在 ReactJS 中使用枚举的条件渲染组件
在某些情况下,React Js 开发者需要根据特定条件渲染和隐藏组件。例如,在构建待办事项列表应用程序时,如果有任何待处理的任务可用,开发人员需要渲染任务,否则他们需要显示“没有可用的待处理任务”之类的消息。
React Js中有几种方法可以条件渲染组件,例如if-else,三元运算符等。如果只有2到3个组件可以条件渲染,开发人员可以使用if-else或switch case方法。如果有超过 3 个组件可用于有条件地渲染,则 if-else 变得复杂。因此,开发人员应该使用枚举来保持代码整洁。
在本教程中,我们将学习开发人员如何使用枚举有条件地渲染组件。从枚举开始,用户需要创建一个新的 React 项目。
创建反应项目:
第 1 步:要创建一个新的 React 项目,请在终端上运行以下命令。
npx create-react-app testapp第 2 步:要移动到项目目录中,请在终端上运行以下命令。
cd testapp现在,您已经成功创建了 react 应用程序。
接下来,用户需要在我们的项目中创建 2 到 3 个组件。在 ' src ' 文件夹中创建一个 ' components ' 文件夹。此外,在 components 文件夹中创建first.js和second.js文件。
项目结构:应该如下图所示。

在这个文件中,我们将添加一些基本的 React 代码以在网页上呈现。用户需要将以下代码添加到“first.js”文件中。
文件名:first.js
Javascript
import React, { Component } from 'react';
// Some basic code to render first component
class First extends Component {
render() {
return (
GeeksForGeeks
This is a first component
);
}
}
export default First;Javascript
import React, { Component } from 'react';
// some basic code to render second component
class Second extends Component {
render() {
return (
GeeksForGeeks
This is a second component.
);
}
}
export default Second;Javascript
import React, { Component } from 'react';
import Second from './components/second'
import First from './components/first'
// Creating enum object
const Enumobj = {
first:
在这个文件中,我们将添加一些与第一个组件不同的基本 React 代码。因此,我们可以知道哪个组件正在屏幕上呈现。编辑“second.js”文件并在其中添加以下代码。
文件名:second.js
Javascript
import React, { Component } from 'react';
// some basic code to render second component
class Second extends Component {
render() {
return (
GeeksForGeeks
This is a second component.
);
}
}
export default Second;
使用枚举渲染组件
第 1 步:在 javascript 中,我们可以使用键值对创建一个对象并将其用作枚举。下面,您可以看到一个带有键值对的 javascript 对象的演示。
句法:
const Enumobj = {
key: value,
};例子:
const Enumobj = {
first: 第 2 步:现在,我们将创建一个 javascript函数,该函数将状态作为参数,并根据状态返回一个 React 组件。
句法:
function Enum({state}){
return {object[state]};
}例子:
function Enum({ state }) {
return {Enumobj[state]};
}第 3 步:让我们在“ App ”组件中嵌入“ Enum ”函数。在调用“枚举”函数时,我们将添加状态值作为道具。
句法:
return (
例子:
return (
文件名:App.js
在 App.js 文件中,我们将首先创建一个枚举对象。之后,我们将添加一个“枚举”函数来根据状态值渲染组件。最后,我们将编辑“ App ”组件并调用组件内部的“ enum ”函数来有条件地渲染它。用户需要将以下代码添加到“ App.js ”文件中。
文件名:App.js
Javascript
import React, { Component } from 'react';
import Second from './components/second'
import First from './components/first'
// Creating enum object
const Enumobj = {
first:
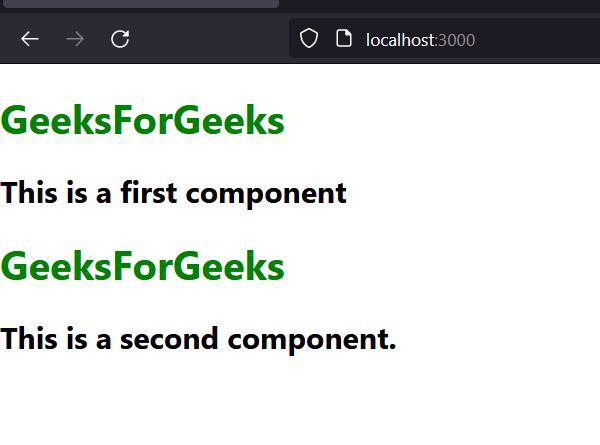
运行步骤:用户需要在当前目录下的终端下运行命令才能看到输出。
npm start输出: