Foundation CSS Visibility Classes 方向检测
Foundation CSS是由 ZURB 基金会于 2011 年 9 月构建的开源和响应式前端框架,可以轻松设计美观的响应式网站、应用程序和电子邮件,这些网站、应用程序和电子邮件看起来很棒并且可以在任何设备上访问。它被许多公司使用,例如 Facebook、eBay、Mozilla、Adobe,甚至迪士尼。该框架建立在类似 SaaS 的引导程序之上。它更加复杂、灵活且易于定制。它还带有 CLI,因此很容易与模块捆绑器一起使用。它提供了 Fastclick.js 工具,用于在移动设备上更快地呈现。
Visibility Class有助于切换视图,即显示或隐藏元素,具体取决于屏幕大小或设备方向。它有助于根据浏览环境控制要显示的元素。方向检测可用于确定元素是否在不同方向上可见,这将在移动设备和桌面上发生变化,方向变为横向。
Foundation CSS Visibility Classes 方向检测类:
- show-for-landscape :此类用于以横向模式显示内容。
- show-for-portrait :此类用于以纵向模式显示内容。
句法:
Content
Content 示例:此示例描述了基础 CSS 中的可见性类方向。
HTML
Foundation CSS Visibility Classes
GeeksforGeeks
Foundation CSS Visibility Classes Orientation Detection

This image is shown on LandScape Mode

This image is shown on Portrait Mode.
HTML
Foundation CSS Visibility Classes
GeeksforGeeks
Foundation CSS Visibility Classes Orientation Detection
Pink is the backgroundColor for LandScape Mode
Yellow is the backgroundColor Portrait Mode.
输出:

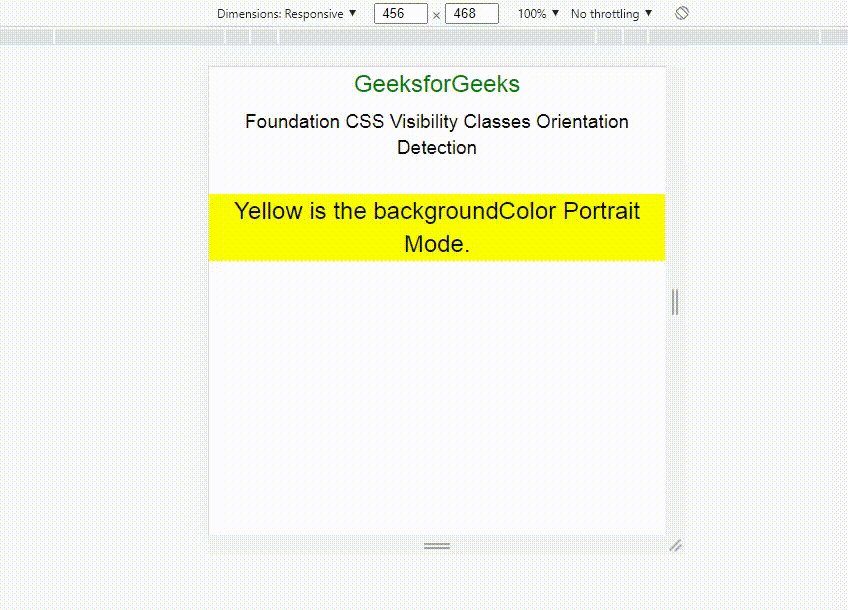
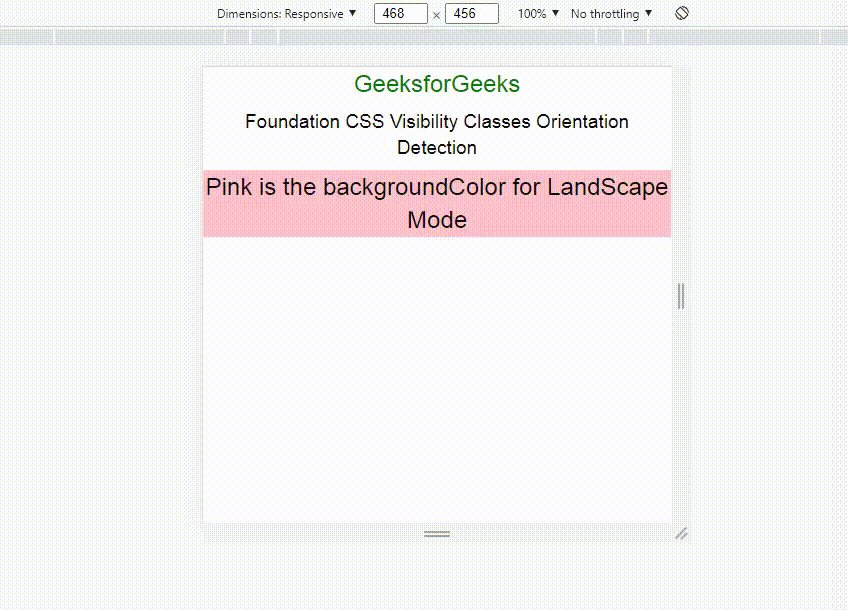
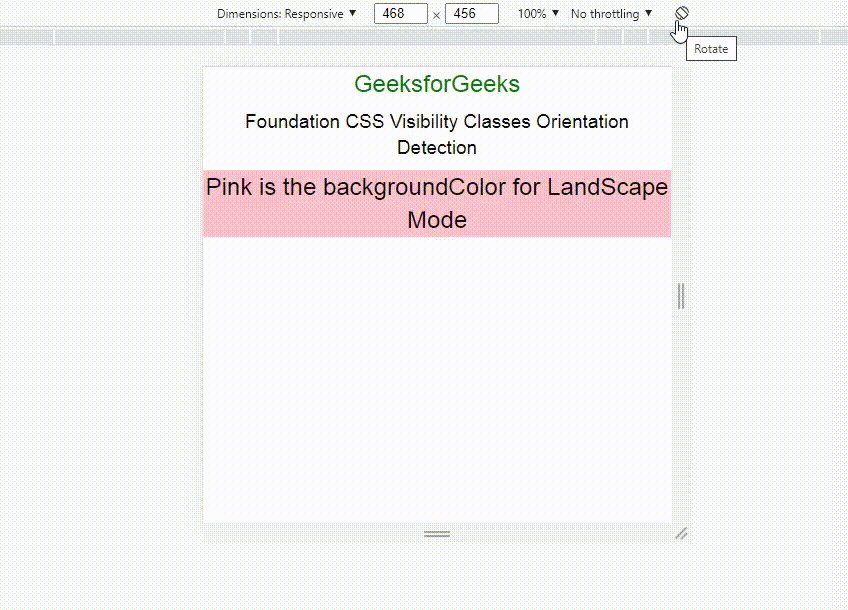
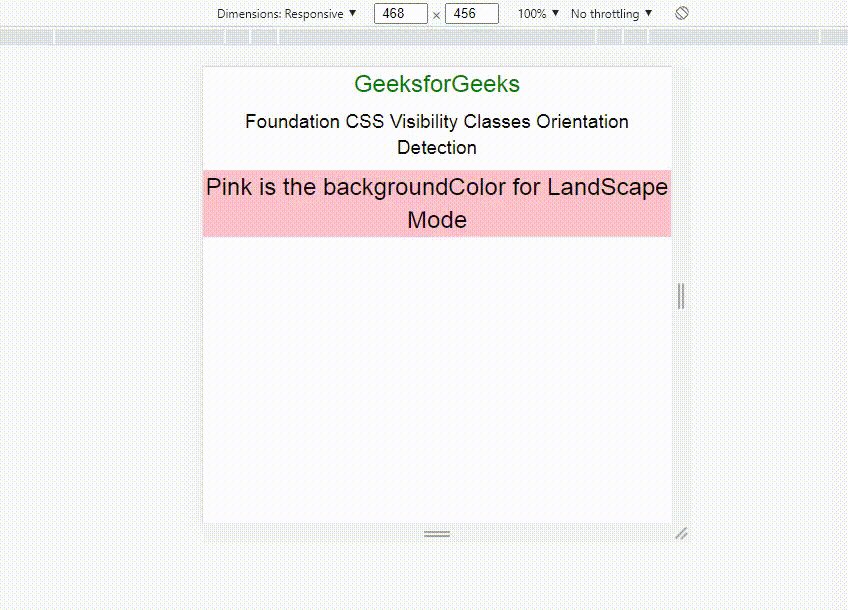
示例 2:在此示例中,我们将根据 Foundation CSS 中的方向类型切换背景颜色。
HTML
Foundation CSS Visibility Classes
GeeksforGeeks
Foundation CSS Visibility Classes Orientation Detection
Pink is the backgroundColor for LandScape Mode
Yellow is the backgroundColor Portrait Mode.
输出:

参考:https://get.foundation/sites/docs/visibility.html#orientation-detection