React-Bootstrap 表组件
React-Bootstrap 是一个前端框架,旨在牢记反应。 Bootstrap 是为 React 重新构建和改进的,因此它被称为 React-Bootstrap。
react-bootstrap 中的表格带有预定义的样式类,它们既响应又可靠。
餐桌道具:
- 边框:在表格和单元格的所有边添加边框。
- 无边框:删除所有边的边框,包括表格标题。
- 变体:它用于将表格的颜色从暗变为亮,反之亦然。
- size:用于设置表格的大小。当我们将其设置为“sm”时,单元格填充减少了一半。
- bsPrefix:它是使用高度定制的引导 CSS 的逃生舱口。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,使用以下命令安装所需的模块:
npm install react-bootstrap bootstrap第 4 步:在index.js文件中添加以下行:
import 'bootstrap/dist/css/bootstrap.css';项目结构:它将如下所示。

示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
文件名:App.js
Javascript
import React from 'react';
import Table from 'react-bootstrap/Table'
export default function TableExample() {
return (
<>
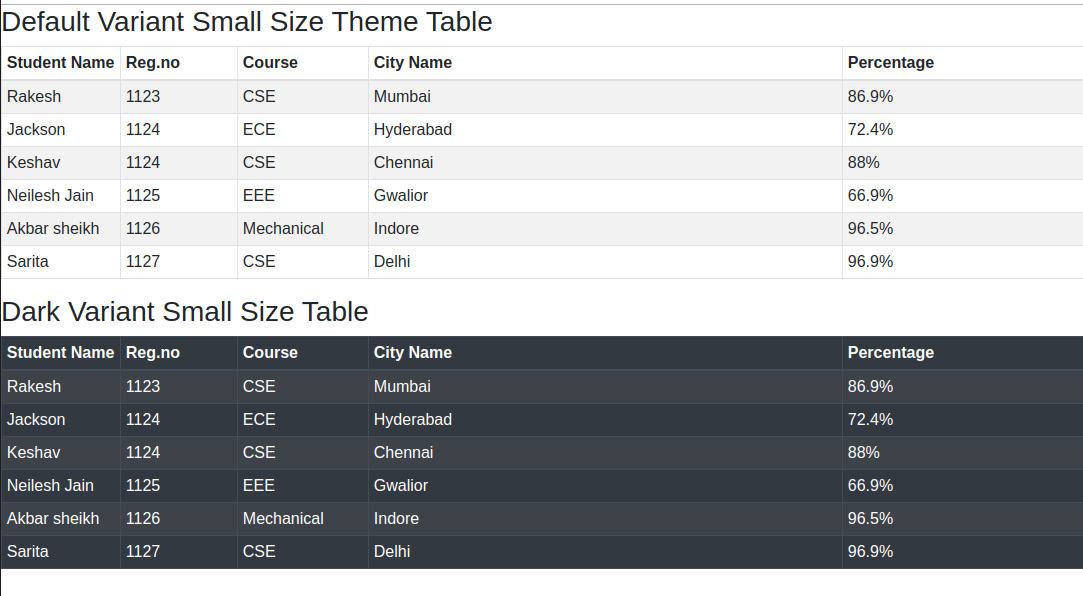
Default Variant Small Size Theme Table
Student Name
Reg.no
Course
City Name
Percentage
Rakesh
1123
CSE
Mumbai
86.9%
Jackson
1124
ECE
Hyderabad
72.4%
Keshav
1124
CSE
Chennai
88%
Neilesh Jain
1125
EEE
Gwalior
66.9%
Akbar sheikh
1126
Mechanical
Indore
96.5%
Sarita
1127
CSE
Delhi
96.9%
Dark Variant Small Size Table
Student Name
Reg.no
Course
City Name
Percentage
Rakesh
1123
CSE
Mumbai
86.9%
Jackson
1124
ECE
Hyderabad
72.4%
Keshav
1124
CSE
Chennai
88%
Neilesh Jain
1125
EEE
Gwalior
66.9%
Akbar sheikh
1126
Mechanical
Indore
96.5%
Sarita
1127
CSE
Delhi
96.9%
);
}运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出。

参考: https ://react-bootstrap.netlify.app/components/table/#tables