📅 最后修改于: 2020-12-27 13:31:35 🧑 作者: Mango
ASP.NET Web窗体日历
它用于显示日历中的可选日期。它还显示与特定日期关联的数据。此控件显示日历,用户可以通过该日历移动到任何一年中的任何一天。
我们还可以设置在日历中显示指定日期的Selected Date属性。
要创建日历,我们可以将其从Visual Studio的工具箱中拖动。
这是一个服务器端控件,ASP.NET提供了自己的标签来创建它。下面给出示例。
< asp:CalendarID="Calendar1" runat="server" SelectedDate="2017-06-15" >
服务器将其呈现为HTML控件,并向浏览器生成以下代码。
|
...
该控件具有自己的属性,如下表所示。
| Property |
Description |
| AccessKey |
It is used to set keyboard shortcut for the control. |
| TabIndex |
The tab order of the control. |
| BackColor |
It is used to set background color of the control. |
| BorderColor |
It is used to set border color of the control. |
| BorderWidth |
It is used to set width of border of the control. |
| Font |
It is used to set font for the control text. |
| ForeColor |
It is used to set color of the control text. |
| Text |
It is used to set text to be shown for the control. |
| ToolTip |
It displays the text when mouse is over the control. |
| Visible |
To set visibility of control on the form. |
| Height |
It is used to set height of the control. |
| Width |
It is used to set width of the control. |
| NextMonth Text |
It is used to set text for the next month button. |
| TitleFormat |
It sets format for month title in header. |
| DayHeaderStyle |
It is used to set style for the day header row. |
| DayStyle |
It is used to apply style to days. |
| NextPrevStyle |
It is used to apply style to the month navigation buttons. |
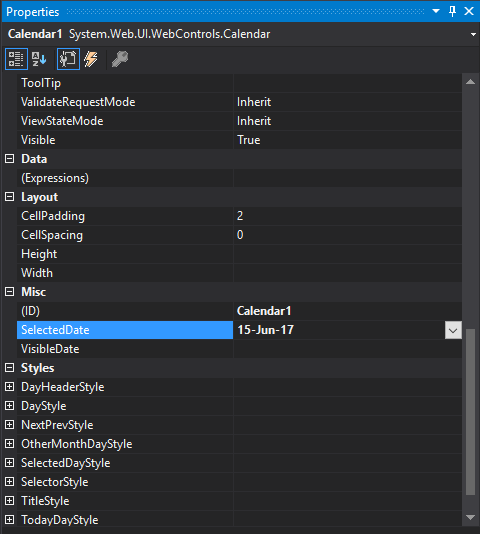
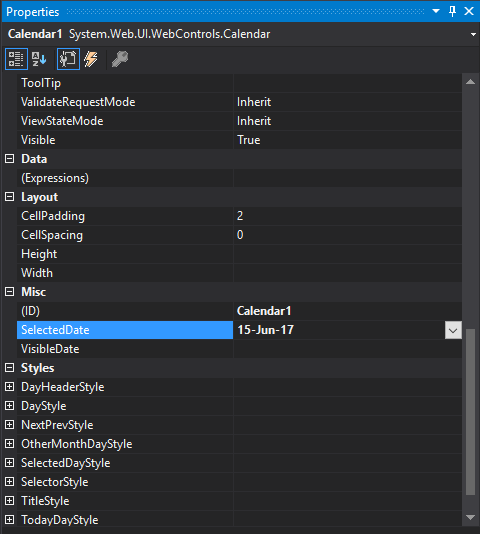
日历属性窗口

例
在此示例中,我们实现日历并在网页上显示用户选择的日期。
// WebControls.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebControls.aspx.cs"
Inherits="WebFormsControlls.WebControls" %>
背后的代码
// WebControls.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace WebFormsControlls
{
public partial class WebControls : System.Web.UI.Page
{
public void Calendar1_SelectionChanged(object sender, EventArgs e)
{
ShowDate.Text = "You Selected: "+Calendar1.SelectedDate.ToString("D");
}
}
}
输出:
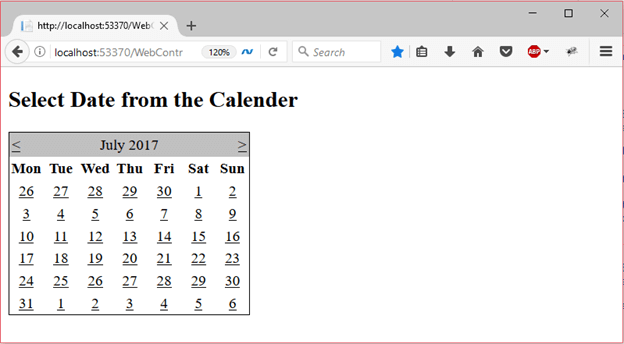
此视图向浏览器显示日历。

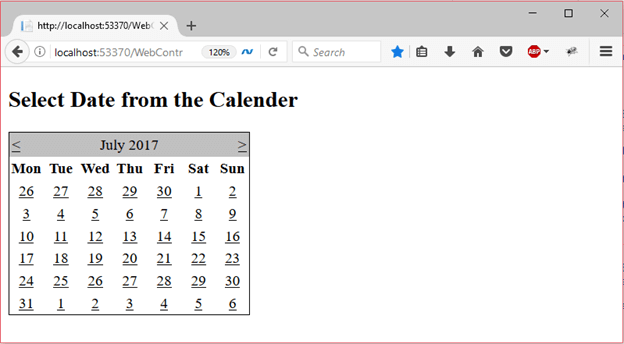
它显示了用户在网页上选择的日期。屏幕快照如下。

| |