D3.js schemeOrRd[]函数
D3.js中的d3.schemeOrRd[]函数用于从“OrRd”顺序配色方案中返回特定颜色,该配色方案以 HEX字符串形式返回。
句法:
d3.schemeOrRd[k]参数:此函数接受如上所述和下文所述的单个参数。
- k: “k”是一个从 3 到 9 的数字。
返回值:它返回一个 HEX字符串。
示例 1:
HTML
GeeksForGeeks
D3.js schemeOrRd[] Function
HTML
GeeksForGeeks
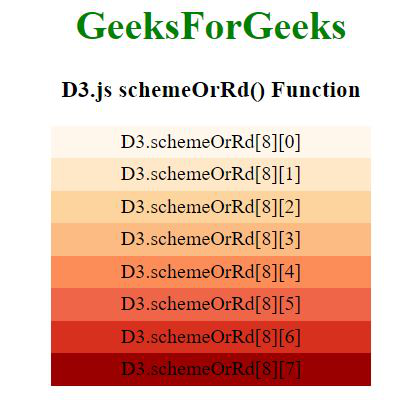
D3.js schemeOrRd() Function
D3.schemeOrRd[8][0]
D3.schemeOrRd[8][1]
D3.schemeOrRd[8][2]
D3.schemeOrRd[8][3]
D3.schemeOrRd[8][4]
D3.schemeOrRd[8][5]
D3.schemeOrRd[8][6]
D3.schemeOrRd[8][7]
输出:

示例 2:
HTML
GeeksForGeeks
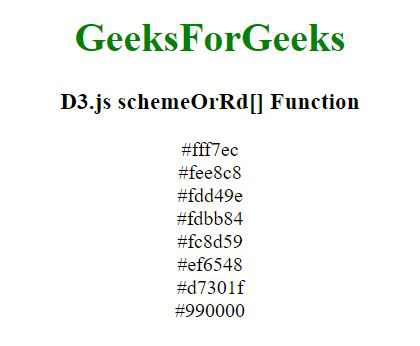
D3.js schemeOrRd() Function
D3.schemeOrRd[8][0]
D3.schemeOrRd[8][1]
D3.schemeOrRd[8][2]
D3.schemeOrRd[8][3]
D3.schemeOrRd[8][4]
D3.schemeOrRd[8][5]
D3.schemeOrRd[8][6]
D3.schemeOrRd[8][7]
输出: