MEAN Stack简介
MEAN Stack 是最流行的技术栈之一。它用于开发全栈 Web 应用程序。虽然它是一堆不同的技术,但所有这些都是基于 JavaScript 语言的。
意思是:
- 中号——MongoDB
- E – 快递
- A – 角度
- N - Node.js
这个堆栈导致更快的开发以及 Web 应用程序的部署。 Angular 是前端开发框架,而 Node.js、Express 和 MongoDB 用于后端开发,如下图所示。

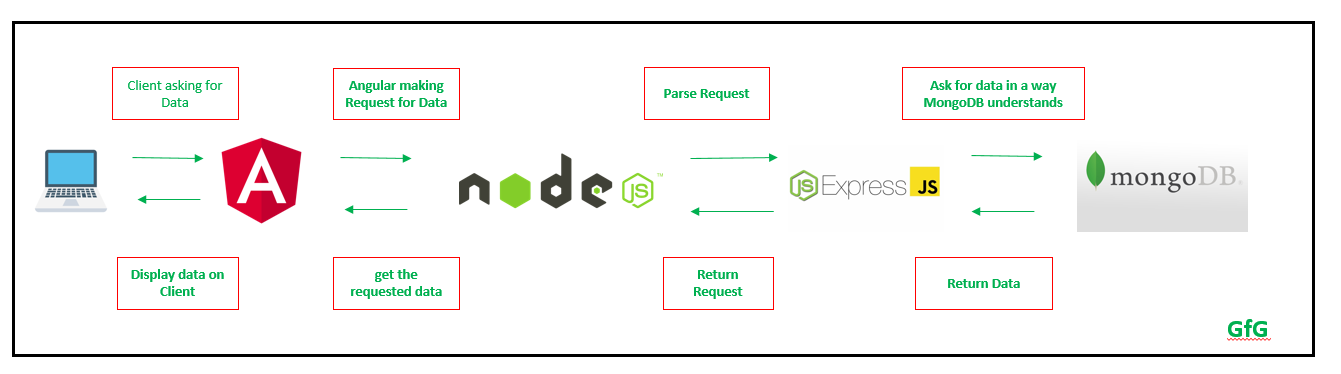
MEAN Stack 应用程序中的数据流:在这里,每个模块都与其他模块进行通信,以实现从服务器/后端到客户端/前端的数据流。

通过示例开始使用每种技术:此堆栈中每种技术的描述以及学习它们的链接如下:
1、Node.js: Node.js用于用Javascript编写Server Side Code。最重要的一点是它在浏览器之外运行 JavaScript 代码。它是跨平台和开源的。
- 学习 Node.js-JavaScript/TypeScript 的先决条件
- 转到 Node.js 下载并单击下载按钮以获取最新版本并根据您的操作系统安装。
- 通过检查版本来验证是否安装正确:
node -v如果未获得任何版本,则说明安装不正确。
- 检查 npm 的版本(默认与 node 一起安装):
npm -v - 在项目文件夹中创建一个 index.js 文件并将以下代码复制到其中:
var http = require("http"); http.createServer(function (request, response) { response.writeHead(200, {'Content-Type': 'text/plain'}); // Send the response text as "Hello World" response.end('Hello World\n'); }).listen(3100); console.log('Server running at http://127.0.0.1:3100/'); - 现在打开终端并执行以下命令:
node index.js - 您将在终端控制台上看到一条日志,其中显示:
Server running at http://127.0.0.1:3100/ - 转到浏览器并输入 URL:http://127.0.0.1:3100/ 您将看到如下输出:

- 了解更多关于 Node.js 的链接:
一、Node.js简介
2. Node.js 教程
3. 了解 Node.js 的最新版本
2. AngularJS: Angular 是谷歌团队开发的前端开源框架。该框架经过修改,以保持向后兼容性(如果有任何重大更改,那么 Angular 会很早就通知它)。使用 Angular 团队开发的 Angular CLI(命令行界面)工具可以轻松创建 Angular 项目。
- 学习 Angular 的先决条件:
- 打字稿
- CSS 预处理器
- 模板代码(Angular Material、HTML 5 等)
- 安装 Angular CLI - 使用 npm(节点包管理器)的命令行界面
npm install -g @angular/cli - 现在使用以下命令检查它是否安装正确:
ng --version它应该显示如下:

- 现在,使用以下命令创建一个新项目:
ng new project_name - 使用以下命令转到项目目录:
cd project_name - 使用以下命令启动 Angular 应用程序:
ng serve - 应用程序将在 http://localhost:4200 上启动,您将看到以下内容:

- 现在对 app.component.html 文件进行更改并保存文件,应用程序将自动重新加载并反映相应的更改。
- 相关Angular文章的链接:
1.AngularJS
2. Angular 7 介绍
3. Angular 7 安装
4. Angular 7 数据服务和 Observables
5. Angular 7 简单易用的应用程序
6. 了解 Angular 的最新版本
3. MongoDB: MongoDB 是一个 NoSQL 数据库。它具有类似 JSON 的文档。它是面向文档的数据库。
- 学习 MongoDB 的先决条件:
- 什么是数据库
- SQL 数据库的缺点
- 创建数据库:
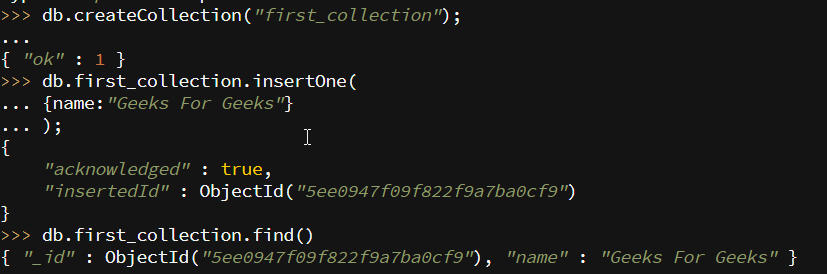
use database_name; - 创建一个集合:
db.createCollection("first_collection"); - 在集合中插入一条记录:
db.first_collection.insertOne( {name:"Geeks For Geeks"} ); - 打印集合中的所有记录:
db.first_collection.find()
- 关于 MongoDB 的链接:
一、MongoDB简介
2.MongoDB入门
3. 定义、创建和删除 MongoDB 集合
4. MongoDB 是如何工作的?
5. 了解MongoDB最新版本
4. ExpressJS: Express 是基于 Node.js 构建的 Web 框架,用于制作 API 和构建 Web 应用程序。
- 学习 Express 的先决条件:
- JavaScript/ 打字稿
- 节点.js
- 通过在终端上键入以下命令来初始化项目:
npm init - 它会问一些问题,按回车键以设置所有默认选项。这将创建 package.json 文件,如下所示:
{ "name": "gfg-express", "version": "1.0.0", "description": "Basic Express Node.js Application", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", } - 使用以下命令安装 express:
npm install express --save
- 现在,将更改 package.json 文件以添加依赖项,如下所示:
{ "name": "gfg-express", "version": "1.0.0", "description": "Basic Express Node.js Application", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "dependencies": { "express": "^4.17.1" } } - 创建 index.js 文件并将以下代码添加到其中:
const express = require('express') const app = express() const PORT = 3000 app.get('/', (req, res) => res.send('Hello World!')) app.listen(PORT, () => console.log( `Example app listening at http://localhost:${PORT}`)) - 使用以下命令启动 express 服务器:
node index.js - 访问 http://localhost:3000 查看输出如下:

- 学习 ExpressJS 的链接:
一、快递简介
2. 使用 Express 设计第一个应用程序