- | |第 35 题
- | |第 35 题(1)
- F#面试问题(1)
- 面试问题
- F#面试问题
- 高盛面试经历| 35套(有经验者)(1)
- 高盛面试经历| 35套(有经验者)
- jQuery Mobile-面试问题(1)
- jQuery Mobile-面试问题
- 网络技术问题 | JavaScript 课程测验 1 |问题 35(1)
- 网络技术问题 | JavaScript 课程测验 1 |问题 35
- Oracle 面试体验 |设置 35 (校园)(1)
- Oracle 面试体验 |设置 35 (校园)
- C++ 程序的输出 | 35套(1)
- C++ 程序的输出 | 35套
- 35 41 (1)
- 摩根士丹利面试经历| 35套(实习用)
- 摩根士丹利面试经历| 35套(实习用)(1)
- 三星面试经历 |设置 35(校内)
- 三星面试经历 |设置 35(校内)(1)
- 门|门CS 2008 |第 35 题
- 门|门CS 2008 |第 35 题(1)
- 门|门CS 2010 |第 35 题(1)
- 门|门CS 2010 |第 35 题
- Zoho 面试经历 |设置 35(校内)(1)
- Zoho 面试经历 |设置 35(校内)
- JavaScript面试问题(1)
- JavaScript面试问题(1)
- JavaScript面试问题
📅 最后修改于: 2020-12-24 10:20:34 🧑 作者: Mango

jQuery面试问题
下面列出了最常见的jQuery面试问题和答案。
1)什么是jQuery?
jQuery是一个快速,轻量级,功能丰富的客户端JavaScript库。它是跨平台的,并且支持不同类型的浏览器。它为JavaScript提供了急需的增强。在jQuery之前,JavaScript代码既长又长,甚至对于较小的函数也是如此。它使网站更具交互性和吸引力。
2)jQuery是一种编程语言吗?
jQuery不是一种编程语言,而是一种编写良好的JavaScript代码。它用于遍历文档,事件处理,Ajax交互和动画。
3)JavaScript和jQuery有什么区别?
简单的区别是JavaScript是一种语言,而jQuery是为JavaScript构建的内置库。 jQuery简化了JavaScript语言的使用。
4)jQuery是否可以代替JavaScript?
不,jQuery不能替代JavaScript。 jQuery是在JavaScript之上编写的,它是一个不同的库。 jQuery是一个轻量级的JavaScript库,用于与JavaScript和HTML进行交互。
5)为什么要使用jQuery?
- 它非常容易学习和使用。
- 它用于开发与浏览器兼容的Web应用程序。
- 它提高了应用程序的性能。
- 它非常快速且可扩展。
- 它有助于您为与UI相关的功能编写最少的代码行。
- 它提供跨浏览器支持。
6)jQuery库中的$()是什么?
$()函数是jQuery()函数的别名。它用于将任何对象包装到jQuery对象中,以后可以方便您调用各种方法定义的jQuery对象。您可以将选择器字符串传递给$()函数,它返回一个jQuery对象,其中包含所有匹配的DOM元素的数组。
句法:
$(document).ready(function() {
$("p").css("background-color", "pink");
});
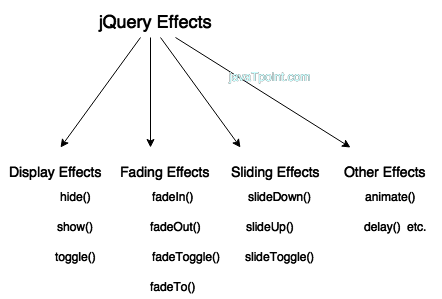
7)jQuery中使用了哪些效果方法?
这些是jQuery中使用的一些效果方法:
- show()-显示或显示选定的元素。
- hide()-隐藏匹配或选定的元素。
- toggle()-显示或隐藏匹配的元素。换句话说,它在hide()和shows()方法之间切换。
- fadeIn()-通过将其渐变为不透明来显示匹配的元素。换句话说,它会淡入所选元素。
- fadeOut()-通过将其淡入透明显示匹配的元素。换句话说,它淡出了选定的元素。

8)JQuery中toggle()方法的用途是什么?
jQuery toggle()是一种特殊类型的方法,用于在hide()和show()方法之间进行切换。它显示隐藏的元素并隐藏显示的元素。
句法:
$(selector).toggle();
$(selector).toggle(speed, callback);
$(selector).toggle(speed, easing, callback);
$(selector).toggle(display);
speed :这是一个可选参数。它指定延迟的速度。它的可能值是慢,快和毫秒。
缓动:指定用于过渡的缓动函数。
callback :这也是一个可选参数。它指定在toggle()效果完成后要调用的函数。
display :如果为true,则显示一个元素。如果为false,则隐藏该元素。
9)JQuery中的fadeToggle()方法的目的是什么?
jQuery fadeToggle()方法用于在fadeIn()和fadeOut()方法之间切换。如果元素淡入,则使它们淡出;如果元素淡出,则使它们淡入。
句法:
$(selector).fadeToggle();
$(selector).fadeToggle(speed,callback);
$(selector).fadeToggle(speed, easing, callback);
speed :这是一个可选参数。它指定延迟的速度。它的可能值是慢,快和毫秒。
缓动:指定用于过渡的缓动函数。
callback :这也是一个可选参数。它指定在fadeToggle()效果完成后要调用的函数。
10)JQuery中的delay()方法有什么用?
jQuery delay()方法用于延迟队列中函数的执行。这是在排队的jQuery效果之间进行延迟的最佳方法。 jQUery delay()方法设置一个计时器来延迟队列中下一项的执行。
句法:
$(selector).delay (speed, queueName)
速度:这是一个可选参数。它指定延迟的速度。它的可能值是慢,快和毫秒。
queueName:这也是一个可选参数。它指定队列的名称。其默认值为标准队列效果“ fx”。
11)jQuery HTML是否可以同时用于HTML和XML文档?
不,jQuery HTML仅适用于HTML文档。它不适用于XML文档。
12)JQuery中html()方法的用途是什么?
jQuery html()方法用于更改所选元素的全部内容。它将选定的元素内容替换为新的内容。
句法:
$(document).ready(function(){
$("button").click(function(){
$("p").html("Hello Javatpoint.com");
});
});
13)JQuery中css()方法的用途是什么?
jQuery CSS()方法用于获取(返回)或设置所选元素的样式属性或值。它有助于您获得一个或多个样式属性。 jQuery CSS()提供了两种方法:
返回一个CSS属性
它用于获取指定CSS属性的值。
$(document).ready(function(){
$("button").click(function(){
alert("Background color = " + $("p").css("background-color"));
});
});
设置CSS属性
此属性用于为所有匹配的元素设置特定值。
$(document).ready(function(){
$("button").click(function(){
$("p").css("background-color", "violet");
});
});
14)jQuery库是用于服务器脚本还是客户端脚本?
它是用于客户端脚本的库。
15)jQuery是W3C标准吗?
不,jQuery不是W3C标准。
16)jQuery中代码执行的起点是什么?
$(document).ready()函数是jQuery代码的起点。在加载DOM时执行。
17)从jQuery开始的基本要求是什么?
您需要参考其库以jQuery开头。您可以从jQuery.com下载最新版本的jQuery。
18)可以在jQuery中使用其他任何名称代替$(美元符号)吗?
是的,我们可以使用jQuery作为函数名来代替$(美元符号)。例如:
jQuery(document).ready(function() {
jQuery("p").css("background-color", "pink");
});
19)您可以在同一页面上使用多个document.ready()函数吗?
是。您可以在同一页面上使用任意数量的document.ready()函数。例如:
$(document).ready(function() {
$("h1").css("background-color", "red");
});
$(document).ready(function() {
$("p").css("background-color", "pink");
});
20)find和child方法有什么区别?
Find方法用于在DOM树下查找所有级别,而子级方法用于在DOM树下查找单个级别。
21)什么是CDN?
CDN代表内容交付网络或内容分发网络。它是一个大型的分布式服务器系统,部署在整个Internet的多个数据中心中。它以更高的带宽提供来自服务器的文件,从而缩短了加载时间。这些是提供免费公共CDN的几家公司:
- 谷歌
- 微软
- 雅虎
22)CDN的目标是什么,使用CDN的优点是什么?
CDN的主要目标是为最终用户提供高可用性和高性能的内容。
使用CDN的优点:
- 它减少了服务器的负载。
- 节省带宽。从这些CDN可以更快地加载jQuery框架。
- 如果用户定期从这些CDN中的任何一个访问使用jQuery框架的网站,则该网站将被缓存。
23)如何在项目中使用jQuery库?
您可以从ASP.Net项目中使用jQuery库,方法是从jQuery.com下载最新的jQuery库,并在HTML / PHP / JSP / Aspx页面中包含对jQuery库文件的引用。
24)jQuery中的选择器是什么? jQuery中有几种类型的选择器?
如果要使用网页上的元素,则首先需要找到它。选择器在jQuery中找到HTML元素。选择器有很多类型。一些基本的选择器是:
- 名称:用于选择与给定元素名称匹配的所有元素。
- #ID:用于选择与给定ID匹配的单个元素
- .Class:用于选择与给定Class匹配的所有元素。
- 通用(*):用于选择DOM中所有可用的元素。
- 多个元素E,F,G:用于选择所有指定选择器E,F或G的组合结果。
- 属性选择器:用于根据其属性值选择元素。
25)jQuery过滤器有什么用?
:jQuery过滤器用于过滤对象中的特定值。它将原始查询的结果过滤为特定元素。
26)jQuery中不同的选择器类型是什么?
jQuery中有三种选择器:
- CSS选择器
- 自定义选择器
- XPath选择器
27)jQuery中的ID选择器和类选择器有什么区别?
ID选择器和类选择器与CSS中的相同。 ID选择器使用ID,而类选择器使用类选择元素。
您使用ID选择器仅选择一个元素。如果要选择一组具有相同CSS类的元素,请使用类选择器。
28)JQuery中的serialize()方法有什么用?
jQuery serialize()方法用于以标准的URL编码表示法创建文本字符串。它序列化表单值,以便在发出AJAX请求时可以在URL查询字符串使用其序列化值。
句法:
$(document).ready(function(){
$("button").click(function(){
$("div").text($("form").serialize());
});
});
29)jQuery中val()方法的用途是什么?
使用jQuery val()方法:
- 获取匹配元素集中第一个元素的当前值。
- 设置每个匹配元素的值。
句法:
$(document).ready(function(){
$("button").click(function(){
$("div").text($("form").serialize());
});
});
30)如何使用jQuery向元素添加和删除CSS类?
您可以使用jQuery方法addclass()将CSS类添加到元素,并使用removeclass()jQuery方法将CSS类从元素中删除。
CSS addClass()示例
jQuery Example
This method adds CSS class from an element
CSS removeClass()示例
jQuery Example
This method removes CSS class to an element
31)您可以编写jQuery代码以选择段落中的所有链接吗?
是。您可以使用嵌套在
标记内的标记来选择所有链接。例如:
jQuery Example
32)prop和attr有什么区别?
attr():获取匹配元素集中第一个元素的属性值。
prop():获取匹配元素集中第一个元素的属性值。它在jQuery 1.6中引入。
33)CDN的两种类型是什么?
CDN有两种类型:
- 微软:它从AJAX CDN加载jQuery。
- Google:它从Google库API加载jQuery。
34)jQuery中animate()方法的用途是什么?
动画函数用于将自定义动画效果应用于元素。句法:
$(selector).animate({params}, [duration], [easing], [callback])
这里,
- “参数”定义要在其上应用动画的CSS属性。
- “持续时间”指定动画的运行时间。它可以是以下值之一:“ slow”,“ fast”,“ normal”或毫秒
- “ easing”是指定转换函数的字符串。
- “回调”是动画效果完成后我们要运行的函数。
35)如何禁用jQuery动画?
通过使用jQuery属性“ jQuery.fx.off”并将其设置为true,可以禁用jQuery动画。