8 种样式化 React 组件的方法
React 是一个用于构建用户界面的 JavaScript 库。 React 让创建交互式 UI 变得轻松。为应用程序中的每个状态设计简单的视图,当你的数据发生变化时,React 将有效地更新和呈现正确的组件。
大约有八种不同的方式来设置 React Js 组件的样式,下面提到了其中一些的名称和解释。
- 内联 CSS
- 普通 CSS
- JS 中的 CSS
- 样式化的组件
- CSS 模块
- Sass 和 SCSS
- 较少的
- 可样式化
内联 CSS:在内联样式中,基本上我们创建样式对象。并使用 React 技术将其呈现在 style 属性中的组件内,以将 JavaScript 变量合并到 JSX 中(使用 '{ }' )
示例 1:此示例说明了如何使用内联样式来设置 react 组件的样式。
index.js:
Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(Javascript
import React, { Component } from 'react'
import StudentList from './StudentList'
const App = () => {
return (
Javascript
import React, { Component } from 'react'
class StudentList extends Component{
render(){
const {name, classNo, roll, addr} = this.props
const ulStyle = {border: '2px solid green', width:'40%', listStyleType:'none'}
const liStyle = {color : 'blue', fontSize:'23px'}
return(
- Name : {name}
- Class: {classNo}
- Roll: {roll}
- Address : {addr}
)
}
}
export default StudentListJavascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(Javascript
import React from 'react';
import Lottery from './Lottery'
function App() {
return (
Javascript
import React, { Component } from 'react'
class Ball extends Component{
render(){
const ballStyle = {
backgroundColor: 'tomato',
borderRadius: '50%',
width:'3em',
height:'2.25em',
textAlign:'center',
paddingTop: '0.75em',
display:'inline-block',
marginRight: '0.5em',
marginTop: '1em',
color:'white',
fontWeight: 'bold',
fontSize: '1.5em'
}
return(
{this.props.num}
)
}
}
export default BallJavascript
import React,{ Component } from 'react'
import Ball from './Ball'
class Lottery extends Component{
static defaultProps = {
title : 'lotto',
numbers : [1,2,3,4,5,6]
}
render(){
const lotteryStyle={
border: '2px solid grey',
borderRadius: '10px',
width:'40em',
textAlign:'center',
margin: '1em auto auto',
padding: '1em 0 2em 0'
}
return(
{this.props.title}
{this.props.numbers.map(n => (
Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(Javascript
import React, { Component } from 'react'
import StudentList from './StudentList'
const App = () => {
return (
Javascript
import React, { Component } from 'react'
class StudentList extends Component{
render(){
const {name, classNo, roll, addr} = this.props
return(
- Name : {name}
- Class: {classNo}
- Roll: {roll}
- Address : {addr}
)
}
}
export default StudentListCSS
.StudentList{
border: 2px solid green;
width: 40%:
list-style-type: none;
}
.StudentList-details{
color: blue;
font-size: 23px;
}Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(Javascript
import React, { Component } from 'react'
import StudentList from './StudentList'
const App = () => {
return (
Javascript
import React, { Component } from 'react'
import {createUseStyles} from 'react-jss'
const styles = createUseStyles({
student : {
border : '2px solid green',
width: '40%',
listStyleType:'none'
},
studentDetails : {
color : 'blue',
fontSize : '23px'
}
})
const StudentList = (props) => {
const classes = styles()
const {name, classNo, roll, addr} = props
return(
- Name : {name}
- Class: {classNo}
- Roll: {roll}
- Address : {addr}
)
}
export default StudentListJavascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(Javascript
import React, { Component } from 'react'
import StudentList from './StudentList'
const App = () => {
return (
Javascript
import React, { Component } from 'react'
import styled from 'styled-components'
//styled component Li
const Li = styled.li`
color : blue;
font-size : 23px
`
//Styled component Ul
const Ul = styled.ul`
border : 2px solid green;
width: 40%;
list-style-type:none
`
const StudentList = (props) => {
const {name, classNo, roll, addr} = props
return(
- Name : {name}
- Class: {classNo}
- Roll: {roll}
- Address : {addr}
)
}
export default StudentListJavascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(Javascript
import React, { Component } from 'react'
import StudentList from './StudentList'
const App = () => {
return (
Javascript
import React, { Component } from 'react'
import style from './StudentList.module.css'
const StudentList = (props) => {
const {name, classNo, roll, addr} = props
return(
- Name : {name}
- Class: {classNo}
- Roll: {roll}
- Address : {addr}
)
}
export default StudentListCSS
.list{
border: 2px solid green;
width: 40%:
list-style-type: none;
}
.details{
color: blue;
font-size: 23px;
}Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(Javascript
import React, { Component } from 'react'
import StudentList from './StudentList'
const App = () => {
return (
Javascript
import React, { Component } from 'react'
import './StudentList.scss'
const StudentList = (props) => {
const {name, classNo, roll, addr} = props
return(
- Name : {name}
- Class: {classNo}
- Roll: {roll}
- Address : {addr}
)
}
export default StudentListCSS
&blue-shade: #264BC4;
&pale-green-color: #3CC27F;
.list{
border: 2px solid &pale-green-color;
width: 40%:
list-style-type: none;
}
.details{
color: &blue-shade;
font-size: 23px;
}应用程序.js
Javascript
import React, { Component } from 'react'
import StudentList from './StudentList'
const App = () => {
return (
StudentList.js:是App组件渲染的studentList组件。它显示每个学生的详细信息。
Javascript
import React, { Component } from 'react'
class StudentList extends Component{
render(){
const {name, classNo, roll, addr} = this.props
const ulStyle = {border: '2px solid green', width:'40%', listStyleType:'none'}
const liStyle = {color : 'blue', fontSize:'23px'}
return(
- Name : {name}
- Class: {classNo}
- Roll: {roll}
- Address : {addr}
)
}
}
export default StudentList
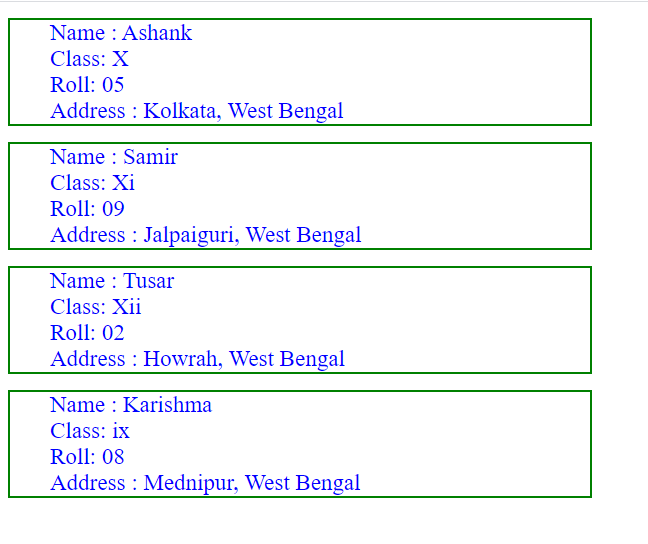
输出:

使用内联样式进行样式设置
示例 2:
index.js:
Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(应用程序.js
Javascript
import React from 'react';
import Lottery from './Lottery'
function App() {
return (
Ball.js:负责设计每个球的球组件
Javascript
import React, { Component } from 'react'
class Ball extends Component{
render(){
const ballStyle = {
backgroundColor: 'tomato',
borderRadius: '50%',
width:'3em',
height:'2.25em',
textAlign:'center',
paddingTop: '0.75em',
display:'inline-block',
marginRight: '0.5em',
marginTop: '1em',
color:'white',
fontWeight: 'bold',
fontSize: '1.5em'
}
return(
{this.props.num}
)
}
}
export default Ball
Lottery.js:负责渲染单个彩票卡的彩票组件由六个球组件组成。
Javascript
import React,{ Component } from 'react'
import Ball from './Ball'
class Lottery extends Component{
static defaultProps = {
title : 'lotto',
numbers : [1,2,3,4,5,6]
}
render(){
const lotteryStyle={
border: '2px solid grey',
borderRadius: '10px',
width:'40em',
textAlign:'center',
margin: '1em auto auto',
padding: '1em 0 2em 0'
}
return(
{this.props.title}
{this.props.numbers.map(n => (
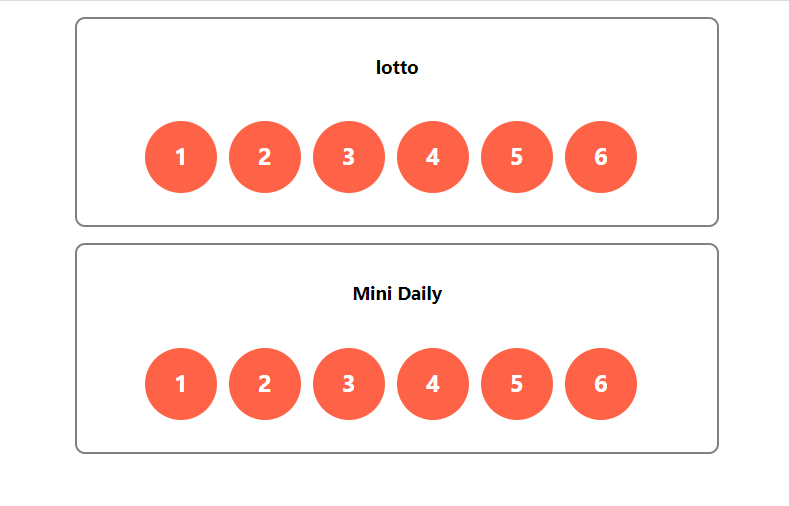
输出:

内联样式
普通 CSS:在外部 CSS 样式技术中,我们基本上为每个组件创建一个外部 CSS 文件并进行所需的类样式。并在组件内使用这些类名。按照惯例,外部 CSS 文件的名称与带有“.css”扩展名的组件的名称相同。如果使用的类的名称最好遵循“componentName-context”格式(这里的上下文表示我们使用这个类名的位置)。例如,如果我们为名为“Box”的组件的标题设置样式,则更好的类名应该将该元素的样式设置为“Box-header”。
示例:此示例说明了如何使用外部样式表设置 react 组件的样式。
index.js:
Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(应用程序.js:
Javascript
import React, { Component } from 'react'
import StudentList from './StudentList'
const App = () => {
return (
StudentList.js:是App组件渲染的studentList组件。它显示每个学生的详细信息。
Javascript
import React, { Component } from 'react'
class StudentList extends Component{
render(){
const {name, classNo, roll, addr} = this.props
return(
- Name : {name}
- Class: {classNo}
- Roll: {roll}
- Address : {addr}
)
}
}
export default StudentList
StudentList.CSS:由于没有在外部添加CSS代码的地方,这里我添加CSS代码的截图。
CSS
.StudentList{
border: 2px solid green;
width: 40%:
list-style-type: none;
}
.StudentList-details{
color: blue;
font-size: 23px;
}
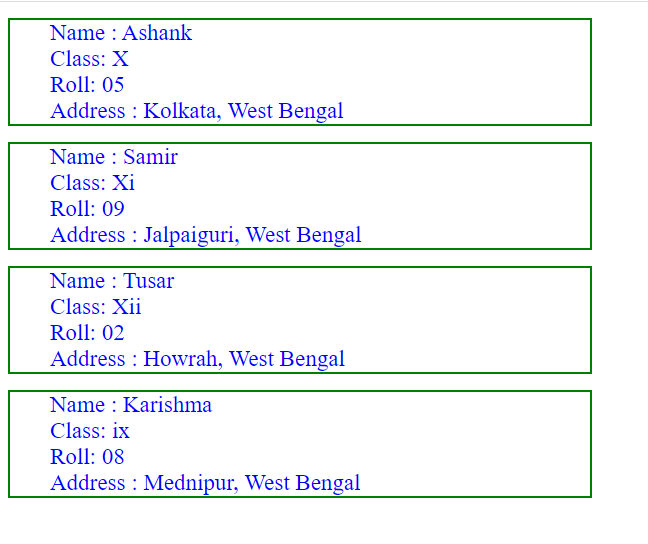
输出:

外部 CSS 样式
JS 中的 CSS: 'react-jss' 将 JSS 与 react 应用程序集成到样式组件中。它有助于使用 Javascript 编写 CSS,并允许我们以更具描述性的方式描述样式。它使用 javascript 对象使用 react-jss 的“createUseStyles”方法以声明性方式描述样式,并使用 className 属性将这些样式合并到功能组件中。
安装第三方 react-jss 包的命令
npm install react-jss例子 :
index.js:
Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(应用程序.js
Javascript
import React, { Component } from 'react'
import StudentList from './StudentList'
const App = () => {
return (
StudentList.js:是App组件渲染的studentList组件。它显示每个学生的详细信息。
Javascript
import React, { Component } from 'react'
import {createUseStyles} from 'react-jss'
const styles = createUseStyles({
student : {
border : '2px solid green',
width: '40%',
listStyleType:'none'
},
studentDetails : {
color : 'blue',
fontSize : '23px'
}
})
const StudentList = (props) => {
const classes = styles()
const {name, classNo, roll, addr} = props
return(
- Name : {name}
- Class: {classNo}
- Roll: {roll}
- Address : {addr}
)
}
export default StudentList
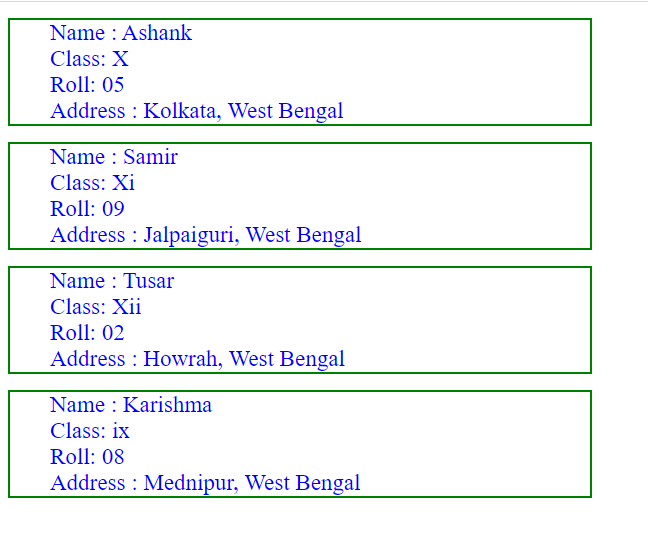
输出:

在 JS 中使用 CSS 进行样式设置
样式化组件:样式化组件允许我们在 JavaScript 中创建的变量下设置 CSS 样式。 style components 是一个第三方包,我们可以使用它创建一个组件作为 JavaScript 变量,该变量已经使用 CSS 代码进行样式化,并在我们的主组件中使用该样式化的组件。 styled-components 允许我们创建自定义的可重用组件,这些组件可以减少维护的麻烦。
安装第三方样式组件包的命令
npm install --save styled-components例子:
index.js:
Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(应用程序.js
Javascript
import React, { Component } from 'react'
import StudentList from './StudentList'
const App = () => {
return (
StudentList.js:是App组件渲染的studentList组件。它显示每个学生的详细信息。
Javascript
import React, { Component } from 'react'
import styled from 'styled-components'
//styled component Li
const Li = styled.li`
color : blue;
font-size : 23px
`
//Styled component Ul
const Ul = styled.ul`
border : 2px solid green;
width: 40%;
list-style-type:none
`
const StudentList = (props) => {
const {name, classNo, roll, addr} = props
return(
- Name : {name}
- Class: {classNo}
- Roll: {roll}
- Address : {addr}
)
}
export default StudentList
输出 :

使用样式化组件进行样式化
CSS 模块: CSS 模块是一个简单的 CSS 文件,但一个关键的区别是默认情况下,当它被导入时,CSS 模块中的每个类名和动画都在本地限定为正在导入它的组件,CSS 文件名也应遵循格式'文件名.module.css' 。这允许我们为 CSS 类使用有效的名称,而不必担心与应用程序中的其他类名冲突。
要使用 CSS 模块创建一个普通的 CSS 文件,请使用语法从组件中导入您创建的模块
import styles from './filename.module.css例子 :
index.js:
Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(应用程序.js
Javascript
import React, { Component } from 'react'
import StudentList from './StudentList'
const App = () => {
return (
学生列表.js:
Javascript
import React, { Component } from 'react'
import style from './StudentList.module.css'
const StudentList = (props) => {
const {name, classNo, roll, addr} = props
return(
- Name : {name}
- Class: {classNo}
- Roll: {roll}
- Address : {addr}
)
}
export default StudentList
StudentList.module.css:由于没有在外部添加CSS代码的地方,这里我添加CSS代码的截图。
CSS
.list{
border: 2px solid green;
width: 40%:
list-style-type: none;
}
.details{
color: blue;
font-size: 23px;
}
输出 :

使用 CSS 模块进行样式设置
Sass 和 SCSS: Sass 是最稳定、最强大、最专业的 CSS 扩展语言。它是一个 CSS 预处理器,可在常规 CSS 中添加特殊功能,例如变量、嵌套规则和 mixins 或语法糖。目的是使编码过程更简单、更高效。
安装:
- 第 1 步:在继续之前,首先我们必须安装 node-sass ,通过在您的项目目录中运行以下命令,在您的 SRC 文件夹中的终端的帮助下,或者您也可以在项目中的 Visual Studio Code 的终端中运行此命令文件夹。
npm install node-sass- 第二步:安装完成后我们创建一个文件名StudentList.scss。
- 第 3 步:现在在您的 CSS 文件中包含必要的 CSS 效果。
- 第 4 步:现在我们导入文件的方式与在 React 中导入 CSS 文件的方式相同。
- 第 5 步:在您的 app.js 文件中,添加此代码片段以导入 StudentList.scss。
import './ StudentList.scss';下面是一个示例程序来说明上述方法:
例子:
index.js:
Javascript
import React from 'react'
import ReactDOM from 'react-dom'
import App from './App'
ReactDOM.render(应用程序.js:
Javascript
import React, { Component } from 'react'
import StudentList from './StudentList'
const App = () => {
return (
学生列表.js:
Javascript
import React, { Component } from 'react'
import './StudentList.scss'
const StudentList = (props) => {
const {name, classNo, roll, addr} = props
return(
- Name : {name}
- Class: {classNo}
- Roll: {roll}
- Address : {addr}
)
}
export default StudentList
StudentList.scss :由于没有在外部添加CSS代码的地方,这里我添加了CSS代码的截图。
CSS
&blue-shade: #264BC4;
&pale-green-color: #3CC27F;
.list{
border: 2px solid &pale-green-color;
width: 40%:
list-style-type: none;
}
.details{
color: &blue-shade;
font-size: 23px;
}
输出 :

使用 Sass 进行样式设置