📌 相关文章
- C预处理程序和宏(1)
- C预处理程序和宏
- sass (1)
- C预处理程序测试1
- C预处理程序测试2
- C预处理程序测试3
- C预处理程序测试2(1)
- C预处理程序测试4(1)
- C预处理程序测试4
- C预处理程序测试3(1)
- C预处理程序测试1(1)
- Python中的文本预处理 |设置 2
- Python中的文本预处理 |设置 2(1)
- drupal 8 预处理字段 (1)
- 预处理程序如何在C中工作?
- 预处理程序如何在C中工作?(1)
- Python的文本预处理 |套装 – 1(1)
- Python的文本预处理 |套装 – 1
- C#预处理程序指令(1)
- C#-预处理程序指令(1)
- C#-预处理程序指令
- C#中的预处理程序指令
- C#预处理程序指令
- C#中的预处理程序指令(1)
- python中的图像预处理 - Swift(1)
- 保存预处理文本 - Python (1)
- SASS sass:字符串模块
- SASS sass:字符串模块(1)
- 使用Sass(1)
📜 SASS预处理
📅 最后修改于: 2020-12-25 04:11:43 🧑 作者: Mango
Sass预处理
CSS足以处理一个简单的样式表,但是如果样式表更大,更复杂,则很难维护它们。在这种情况下,预处理器可以提供帮助。 Sass提供了CSS中不可用的一些扩展功能,例如变量,嵌套,混入,继承和其他漂亮的东西,使其兼容处理所有类型的样式表。
当您开始使用Sass时,它将获取您经过预处理的Sass文件并将其保存为简单的CSS文件,该文件随后将在您的网页中使用。
一旦你安装了青菜,你可以观看任何单个文件或整个目录与-手表标志。查看整个目录时,请参阅运行Sass的语法。
句法:
sass --watch app/sass:public/stylesheets
创建一个具有以下代码的简单HTML文件:
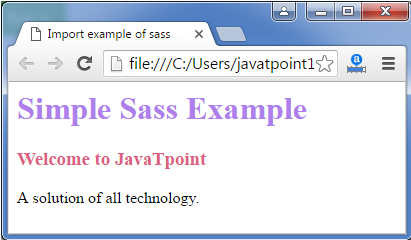
请参阅以下示例:
Import example of sass
Simple Sass Example
Welcome to JavaTpoint
A solution of all technology.
创建一个名为“ style.scss”的SCSS文件,其代码如下:
h1{
color: #AF80ED;
}
h3{
color: #DE5E85;
}
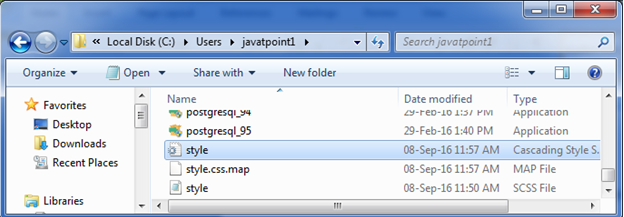
将两个文件都放在根文件夹中。
现在,执行以下代码:-观看style.scss:style.css
它将创建一个名为?style.css?的普通CSS文件。在同一目录中。例如:

现在,执行上面的html文件,它将读取CSS值。
输出: