📌 相关文章
- 反应事件打字稿(1)
- 反应数据属性事件 - Javascript (1)
- 反应事件打字稿代码示例
- C#-事件(1)
- 事件 (1)
- C#-事件
- F#-事件(1)
- F#-事件
- 反应数据属性事件 - Javascript 代码示例
- 反应 (1)
- 反应焓变
- 反应表(1)
- 反应键(1)
- 反应焓变(1)
- 反应键
- 反应表
- 模态的反应事件 - Javascript(1)
- 选择器更改事件反应本机 - Javascript (1)
- 模态的反应事件 - Javascript代码示例
- 选择器更改事件反应本机 - Javascript 代码示例
- JavaScript-事件(1)
- JavaScript-事件
- 反应大日历事件颜色 - Javascript(1)
- 反应大日历事件颜色 - Javascript代码示例
- 反应 - Javascript (1)
- 酶反应 - Javascript (1)
- 反应多个事件处理程序] - Javascript(1)
- 反应多个事件处理程序] - Javascript代码示例
- 反应JS |反应DOM
📜 反应事件
📅 最后修改于: 2020-12-19 08:33:31 🧑 作者: Mango
反应事件
事件是可能由于用户操作或系统生成的事件而触发的操作。例如,单击鼠标,加载网页,按下键,调整窗口大小以及进行其他交互都称为事件。
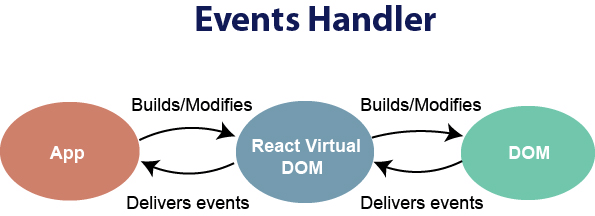
React有自己的事件处理系统,该系统与处理DOM元素上的事件非常相似。反应事件处理系统称为合成事件。合成事件是浏览器本地事件的跨浏览器包装。

处理带有React的事件与处理DOM上的事件有一些语法上的区别。这些是:
- React事件被命名为camelCase而不是小写。
- 使用JSX,将传递一个函数作为事件处理程序,而不是字符串 。例如:
纯HTML中的事件声明:
React中的事件声明:
3.在react中,我们不能返回false来防止默认行为。我们必须显式调用preventDefault事件以防止出现默认行为。例如:
在纯HTML中,为防止打开新页面的默认链接行为,我们可以编写:
在React中,我们可以这样写:
function ActionLink() {
function handleClick(e) {
e.preventDefault();
console.log('You had clicked a Link.');
}
return (
Click_Me
);
}
在上面的示例中,e是根据W3C规范定义的综合事件。
现在让我们看看如何在React中使用Event。
例
在下面的示例中,我们仅使用了一个组件并添加了onChange事件。此事件将触发changeText函数,该函数返回公司名称。
import React, { Component } from 'react';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
companyName: ''
};
}
changeText(event) {
this.setState({
companyName: event.target.value
});
}
render() {
return (
Simple Event Example
You entered: { this.state.companyName }
);
}
}
export default App;
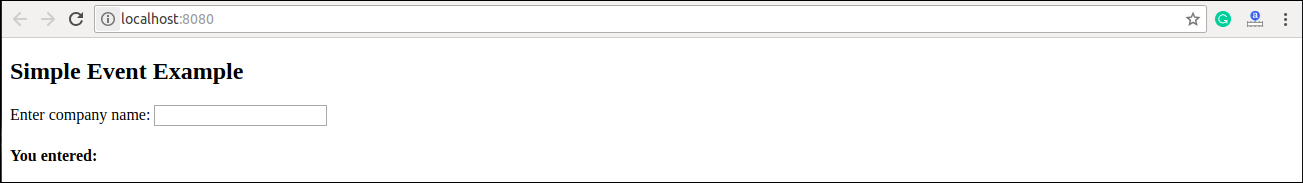
输出量
当您执行以上代码时,您将获得以下输出。

在文本框中输入名称后,您将得到如下屏幕所示的输出。
