- JavaFX Arc(1)
- JavaFX Arc
- AutoCAD和AutoCAD LT之间的区别
- AutoCAD和AutoCAD LT之间的区别(1)
- D3.js arc()函数(1)
- D3.js arc()函数
- p5.js | arc()函数(1)
- p5.js | arc()函数
- AutoCAD 2020
- Swift-ARC概述(1)
- Swift-ARC概述
- AutoCAD的版本
- HTML |画布 arc() 方法
- HTML |画布 arc() 方法(1)
- AutoCAD练习A
- AutoCAD练习A(1)
- AutoCAD教程
- AutoCAD教程(1)
- AutoCAD 2017
- AutoCAD 2017(1)
- AutoCAD 2018
- AutoCAD 2018(1)
- PHP | imagickdraw arc()函数
- PHP | imagickdraw arc()函数(1)
- AutoCAD中的选择方法
- AutoCAD中的选择方法(1)
- AutoCAD LT(1)
- AutoCAD LT
- PDF至AutoCAD
📅 最后修改于: 2020-12-29 01:52:20 🧑 作者: Mango
AutoCAD中的弧
- 圆弧定义为通过连接两个或多个点而形成的平滑曲线。
- 圆弧定义为圆圆周的一部分。
- 默认情况下,弧是逆时针绘制的。我们需要按Ctrl键来按顺时针方向更改圆弧的方向。
- 可以通过指定起点,中心和终点来绘制圆弧。
- 我们还可以通过确定角度,半径和方向来绘制圆弧。功能区面板上的弧形图标如下图所示:

电弧类型
圆弧下方的箭头由指定圆弧类型的下拉列表组成。该列表将如下图所示:

让我们用示例讨论每种类型的弧。
- 3点
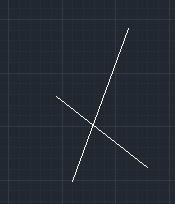
示例:在两条相交线上创建弧。
在这里,我们需要指定三个点以创建弧。
下面列出了创建三点弧的步骤:
- 创建两条相交的线,如下图所示:

- 从功能区面板中选择“弧形”图标。或在命令行上输入A并按Enter。
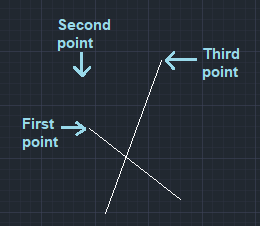
- 指定两行上方的第一,第二和第三点,如下图所示:
 我们可以相应地更改点的位置。
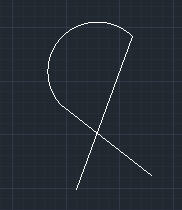
我们可以相应地更改点的位置。 - 圆弧如下图所示:

- 开始,居中,结束
示例:在矩形上弧形。
下面列出了创建弧的步骤:
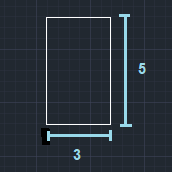
- 创建一个矩形。在这里,我们创建了一个长3宽5的矩形,如下图所示:

- 从功能区面板中选择“弧形”图标。或在命令行上输入A并按Enter。
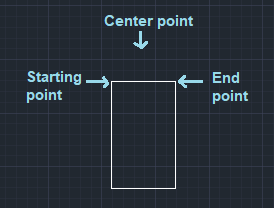
- 在矩形上指定圆弧的起点,中心和终点,如下图所示:

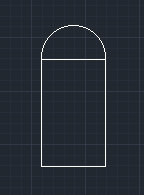
- 下图显示了矩形上的圆弧:

- 开始,中心,角度
它使用起点,中心点和夹角创建弧。
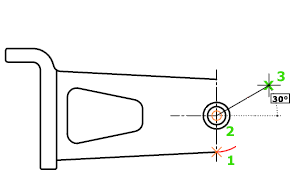
考虑下图:

这里,1和2是起点和中心点,以及3是指定的夹角。
圆弧半径定义为中心点和起点之间的距离。
让我们通过另一个例子来理解。
该过程如下所示:


弧将从起点逆时针创建。我们需要按住Ctrl键来切换圆弧的方向。
开始,居中,长度
它使用起点,中心点和和弦的长度创建圆弧。
考虑下图:

在这里,1和2是起点和中心点。点1和3之间的距离确定和弦的长度。
中心点和起点之间的距离确定半径。
让我们通过另一个例子来理解。
该过程如下所示:


创建的弧将为:

开始,结束,角度
它使用起点,终点和夹角创建弧。
考虑下图:

在这里,1和2是起点和终点,而3是指定的includeangle 。
中心点和圆弧之间的夹角决定了圆弧的半径和中心。
让我们通过另一个例子来理解。
该过程如下所示:


在这里,我们指定的夹角为120 。
创建的弧如下所示:

开始,结束,方向
它使用起点,终点和起点的切线方向创建圆弧。
让我们通过示例来了解。
该过程如下所示:


我们可以通过所需切线上的点或指定角度值来指定切线的方向。
我们还可以更改端点的顺序。
开始,结束,半径
它使用起点,终点和半径创建弧。
让我们通过示例来了解。
该过程如下所示:


在这里,我们指定了半径值5。
创建的弧如下所示:

方向由端点的顺序确定。
我们可以通过输入半径值来指定半径。我们也可以通过指定所需距离的点来确定它。
居中,开始,结束
它使用中心点,起点和终点创建弧。端点也可以确定为第三点。
让我们看一个例子。
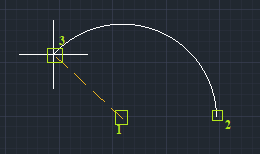
该过程如下所示:


在这里,1和2是中心点和起点。 3是第三个点或终点。
圆弧半径定义为中心点和起点之间的距离。
弧沿逆时针方向创建。
要切换方向,我们需要按Ctrl按钮。
中心,开始,角度
它使用中心点,起点和夹角创建弧线。
让我们看一个例子。
该过程如下所示:


在这里,我们指定了夹角= 120。
创建的弧如下所示:

圆弧半径定义为中心点和起点之间的距离。
弧沿逆时针方向创建。
要切换方向,我们需要按Ctrl按钮。
中心,开始,长度
它使用中心点,起点和弦长创建圆弧。
让我们看一个例子。
该过程如下所示:


在这里,我们指定了和弦的长度= 7 。
创建的弧如下所示:

圆弧半径定义为中心点和起点之间的距离。
弧沿逆时针方向创建。
要切换方向,我们需要按Ctrl按钮。
继续
它从最后一条线或绘制的弧线创建弧线。考虑下图:
< p="">

在绘制圆弧或直线之后,我们可以立即创建在端点处相切的圆弧。
我们只需要指定弧的端点。
<>