📌 相关文章
- asp.net web 表单 - C# 代码示例
- ASP.Net Web表单简介
- ASP.Net Web表单简介(1)
- ASP.Net Web表单功能
- ASP.Net Web表单功能(1)
- ASP.Net Web表单身份验证(1)
- ASP.Net Web表单身份验证
- ASP.Net Web表单模型绑定
- ASP.Net Web表单模型绑定(1)
- ASP.NET-Web服务
- ASP.NET-Web服务(1)
- ASP.Net Web表单必填字段验证器(1)
- ASP.Net Web表单必填字段验证器
- Asp.net - C# 代码示例
- ASP.NET MVC-Web API
- ASP.NET MVC-Web API(1)
- 在 asp.net mvc 中保存表单 - C# 代码示例
- asp.net 问题 - C# 代码示例
- asp.net 问题 - C# (1)
- 在 asp.net mvc 中保存表单 - C# (1)
- MVC框架-ASP.NET表单(1)
- MVC框架-ASP.NET表单
- ASP.Net Web窗体项目(1)
- ASP.Net Web窗体项目
- ASP 和 ASP.NET 之间的区别
- ASP 和 ASP.NET 之间的区别(1)
- 从url下载文件asp net web api c#代码示例
- 什么是 Web 表单 2.0?
- 什么是 Web 表单 2.0?(1)
📜 ASP.Net Web表单示例
📅 最后修改于: 2020-12-27 13:24:43 🧑 作者: Mango
创建一个新的Web表单
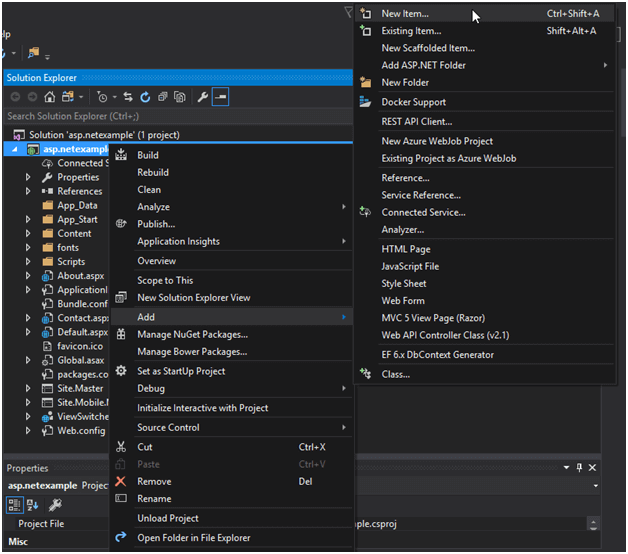
在这里,我们使用的是在上一个主题中创建的项目。要在现有项目中添加新的Web表单,请首先选择项目,然后右键单击并添加新项目。

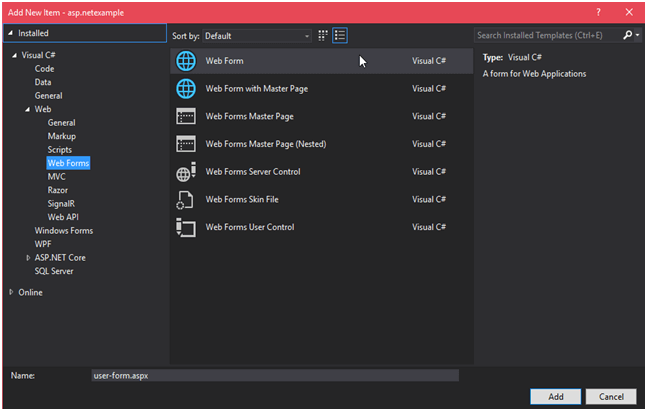
在左上角选择“ Web表单”选项,然后选择Web表单并单击“添加”按钮。

现在单击添加按钮,此表单将添加到我们的项目中。
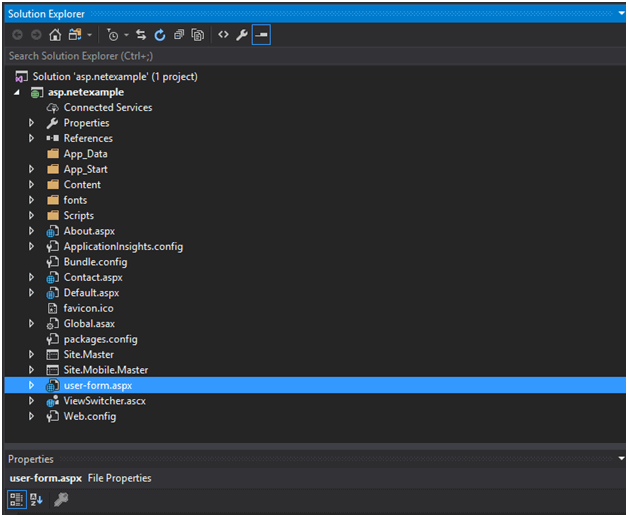
添加表单后,我们可以看到它现在在我们的项目中,如下图所示。

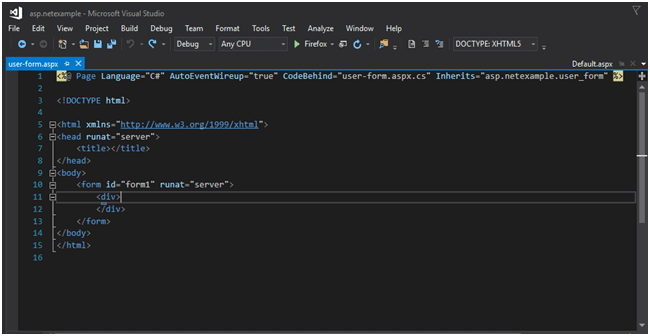
双击此表单,这将显示一些自动生成的代码,如下所示:

// user-form.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="user-form.aspx.cs"
Inherits="asp.netexample.user_form" %>
如果我们在浏览器上运行此文件,则不会显示任何输出。因此,让我们通过此表格print一些消息。
修改后的代码如下。
// user-form.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="user-form.aspx.cs"
Inherits="asp.netexample.user_form" %>
在浏览器上运行它后,将产生以下输出。

除了此消息外,我们还可以做很多事情,并在此页面上添加控件。我们将在下一章中添加控件以形成表格。