Fabric.js Polygon centeredRotation 属性
在本文中,我们将了解如何使用FabricJS设置画布 Polygon 的居中旋转。画布意味着多边形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、填充颜色、笔划宽度或半径时,可以自定义多边形。
为了使它成为可能,我们将使用一个名为FabricJS的 JavaScript 库。使用 CDN 导入库后,我们将在 body 标记中创建一个画布块,其中包含我们的多边形。在此之后,我们将初始化FabricJS提供的 Canvas 和 Polygon 的实例,并使用 centeredRotation 属性禁用画布 Polygon 的居中旋转,并在 Canvas 上渲染 Polygon,如下例所示。
句法:
fabric.Polygon([
{ x: pixel, y: pixel },
{ x: pixel, y: pixel },
{ x: pixel, y: pixel},
{ x: pixel, y: pixel},
{ x: pixel, y: pixel }],
{
centeredRotation: boolean
});参数:此属性接受如上所述和如下所述的单个参数:
- centeredRotation:它是一个布尔值,指定是否启用或禁用居中旋转。
下面的示例说明了 JavaScript 中的Fabric.JS Polygon centeredRotation 属性:
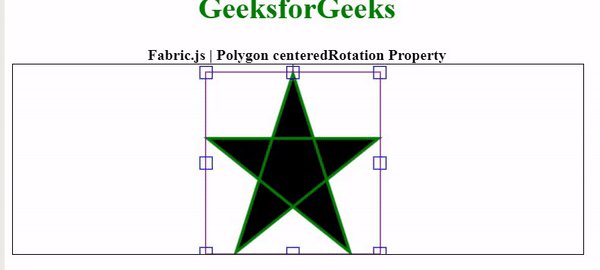
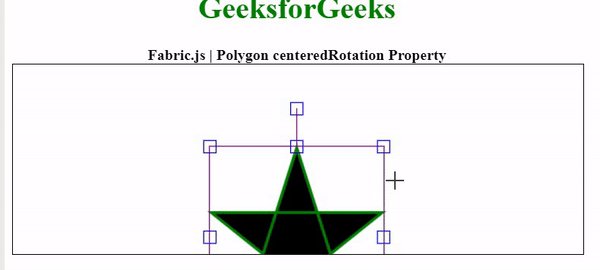
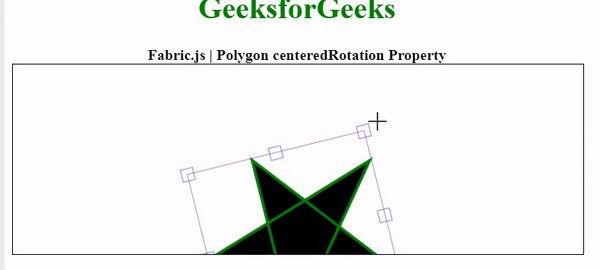
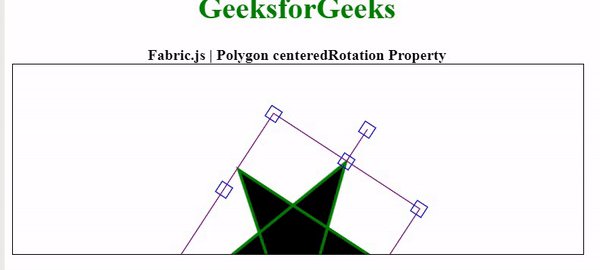
示例:此处 centerRotation 值设置为 true,因此可以进行旋转,如果为 false,则无法进行。
HTML
GeeksforGeeks
Fabric.js | Polygon centeredRotation Property
输出: