- React Bootstrap(1)
- react bootstrap - Javascript(1)
- react-bootstrap 示例 - Javascript (1)
- react bootstrap - Javascript代码示例
- react bootstrap - 任何代码示例
- 如何在 React 中使用 Bootstrap?
- 如何在 React 中使用 Bootstrap?(1)
- react bootstrap - Shell-Bash (1)
- react-bootstrap 示例 - Javascript 代码示例
- 安装 React Bootstrap - Javascript (1)
- react bootstrap - Shell-Bash 代码示例
- React-Bootstrap 表组件
- React-Bootstrap 下拉组件(1)
- React-Bootstrap 表组件(1)
- React-Bootstrap 下拉组件
- React.js 和 Bootstrap 的区别(1)
- React.js 和 Bootstrap 的区别
- 安装 React Bootstrap - Javascript 代码示例
- 安装 react-bootstrap - Shell-Bash (1)
- 在 react 中导入 bootstrap 4 - Javascript (1)
- react native bootstrap - Javascript(1)
- bootstrap 5 (1)
- bootstrap - C++ (1)
- bootstrap 4 (1)
- bootstrap (1)
- bootstrap 4.3 (1)
- bootstrap (1)
- 安装 react-bootstrap - Shell-Bash 代码示例
- React-Bootstrap 中的警报(1)
📅 最后修改于: 2020-12-19 08:42:43 🧑 作者: Mango
React Bootstrap
单页应用程序在最近几年变得越来越流行,因此引入了许多前端框架,例如Angular,React,Vue.js,Ember等。因此,jQuery并不是构建Web应用程序的必要要求。如今,React拥有用于构建Web应用程序的最常用的JavaScript框架,而Bootstrap成为最受欢迎的CSS框架。因此,有必要学习在React应用程序中可以使用Bootstrap的各种方法,这是本节的主要目的。
为React添加Bootstrap
我们可以通过几种方式将Bootstrap添加到React应用程序。下面给出了三种最常见的方式:
- 使用Bootstrap CDN
- 引导依赖
- React Bootstrap软件包

使用Bootstrap CDN
这是将Bootstrap添加到React应用程序的最简单方法。无需安装或下载Bootstrap。我们可以简单地将放入React应用程序的index.html文件的部分中,如以下代码片段所示。
如果需要在React应用程序中使用依赖于JavaScript / jQuery的Bootstrap组件,则需要在文档中包含jQuery , Popper.js和Bootstrap.js。在index.html文件的结束标记末尾的
在上面的代码片段中,我们使用了jQuery的苗条版本,尽管我们也可以使用完整版本。现在,Bootstrap已成功添加到React应用程序中,我们可以在React应用程序中使用Bootstrap提供的所有CSS实用程序和UI组件。
引导依赖
如果我们使用的是构建工具或诸如Webpack之类的模块捆绑器,那么将Bootstrap导入为依赖项是将Bootstrap添加到React应用程序的首选选项。我们可以将Bootstrap安装为React应用程序的依赖项。要安装Bootstrap,请在终端窗口中运行以下命令。
$ npm install bootstrap --save
安装Bootstrap之后,我们可以将其导入React应用程序条目文件中。如果React项目是使用create-react-app工具创建的,请打开src / index.js文件,并添加以下代码:
import 'bootstrap/dist/css/bootstrap.min.css';
现在,我们可以在React应用程序中使用CSS类和实用程序。另外,如果要使用JavaScript组件,则需要从npm安装jquery和popper.js包。要安装以下软件包,请在终端窗口中运行以下命令。
$ npm install jquery popper.js
接下来,转到src / index.js文件并添加以下导入。
import $ from 'jquery';
import Popper from 'popper.js';
import 'bootstrap/dist/js/bootstrap.bundle.min';
现在,我们可以在React应用程序中使用Bootstrap JavaScript组件。
React Bootstrap软件包
React Bootstrap软件包是在React应用程序中添加引导程序的最流行的方法。社区构建了许多Bootstrap软件包,旨在将Bootstrap组件重建为React组件。两种最受欢迎的Bootstrap软件包是:
- react-bootstrap:这是Bootstrap组件作为React组件的完整重新实现。它不需要任何依赖,例如bootstrap.js或jQuery。如果安装了React安装程序和React-Bootstrap,我们将拥有所需的一切。
- reactstrap:这是一个包含React Bootstrap 4组件的库,这些组件有利于组成和控制。它不依赖jQuery或Bootstrap JavaScript。但是,对于内容的高级定位(例如工具提示,弹出窗口和自动翻转下拉菜单),需要react-popper。
React Bootstrap安装
让我们使用create-react-app命令创建一个新的React应用,如下所示。
$ npx create-react-app react-bootstrap-app
创建React应用程序后,安装Bootstrap的最佳方法是通过npm软件包。要安装Bootstrap,请导航到React app文件夹,然后运行以下命令。
$ npm install react-bootstrap bootstrap --save
导入引导程序
现在,打开src / index.js文件,并添加以下代码以导入Bootstrap文件。
import 'bootstrap/dist/css/bootstrap.min.css';
我们还可以从'react-bootstrap'中导入单个组件,例如import {SplitButton,Dropdown};而不是整个库。它提供了我们需要使用的特定组件,并且可以大大减少代码量。
在React应用程序中,在src目录中创建一个名为ThemeSwitcher.js的新文件,然后放入以下代码。
import React, { Component } from 'react';
import { SplitButton, Dropdown } from 'react-bootstrap';
class ThemeSwitcher extends Component {
state = { theme: null }
chooseTheme = (theme, evt) => {
evt.preventDefault();
if (theme.toLowerCase() === 'reset') { theme = null }
this.setState({ theme });
}
render() {
const { theme } = this.state;
const themeClass = theme ? theme.toLowerCase() : 'default';
const parentContainerStyles = {
position: 'absolute',
height: '100%',
width: '100%',
display: 'table'
};
const subContainerStyles = {
position: 'relative',
height: '100%',
width: '100%',
display: 'table-cell',
};
return (
{theme || 'Default'}
Primary Theme
Danger Theme
Success Theme
Default Theme
);
}
}
export default ThemeSwitcher;
现在,使用以下代码段更新src / index.js文件。
Index.js
import 'bootstrap/dist/css/bootstrap.min.css';
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
import './index.css';
import ThemeSwitcher from './ThemeSwitcher';
ReactDOM.render(输出量
当我们执行React应用时,我们应该得到如下输出。

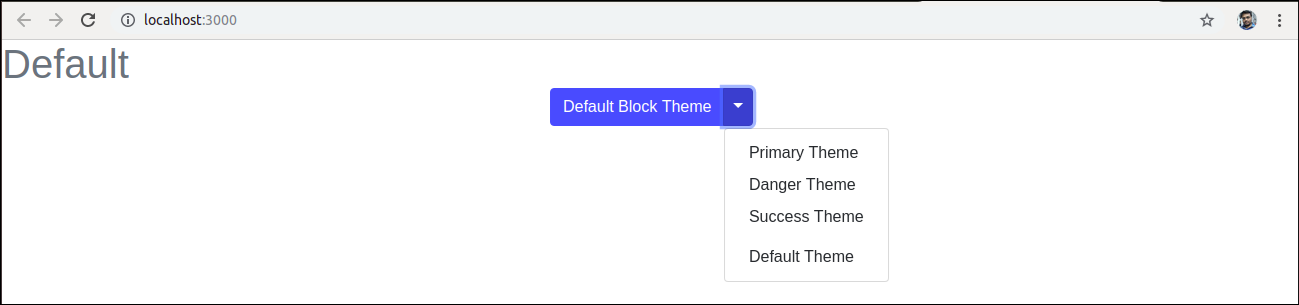
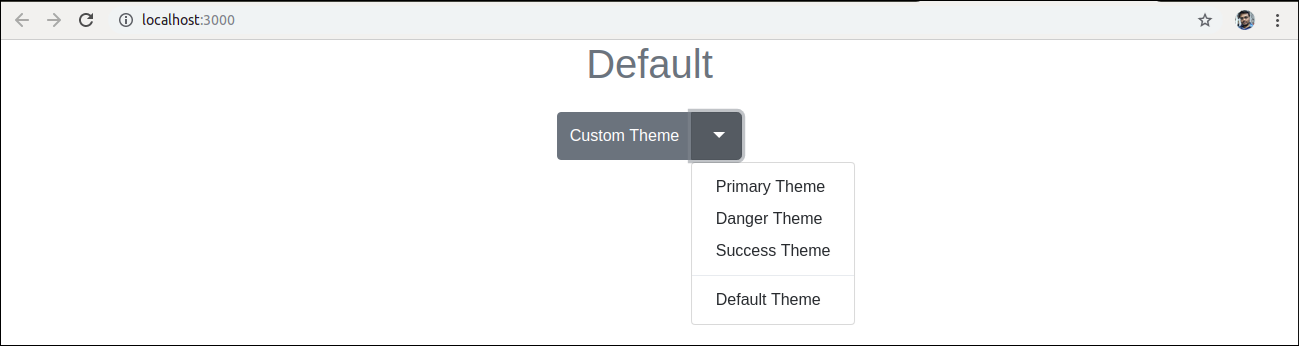
点击下拉菜单。我们将得到以下屏幕。

现在,如果选择“成功主题” ,将显示以下屏幕。

使用reactstrap
让我们使用create-react-app命令创建一个新的React应用,如下所示。
$ npx create-react-app reactstrap-app
接下来,通过npm软件包安装reactstrap。要安装reactstrap,请导航到React app文件夹,然后运行以下命令。
$ npm install bootstrap reactstrap --save
导入引导程序
现在,打开src / index.js文件,并添加以下代码以导入Bootstrap文件。
import 'bootstrap/dist/css/bootstrap.min.css';
我们还可以从“ reactstrap”中导入单个组件,例如import {Button,Dropdown};而不是整个库。它提供了我们需要使用的特定组件,并且可以大大减少代码量。
在React应用程序中,在src目录中创建一个名为ThemeSwitcher.js的新文件,然后放入以下代码。
import React, { Component } from 'react';
import { Button, ButtonDropdown, DropdownToggle, DropdownMenu, DropdownItem } from 'reactstrap';
class ThemeSwitcher extends Component {
state = { theme: null, dropdownOpen: false }
toggleDropdown = () => {
this.setState({ dropdownOpen: !this.state.dropdownOpen });
}
resetTheme = evt => {
evt.preventDefault();
this.setState({ theme: null });
}
chooseTheme = (theme, evt) => {
evt.preventDefault();
this.setState({ theme });
}
render() {
const { theme, dropdownOpen } = this.state;
const themeClass = theme ? theme.toLowerCase() : 'secondary';
return (
{theme || 'Default'}
this.chooseTheme('Primary', e)}>Primary Theme
this.chooseTheme('Danger', e)}>Danger Theme
this.chooseTheme('Success', e)}>Success Theme
Default Theme
);
}
}
export default ThemeSwitcher;
现在,使用以下代码段更新src / index.js文件。
Index.js
import 'bootstrap/dist/css/bootstrap.min.css';
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App.js';
import './index.css';
import ThemeSwitcher from './ThemeSwitcher';
ReactDOM.render(输出量
当我们执行React应用时,我们应该得到如下输出。

点击下拉菜单。我们将得到以下屏幕。

现在,如果选择“危险主题” ,将显示以下屏幕。