Tailwind CSS 色调旋转
色调旋转类是一个内置函数,用于对图像应用滤镜以设置图像的色调旋转。在 CSS 中,我们使用 CSS hue-rotate()函数来做到这一点。 Tailwind CSS 2.1 版本新增亮度功能。
色相旋转:
- -hue-rotate-180:此类用于设置与 CSS hue-rotate(-180) 等效的 hue-rotate。
- -hue-rotate-90:此类用于设置与 CSS hue-rotate(-90) 等效的 hue-rotate。
- -hue-rotate-60:此类用于设置与 CSS hue-rotate(-60) 等效的 hue-rotate。
- -hue-rotate-30:此类用于设置与 CSS hue-rotate(-30) 等效的 hue-rotate。
- -hue-rotate-15:此类用于设置与 CSS hue-rotate(-15) 等效的 hue-rotate。
- hue-rotate-0:此类用于设置与 CSS hue-rotate(0) 等效的 hue-rotate。
- hue-rotate-15:此类用于设置与 CSS hue-rotate(15) 等效的 hue-rotate。
- hue-rotate-30:此类用于设置与 CSS hue-rotate(30) 等效的 hue-rotate。
- hue-rotate-60:此类用于设置与 CSS hue-rotate(60) 等效的 hue-rotate。
- hue-rotate-90:此类用于设置与 CSS hue-rotate(90) 等效的 hue-rotate。
- hue-rotate-180:此类用于设置与 CSS hue-rotate(180) 等效的 hue-rotate。
句法:
.. 例子:
HTML
GeeksforGeeks
Tailwind CSS Hue Rotate Class
![]()
![]()
![]()
![]()
![]()
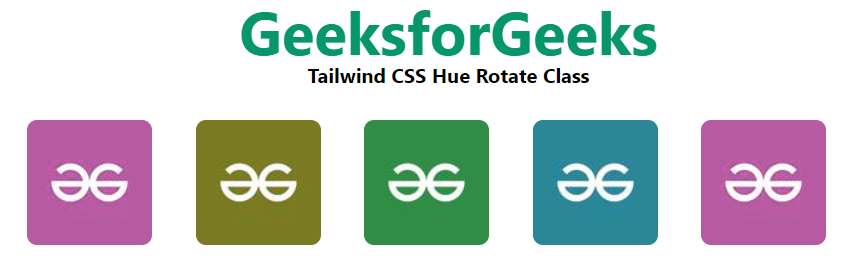
输出: