- 条件渲染反应 (1)
- 反应JS |条件渲染(1)
- 反应JS |条件渲染
- 条件渲染反应 - 任何代码示例
- React js 中的条件渲染 - Javascript (1)
- Vue.js 条件渲染
- Vue.js 条件渲染(1)
- React js 中的条件渲染 - Javascript 代码示例
- 渲染 - Javascript (1)
- 反应原生条件渲染 - Javascript 代码示例
- 渲染 - Javascript 代码示例
- 在 ReactJS 中使用枚举的条件渲染组件(1)
- 在 ReactJS 中使用枚举的条件渲染组件
- 条件图
- c# 条件和 - C# (1)
- 条件或 (1)
- 如何在 ReactJS 中有条件地渲染组件?
- 如何在 ReactJS 中有条件地渲染组件?(1)
- 渲染 django (1)
- 如何在不渲染 JavaScript 引擎的情况下渲染列表?
- 如何在不渲染 JavaScript 引擎的情况下渲染列表?(1)
- CSS 文本渲染(1)
- CSS 文本渲染
- CSS 文本渲染
- 图像渲染值 css (1)
- 图像渲染 css (1)
- drupal 9 如何使用参数从渲染数组渲染视图块 - PHP (1)
- React 渲染 HTML (1)
- 条件和在 python 中(1)
📅 最后修改于: 2020-12-19 08:34:31 🧑 作者: Mango
反应条件渲染
在React中,我们可以创建多个组件来封装所需的行为。之后,我们可以根据某些条件或应用程序的状态来渲染它们。换句话说,根据一个或几个条件,组件决定它将返回哪些元素。在React中,条件渲染的工作方式与JavaScript中的条件工作方式相同。我们使用JavaScript运算符创建表示当前状态的元素,然后React Component更新UI使其匹配。
从给定的场景中,我们可以了解条件渲染的工作原理。考虑处理登录/注销按钮的示例。登录和注销按钮将是单独的组件。如果用户登录,请渲染注销组件以显示注销按钮。如果用户未登录,请渲染登录组件以显示登录按钮。在React中,这种情况称为条件渲染。
在React中有多种方法可以进行条件渲染。它们在下面给出。
- 如果
- 三元运算符
- 逻辑&&运算符
- 开关箱运算符
- 枚举条件渲染
如果
这是在render方法中在React中进行条件渲染的最简单方法。它仅限于组件的总块数。如果条件为true ,它将返回要渲染的元素。在下面的示例中可以理解。
例
function UserLoggin(props) {
return Welcome back!
;
}
function GuestLoggin(props) {
return Please sign up.
;
}
function SignUp(props) {
const isLoggedIn = props.isLoggedIn;
if (isLoggedIn) {
return 逻辑&&运算符
该运算符用于检查条件。如果条件为真,它将&&后返回元素的权利,如果是假的,反应就会忽略并跳过它。
句法
{
condition &&
// whatever written after && will be a part of output.
}
我们可以从下面的示例中了解此概念的行为。
如果运行以下代码,则由于条件不匹配,您将看不到警报消息。
('javatpoint' == 'JavaTpoint') && alert('This alert will never be shown!')
如果运行下面的代码,则由于条件匹配,您将看到警报消息。
(10 > 5) && alert('This alert will be shown!')
例
import React from 'react';
import ReactDOM from 'react-dom';
// Example Component
function Example()
{
return(
{
(10 > 5) && alert('This alert will be shown!')
}
);
}
您可以在上面的输出中看到,当条件(10> 5)计算为true时,警报消息将成功显示在屏幕上。
三元运算符
在给定条件下两个块交替的情况下,使用三元运算符。该运算符使您的if-else语句更加简洁。它需要三个操作数,并用作if语句的快捷方式。
句法
condition ? true : false
如果条件为true ,则将渲染statement1。否则,将呈现false。
例
render() {
const isLoggedIn = this.state.isLoggedIn;
return (
Welcome {isLoggedIn ? 'Back' : 'Please login first'}.
);
}
开关柜运算符
有时可能会有多个条件渲染。在切换情况下,基于不同的状态应用条件渲染。
例
function NotificationMsg({ text}) {
switch(text) {
case 'Hi All':
return 枚举条件渲染
枚举是进行多条件渲染的好方法。与开关盒运算符相比,它更易读。非常适合在不同状态之间进行映射。它也非常适合在多个条件下进行映射。在下面的示例中可以理解。
例
function NotificationMsg({ text, state }) {
return (
{{
info: 条件渲染示例
在下面的示例中,我们创建了一个名为App的有状态组件,用于维护登录控件。在这里,我们创建三个组件,分别代表注销,登录和消息组件。有状态组件App将呈现
import React, { Component } from 'react';
// Message Component
function Message(props)
{
if (props.isLoggedIn)
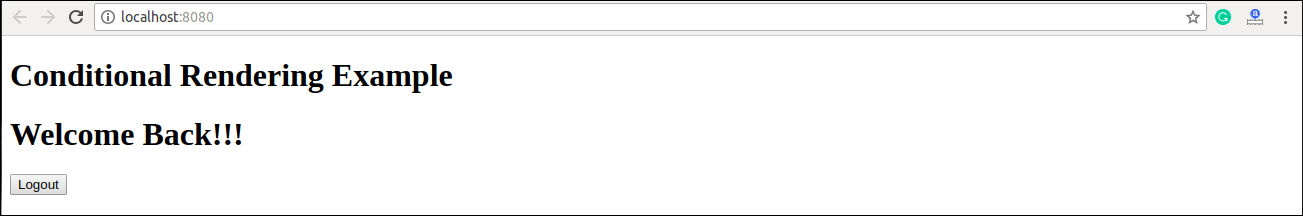
return Welcome Back!!!
;
else
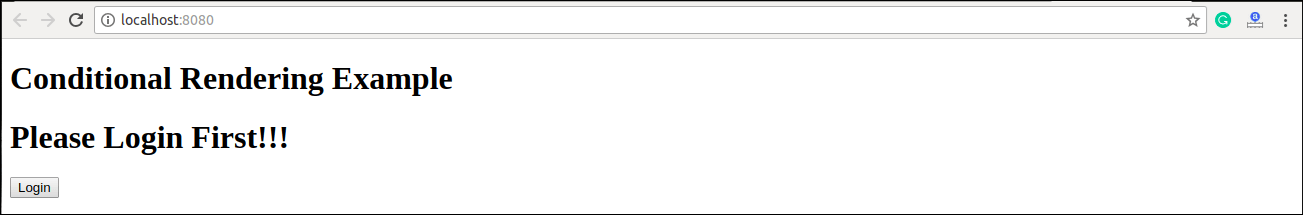
return Please Login First!!!
;
}
// Login Component
function Login(props)
{
return(
);
}
// Logout Component
function Logout(props)
{
return(
);
}
class App extends Component{
constructor(props)
{
super(props);
this.handleLogin = this.handleLogin.bind(this);
this.handleLogout = this.handleLogout.bind(this);
this.state = {isLoggedIn : false};
}
handleLogin()
{
this.setState({isLoggedIn : true});
}
handleLogout()
{
this.setState({isLoggedIn : false});
}
render(){
return(
Conditional Rendering Example
{
(this.state.isLoggedIn)?(
);
}
}
export default App;
输出:
当您执行上述代码时,将显示以下屏幕。

单击注销按钮后,将显示以下屏幕。

防止组件表格渲染
有时,即使另一个组件渲染了一个组件,它也会隐藏自身。为此(防止组件渲染),我们将必须返回null而不是其渲染输出。在下面的示例中可以理解:
例
在此示例中,
import React from 'react';
import ReactDOM from 'react-dom';
function Show(props)
{
if(!props.displayMessage)
return null;
else
return Component is rendered
;
}
ReactDOM.render(
Message
输出: