MEAN Stack 和 MERN Stack 的区别
在 Web 开发领域,全栈开发发挥着至关重要的作用。全栈开发为前端、后端、测试、移动应用提供完美解决方案。在当今世界,对全栈开发人员的需求正在急剧上升。全栈开发人员可以负责项目的整个设计结构。存在不同的全栈开发框架,如 MEAN 栈和 MERN 栈。现在让我们了解它们的变化。
MEAN 堆栈: MEAN 是 MongoDB、ExpressJS、AngularJS、Node.js 的缩写。该框架提供了快速简便的 Web 和移动应用程序开发。 MEAN的主要组成部分如下 -
- MongoDB:用于将后端应用程序的数据存储为 JSON 文件。
- ExpressJS:它是一个运行在 Node.js 之上的后端应用程序。
- AngularJS:它是在浏览器中运行代码的前端框架。
- NodeJS:它为后端 Web 应用程序上的 JavaScript 提供运行时系统。
使用 MEAN 堆栈的突出优势之一是整个代码都在 JavaScript 中。因此,初学者很容易探索和学习。此外,其统一的产品可以显着减少开发时间和成本。 MEAN 堆栈包含各种支持库和可重用模块,可提供可扩展的最小可行产品。
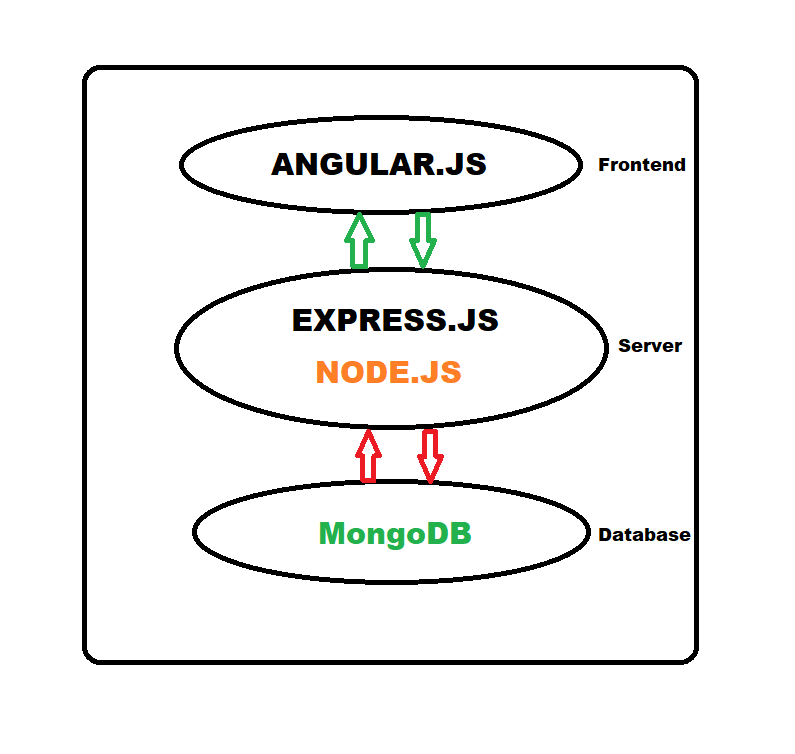
MEAN 堆栈的工作: MEAN 堆栈架构用于在 JavaScript 中构建 Web 应用程序,并且处理 JSON,非常容易。

Angular.js 前端: Angular.js 位于 MEAN 堆栈的顶部。它是一个自封的“JavaScript 框架”。 Angular.js 允许您使用元数据扩展 HTML 标记,以更强大的方式创建动态的交互式 Web 体验。
Express.js 和 Node.js 服务器层: Express.js 是 MEAN 堆栈的下一步,在 Node.js 服务器上运行。 Express.js 是一个用于 Node.js 的快速、简约的 Web 框架。 Express.js 具有强大的 URL 路由模型和处理 HTTP 请求和响应。
MongoDB 数据库层:如果我们需要存储任何数据,那么我们需要一个像 MongoDB 这样的数据库。在 Angular.js 前端创建的 JSON 文档被发送到 Express.js 服务器,在那里它们被处理并直接存储在 MongoDB 中以供以后检索。
MERN 堆栈: MERN 是 MongoDB、ExpressJS、ReactJS、Node.js 的缩写。该框架还提供了使用Java作为其主要组件的 Web 和移动应用程序的快速简便的开发。 MERN的主要组成部分如下。
- MongoDB:它是一种面向文档的 No-SQL 数据存储,用于存储后端应用程序。
- ExpressJS:它是建立在 NodeJS 之上的分层框架,负责处理网站的后端功能和结构。
- ReactJS:它是一个便于创建单页 Web 应用程序的用户界面组件的库。
- NodeJS:它是一种能够在机器上运行 JavaScript 的运行时环境
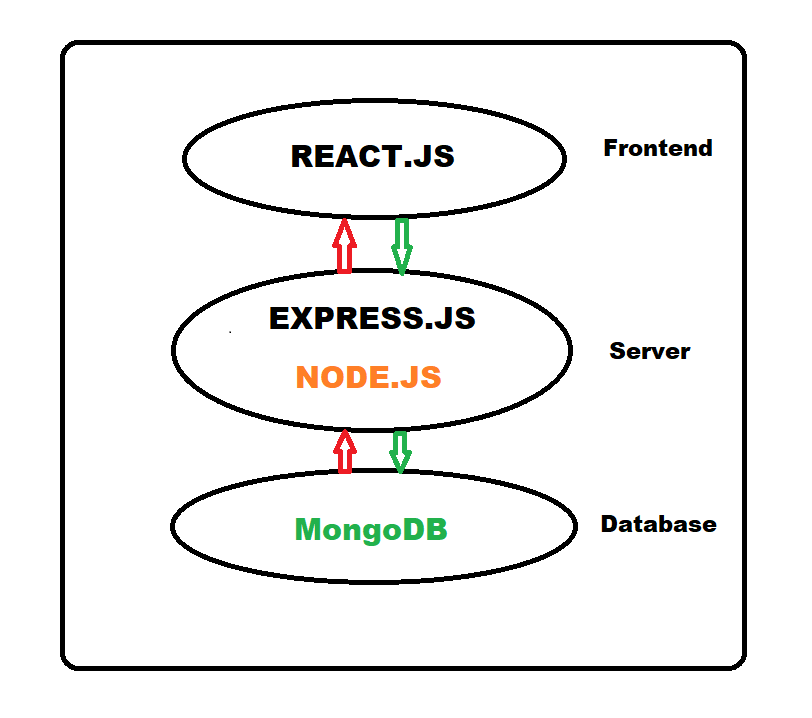
MERN堆栈的工作:

React.js 前端: React.js 位于开发堆栈的顶部。它是用于创建动态客户端应用程序的声明性 JavaScript 框架。 React.js 让我们通过简单的组件构建复杂的接口,将它们连接到后端服务器上的数据。
Express.js 和 Node.js 服务器层:它在 MERN 堆栈中的作用与上述 MEAN 堆栈中的作用相同。
MongoDB 数据库层:它在 MERN 堆栈中扮演与上述 MEAN 堆栈相同的角色。
MEAN 和 MERN 堆栈之间的区别:
| S.NO | MEAN Stack | MERN Stack |
|---|---|---|
| 1 | It’s technology stack comprises of MongoDB, Angular, Express and Node. | It’s technology stack comprises of MongoDB, React, Express and Node. |
| 2 | It is a javascript framework. | It is open source JS library. |
| 3 | It uses Typescript language. | It uses JavaScript, JSX. |
| 4 | It offers better productivity. | Its offers low productivity. |
| 5 | Its learning curve is steep. | It offers far better documentation. |
| 6 | It helps in managing and rendering the code. | It facilitates smooth rendering. |
| 7 | It’s flow of data is bidirectional. | It’s flow of data is unidirectional. |
| 8 | It does not support mobile application. | It supports mobile application. |