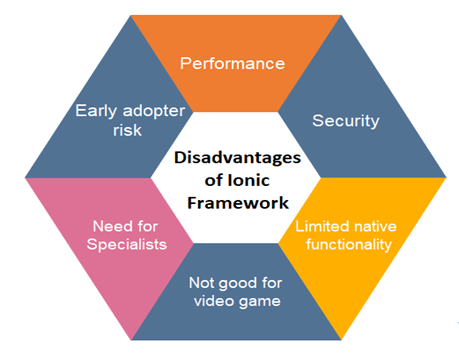
6) ionic 框架的缺点是什么?
Ionic应用程序开发框架的缺点如下:

要了解更多信息,请单击此处。
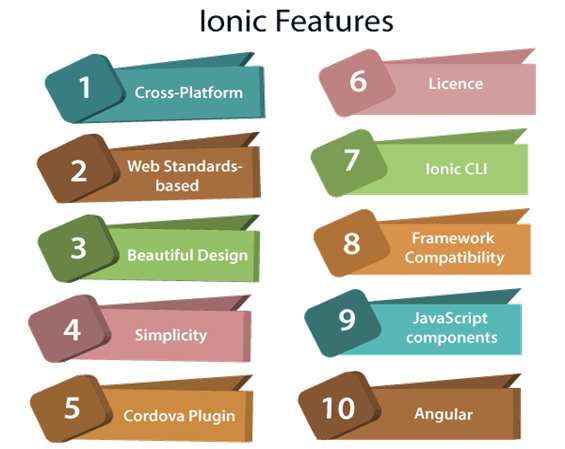
7) ionic 框架的特征是什么?
Ionic框架的最重要特征如下:

要了解更多信息,请单击此处。
8)Ionic Framework版本4与先前版本的Ionic Framework有何不同?
Ionic框架团队在Ionic 3发行之后发布了Ionic 4版本。新版本的Ionic带来了项目结构,性能以及与多个框架(例如Angular,React.js和Vue.js)的兼容性的重大变化。 ,新文档和许多其他改进。如果您想详细了解这些更改,请单击此处。
9)什么是延迟加载?
延迟加载是一个常规过程,我们在需要时就加载该东西。这个概念背后的主要思想是,在启动应用程序时,我们不需要加载应用程序中的每个页面。在以前版本的Ionic框架中,建议使用@IonicPage装饰器来延迟加载页面,但是现在在最新版本的Ionic(Ionic 4)中,我们使用Angular路由来延迟加载Angular组件。
我们知道每个Ionic组件都是一个Web组件,只有在Ionic应用程序中访问这些组件时,才会延迟加载这些组件。这意味着仅在应用程序中访问
10)命名一些使用Ionic Framework构建的流行应用程序?
下面列出了一些使用Ionic Framework构建的流行应用程序。
Sworkit:此应用程序专为锻炼和健身计划而设计。
Cryptochange:这是一个为加密货币跟踪器构建的应用程序。
justWatch:这是用于流式搜索引擎产品组合的应用程序。
MarketWatch:这是一个用于股票市场和商业新闻的应用程序。
Pacifica:这是认知行为疗法的应用程序。
Untappd:这是一个用于社交发现和签到网络国家非裔美国人历史与文化博物馆的应用。
11)在Ionic 4应用程序中实现导航的推荐方法是什么?
Ionic 4依赖于Angular,后者使用Angular的称为RouterModule的路由器模块进行导航。它为整个应用程序提供了更一致的路由体验。 Ionic的早期版本使用NavController服务进行导航,该服务仍然存在,但很快就会弃用。因此,在使用Ionic 4构建的新Ionic应用程序中将不推荐使用此功能。
在最新版本的Ionic中, ionic 路由器出口组件用于管理在用户导航到应用程序中的组件或从中导航时显示的动画。 ion-router插座的工作原理与Angular路由器的插座相同,但具有一些动画效果。
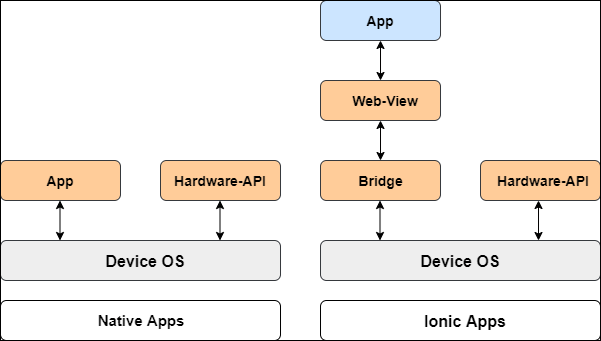
12)什么是Web视图?
我们知道,Ionic应用程序是使用HTML,CSS和JavaScript等网络技术构建的。这些Web技术是使用Web视图呈现的,Web视图是全屏和功能强大的Web浏览器。
最新的Web视图提供了许多内置的HTML5 API,以实现硬件功能,这些功能包括相机,蓝牙,GPS,传感器和扬声器。有时,它还需要访问特定于平台的API。在Ionic框架中,通常可以通过使用公开JavaScript API的本机插件,通过桥接层访问硬件API。
下图为您提供了Web视图体系结构的详细说明。

13)什么是CORS?您将如何处理?
CORS代表跨域资源共享。它是一种机制,它使用附加的HTTP标头来告诉浏览器以在一个来源运行的Web应用程序具有访问来自不同来源的选定资源的权限。
Web应用程序对来源之外的图像或字体之类的资源进行跨域请求,而CORS管理这些跨域请求。 CORS标准是必要的,因为它允许服务器指定谁可以访问其资产以及如何访问资产。
出于安全原因,浏览器限制了脚本内发起的跨域请求。需要在服务器上处理CORS。在服务器应用程序中响应HTTP请求时,可以添加CORS响应标头以指定客户端应用程序可以访问资源或不能访问资源。如果未在服务器上实现CORS,则可以使用本机插件在本机层执行HTTP请求,从而绕过CORS。因此,外部服务可以正确处理跨域请求。
14)您如何将数据保存在Ionic应用程序中,以便以后或在下次启动时进行访问?
ionic框架提供了一个驻留在@ ionic / storage包中的存储模块。存储模块使我们能够将键值对和JSON对象存储在安全可靠的存储中。它也有自己的限制。
存储具有多种存储引擎,最好取决于您使用的平台。在本机应用程序上下文中运行时,存储使用SQLite。在Web上运行或作为渐进式Web应用程序运行时,存储将使用IndexedDB,WebSQL和localstorage。
SQLite是最稳定并且使用的基于文件的数据库,它避免了诸如IndexedDB,WebSQL和localstorage之类的其他存储引擎的陷阱。
15)您的Ionic应用程序生成的APK很大。您如何做才能减小尺寸?
可通过以下方式减小Ionic应用程序的大小:
- 首先,压缩所有屏幕截图和图标,并删除所有不需要的图标。如果使用纵向模式,则仅保留纵向屏幕截图,如果使用横向模式,则将所有屏幕截图均保持横向。
- 其次,缩小所有JS和CSS文件并相应地更新index.html文件。
- 第三,删除不需要的外部模块和未使用的Cordova插件。您还可以从应用程序中删除不必要的代码,这会给应用程序的大小增加很多额外的字节。
- 最后,您还可以运行以下命令来减小应用程序大小: ionic build android -prod 。
16)您将如何比较Ionic和Apache Cordova?
Ionic和Apache Cordova建立在Cordova的基础上,因此不被视为竞争对手。它们是移动应用程序开发市场中广泛采用的两种流行技术。这些技术的结合形成了一个开发平台,称为混合应用程序开发。这两个框架都有一个由热情的开发人员组成的大型社区,并在大型企业中使用。您可以了解Ionic与Apache Cordova的不同之处,请点击此处。
17)Ionic框架中有几种可用的存储类型?
Ionic Framework中有许多可用的存储类型。其中一些在下面给出。
- 本地存储
- SQLite的
- Cookie和会话存储
- 索引数据库
- WebSQL
- PouchDB
- Web服务/ API存储
- 科尔多瓦的存储。
18)Ionic Framework的当前稳定版本是什么?
Ionic框架的当前版本是5.4.6。它于2019年11月12日发布。它使用Angular 6或更高版本进行开发。它主要集中在应用程序的用户界面上。
19)如何重命名Ionic应用程序?
要重命名Ionic应用,请从项目的根目录中打开config.xml文件,然后更新名称标签中的值。
20)如何更新Cordova插件?
我们可以使用以下命令更新Cordova插件。
npm install -g cordova-check-plugins
cordova-check-plugins --update=auto
21)什么是ion-app?
22)当我们创建一个新的Ionic 4项目时,捆绑的颜色名称是什么?
Ionic框架具有一组九种预定义的颜色,这些颜色用于更改许多组件的颜色。每种颜色都是多种属性的集合,包括阴影和色调。我们可以通过使用color属性将颜色应用于 ionic 组件。如果尚未为必需的元素设置任何颜色,则默认情况下它将设置原色。 Ionic框架提供的默认颜色集是主要,次要,第三,危险,警告,成功,深色,中等和浅色。
要了解更多信息,请单击此处。
23)什么是本机应用程序?
本机应用程序是用于某些设备(例如智能手机,平板电脑等)的应用程序。可以通过应用程序商店(例如Google Play或Apple的App Store)将其直接安装到设备上。它们始终位于设备上,并且可以通过设备主屏幕上的图标进行访问。这些应用程序可以使用设备通知系统,也可以脱机工作。一些著名的本机应用程序是Camera,Collage-Maker,Google Maps,Facebook等。
24)什么是移动Web应用程序?
移动Web应用程序是支持Internet的应用程序,具有针对移动设备的特定功能。通过移动设备的Web浏览器访问的移动Web应用程序。它们不需要下载并安装在设备上。
25)什么是混合应用程序?
混合应用程序是一种结合了本机应用程序和Web应用程序元素的应用程序。可以像安装其他任何应用程序一样将其安装在设备上。它们类似于本机应用程序,并使用Web技术(例如HTML,CSS和JavaScript)编写。它们之所以受欢迎,是因为它们允许开发人员一次为移动应用编写代码,并且可以在多个平台上进行部署。
26)在运行时如何在Ionic应用程序中识别平台(iOS或Android)?
Ionic提供了一种平台服务,可用于获取有关当前设备的信息。平台方法提供了与设备关联的所有平台。它还告诉您是否正在从平板电脑,移动设备或浏览器查看该应用程序,以及有关Android,iOS等确切平台的信息。当该应用程序加载到设备上时,Ionic会将CSS类添加到
标签。例如,在iOS设备上,Ionic将platform-ios类添加到标签。27)“ ionic 生成”和“ ionic 制备”之间有什么区别?
| Ionic Prepare | Ionic Build |
|---|---|
| The ionic prepare |
The ionic build |
28)解释 ionic 栅组件的工作原理。
Ionic网格系统是一个功能强大的基于移动的Flexbox系统,用于构建自定义布局。 ionic 网格主要由三个单元组成,分别是网格,行和列。 ionic 网格由12列布局组成,根据屏幕大小,其断点不同。
在使用 ionic 网格时,我们需要了解的一些重点是:
- 网格充当行和列的容器。它占用容器的整个宽度,但是添加fixed属性将指定每个屏幕尺寸的宽度。
- 行是列的水平组,列是放置内容的地方,只有列应该是行的直接子代。
- size属性指示每行默认使用的列数为12。因此,可以将size =“ 4”添加到列中,以占据1/3的网格。
- 如果列没有大小值,它将自动采用相等的宽度。
- 列在各个列之间具有填充属性。但是,可以通过使用网格上的无填充来从网格和列中删除填充。
- 网格包含五个网格层,每个响应断点一个。所有断点都是小号,小号,中号,大号和特大号。
要了解更多信息,请单击此处。
29)命名一些 ionic 组件,并简要说明每个组件。
一些重要的 ionic 成分包括:
ionic 警报
警报是一个对话框,通知用户重要信息以做出决定或提供选择特定操作或操作列表的能力。它出现在应用程序内容的顶部。在恢复与应用程序的交互之前,用户可以手动将其关闭。
ionic 按钮
按钮是与应用程序交互和浏览的一种基本方式。它用于清楚地传达用户单击时将发生的操作。这些按钮可以包含两个内容,即文本,图标或两者。还可以通过颜色,形状,大小等各种属性来增强外观,以使其具有特定的外观。
ionic 含量
Ionic内容元素用作容器,包装了我们要在应用程序中创建的所有其他元素。内容组件允许使用易于使用的内容区域,其中包含一些有用的方法来控制可滚动区域。在Ionic应用程序中,单个视图中应该只有一个内容组件。我们还可以使用CSS和可用的CSS自定义属性通过单独的样式对其进行自定义。
ionic 表
列表由多行项目组成,其中包括文本,按钮,切换按钮,图标,缩略图等等。 list元素用于显示各种信息,例如菜单,选项卡,或打破纯文本文件的单调性。它支持多种交互,包括滑动项目,拖动以对列表中的项目进行重新排序以及删除项目。
ionic 输入
该组件用于安全地收集和处理用户输入。它的作用与HTML输入元素相同。它仅接受文本类型输入,例如文本,密码,数字,电子邮件和URL。它应始终用 ionic 项目元素包裹。
要了解更多信息,请单击此处。
30)说明Ionic项目中config.xml文件的用途。
Config.xml是一个全局配置文件,用于控制Ionic应用程序的构建设置。它控制Cordova应用程序行为的许多方面。当搭建Ionic应用程序的脚手架时,将在顶层目录中为您生成一个基本的config.xml文件。该文件遵循W3C软件包Web应用程序(小工具)规范。它使开发人员可以轻松地指定有关其应用程序的元数据。它包含有关项目的各种信息,例如程序包名称,版本,作者信息,插件,平台等。
31) ionic 中无限 ionic 滚动组件的用途是什么?
当我们必须在 ionic 应用程序中一次显示大量数据时, ionic 无限滚动是一个非常有用的组件。当用户从页面顶部或底部滚动指定的距离时,此组件允许将数据加载到应用程序中。
每个移动应用程序都需要一种方法来以较少的点击次数显示大量数据。在这种情况下,无限滚动对其起着至关重要的作用。无限滚动组件的工作方式类似于在页面上加载十个项目。现在,当用户滚动这些项目并到达底部附近时,它将发出新的数据请求。该请求获取将添加到现有项目的下一组记录项目。重复此过程,直到随着用户滚动而在块中找不到新数据为止。
ionic 无限滚动的最佳示例是Facebook,Instagram或Twitter新闻提要区域。当您到达指定的距离时,该页面始终会加载新帖子,并且您会在屏幕底部看到加载微调框。
要了解更多信息,请单击此处。
32)Ionic中的 ionic 刷新器组件的目的是什么?
刷新意味着更新当前显示的页面,以便用户可以看到最新内容。 Ionic提供了
要了解更多信息,请单击此处。
33)什么是渐进式Web应用程序?
渐进式Web应用程序是一种普通的Web应用程序,其外观在感觉上就像本机移动应用程序。它使用现代的Web功能向用户提供类似应用程序的体验。这些应用程序可以轻松地部署到服务器,可以通过URL访问并由搜索引擎建立索引。 PWA应用程序优化为:
可靠:快速加载并提供离线功能。
快速:应该快速并且对用户操作做出快速响应。
可重新参与:它通过推送通知与用户进行重新参与,感觉就像移动设备上的本机应用。
34)哪种IDE对Ionic移动应用程序开发有效?
我们知道Ionic基于ES6和TypeScript构建,因此您的编辑器或IDE必须支持这些新语言。最受欢迎的编辑器和IDE为您提供对Ionic应用程序开发的最有效支持:
- 视觉工作室
- 网络风暴
- 原子
要了解更多信息,请单击此处。
35)什么是 ionic 市场?
Ionic团队为想要使用预构建启动器,主题,插件等的Ionic开发人员宣布了IonicMarket。IonicMarket类别分为三种类型:启动器,插件和主题。 Ionic市场使提交和购买入门,插件和主题以及为项目下载它们变得容易。这是一个可以买卖 ionic 物品的好地方。
ionic 市场免费使用,这些定制服务不收取任何额外的佣金。如果您在Ionic Market中列出了要出售的附加组件,则任何人都可以直接通过市场出售商品或链接到另一个市场。
36)Ionic中有哪些不同的页面生命周期事件?
Ionic使用Angular提供的生命周期事件。这些生命周期事件是:
- ngOnInit:在组件初始化期间将其触发一次。它可用于初始化本地成员并调用服务,而只需执行一次即可。
- ngOnDestroy:在Angular销毁视图之前将其触发。对于取消订阅可观察对象之类的清理可能很有用。
- ionViewWillEnter:当组件的“路由到”要在视图中进行动画处理时,将触发它。
- ionViewDidEnter:当组件到其的动画制作完成时,将触发它。
- ionViewWillLeave:当组件的“路由自”要进行动画处理时,将触发它。
- ionViewDidLeave:当组件到其的动画制作完成时,将触发该事件。
37)在Ionic 4中命名所有页面生命周期挂钩。
ionic 钩具有三个不同的生命周期,如下所示:
ionNavDidChange:导航更改组件时将触发此事件
ionNavWillChange:当导航组件将触发此事件
ionNavWillLoad:当导航将加载组件时,将触发此事件
38)在真实设备或仿真器上进行测试时,如何调试应用程序?
要在真实设备或仿真器上进行测试时调试应用,我们可以使用Chrome远程调试和Google Chrome提供的其他开发者工具来发现应用中的问题。远程调试工具使我们能够从Mac,Linux或Windows调试Android设备上的实时内容。 Safari浏览器还为我们提供了调试在Simulator或iPhone上运行的iOS应用程序的类似功能。
39)我们可以将Firebase与Ionic一起使用吗?
是的,我们可以将Firebase与Ionic一起使用。它是当今最强大,最受欢迎的数据库即服务解决方案之一。 Firebase SDK也可以作为节点模块使用。它可以安装在您的项目中,导入并可以使用。
40)您将如何获得Ionic应用程序的所有可用启动模板的列表?
我们可以使用以下命令显示在创建新的Ionic应用程序时可以使用的所有可用模板的列表:
ionic start --list
41)如何将自定义启动屏幕添加到Ionic应用程序?
初始屏幕类似于启动屏幕或启动屏幕。它是一个图形控制元素,包含图像,徽标和软件的当前版本。初始屏幕只是一个显示屏,允许用户在加载硬件以向用户展示软件时看东西。通常在启动游戏或程序时出现。要了解如何向Ionic应用程序添加启动屏幕,请单击此处。
42)解释异步并等待。
async和await都是ES2017中引入的新关键字,用于编写异步函数。它们用于执行异步代码块。基本上,它使您可以以更具可读性的方式编写承诺。让我们用下面的例子来理解它。
promiseFunction(){
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve("Promises Resolved");
},3000);
})
}
上面的函数将返回一个承诺,它将在3000毫秒内解决。我们可以如下调用上述promise函数。
promiseFunCall() {
this.promiseFunction().then(
successData => {
console.log(output: successData);
},
rejectData => {
console.log(output: rejectData);
}
);
}
现在,我们将看到如何将promise转换为async-await函数。 promiseFunction()将保持不变,并且async-await函数处理了如何调用promises。因此,上面的函数promiseFunCall()可以重写为:
async promiseFunCall() {
try {
let successData= await this.promiseFun();
console.log(output: successData);
} catch (error) {
console.log(error);
}
}
43)解释 ionic 事件吗?
Ionic中的事件是一种发布-订阅样式的事件系统,可用于在不同的组件和页面之间传递消息。换句话说,它是一个用于在您的应用程序中发送和响应应用程序级事件的系统。我们可以通过下面的示例来理解它,其中一个页面发布了一个事件,而第二页面预订了该事件。
主页
import { Component, Events } from '@ionic/angular';
@Component({
selector: 'app-home',
templateUrl: 'home.page.html',
styleUrls: ['home.page.scss'],
})
export class HomePage {
constructor(public events1: Events) {}
createUser(user) {
console.log('User created!')
this.events.publish('user:created', user, Date.now());
}
}
Page2.ts
import { Component, Events } from @'ionic/angular';
@Component({
selector: 'page-page2',
templateUrl: 'page2.html'
styleUrls: ['page2.scss'],
})
export class Page2Page {
constructor(public events2: Events) {}
events.subscribe('user:created', (user, time) => {
console.log('Welcome', user, 'at', time);
});
}
44)什么时候在Ionic中使用AlertController?
警报是一个对话框,通知用户重要信息以做出决定或提供选择特定操作或操作列表的能力。在恢复与应用程序的交互之前,用户可以手动将其关闭。可以将其视为一种浮动模式,应用于快速响应,例如密码验证,小应用程序通知等。
警报控制器负责在Ionic应用程序中创建警报。它使用create()方法创建警报,并且可以通过在create()方法中传递alert选项进行自定义。
要了解更多信息,请单击此处。
45) ionic 电容器是什么?
该电容器是一个跨平台应用程序,可轻松构建使用一个单一代码库在iOS,Android,Electron和Web上本地运行的Web应用程序。这些应用程序可以称为本机渐进式Web应用程序,它们代表了混合应用程序之外的下一个演进。
它被灵感来自其他流行的跨平台工具(如React native)的灵感替代了Apache Cordova和Adobe Phonegap,但它完全专注于使现代Web应用程序能够在所有主要Web平台上运行。该电容器对许多现有的Cordova插件具有许多向后兼容的支持。