Next.js 链接到动态路径
在本文中,我们将学习如何在 Next.js 项目中创建和链接动态路径。 NextJS 是一个基于 React 的框架。它有能力为 Windows、Linux 和 Mac 等不同平台开发漂亮的 Web 应用程序。动态路径的链接有助于有条件地渲染 NextJS 组件。
创建 NextJS 应用程序:您可以使用以下命令创建一个新的 Next.js 项目:
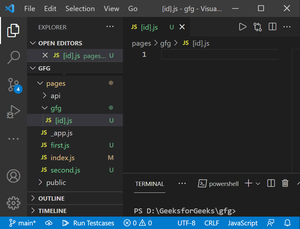
npx create-next-app GFG项目结构:它看起来像这样。

创建动态路径:在 Next.js 中,我们可以通过在页面名称中添加括号来创建动态路由。在这里,我们将创建一个名为gfg的文件夹,在此文件夹中,我们将创建我们的文件[id].js文件,如下所示。

文件名:[id].js现在我们将使用该文件中的 useRouter()函数显示我们的路径。
Javascript
// Importing useRouter()
import { useRouter } from 'next/router'
const Gfg = () => {
// Initializing useRouter()
const router = useRouter()
return Path :- {router.query.id}
}
export default Gfg;Javascript
// Import Link component
import Link from 'next/link'
export default function Home() {
return (
)
}运行应用程序的步骤:现在通过运行以下命令启动应用程序。
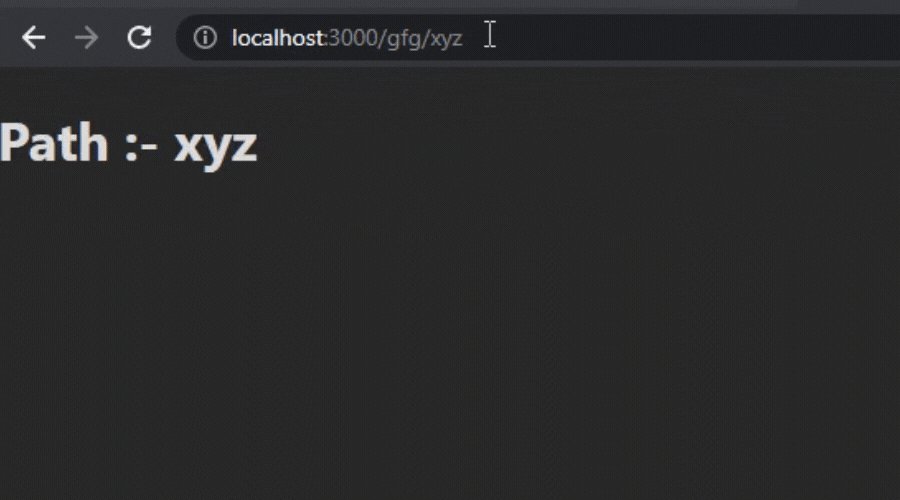
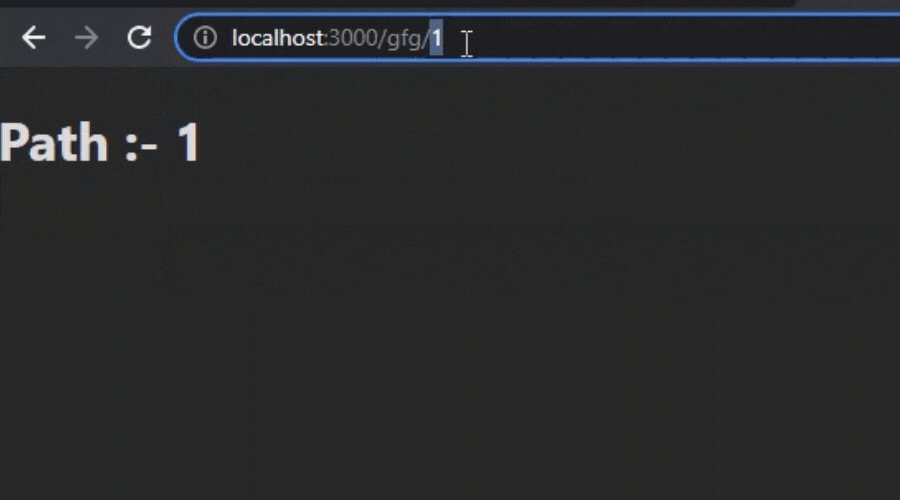
npm start输出:

链接到动态路径:在 Next.js 中,我们可以使用 LInk 组件轻松链接到动态路径。在 index.js 文件中添加以下代码。
文件名:index.js
运行应用程序的步骤:现在通过运行以下命令启动应用程序。
npm start输出: