Next.js 中页面之间的链接
在本文中,我们将了解如何在 Next.js 中将一个页面链接到另一个页面。按照以下步骤在 Next.js 应用程序中设置页面之间的链接:
要创建一个新的 NextJs 应用程序,请在终端中运行以下命令:
npx create-next-app GFG创建项目文件夹(即 GFG )后,使用以下命令移动到该文件夹:
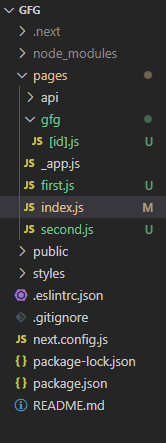
cd GFG项目结构:它看起来像这样。

创建页面:首先,我们将在 Next.js 项目中创建两个不同的页面。为此,在 pages 文件夹中创建两个名为“first”和“second”的新 JavaScript 文件。
文件名:first.js
Javascript
import React from 'react'
export default function first() {
return (
This is the first page.
)
}Javascript
import React from 'react'
export default function second() {
return (
This is the second page.
)
}Javascript
// Importing the Link component
import Link from 'next/link'
export default function Home() {
return (
)
}Javascript
// Importing the Link component
import Link from 'next/link'
export default function first() {
return (
)
}Javascript
// Importing the Link component
import Link from 'next/link'
export default function second() {
return (
)
}文件名:second.js
Javascript
import React from 'react'
export default function second() {
return (
This is the second page.
)
}
链接页面:现在要链接页面,我们将使用“下一个/链接”中的“链接”组件。我们可以在 Link 组件中添加 标签。我们可以在脚本中添加以下行来导入这个组件。
import Link from 'next/link'要将“第一”和“第二”页面与主页链接,我们将在 pages 文件夹中的 index.js 文件中添加以下行。
文件名:index.js
文件名:first.js现在我们还将在“第一”和“第二”页面中添加“链接”组件。
文件名:second.js
运行应用程序的步骤:现在使用以下命令运行应用程序:
npm start输出:
