React Suite DateRangePicker 组件
React Suite 是一个流行的前端库,包含一组专为中间平台和后端产品设计的 React 组件。日期范围选择器 组件允许用户快速选择日期范围。我们可以在 ReactJS 中使用以下方法来使用 React Suite DateRangePicker 组件。
DateRangePicker 道具:
- 外观:用于组件外观。
- block:用于阻塞整行。
- cleanable:用于指示选项是否可以清空。
- container:用于设置渲染容器。
- defaultCalendarValue:用于表示默认的日历面板日期。
- defaultOpen:用于表示打开属性的默认值。
- defaultValue:用于表示默认值。
- disabled:用于指示组件是否被禁用。
- disabledDate:用于禁用日期。
- hoverRange:用于在点击日期时选择日期范围。
- isoWeek:它是一个布尔值,表示是否符合 ISO 8601 标准集。
- limitEndYear:用于设置可用年份相对于当前选定日期的下限。
- onChange:是一个回调函数,当值改变时触发。
- onClean:值清空时触发的回调函数。
- onClose:它是一个在关闭事件上触发的回调函数。
- onEnter:是一个回调函数,在overlay过渡进入之前触发。
- onEntered:这是一个回调函数,在叠加层完成过渡后触发。
- onEntering:这是一个回调函数,当叠加层开始过渡时触发。
- onExit:这是一个回调函数,在叠加层过渡之前触发。
- onExited:这是一个回调函数,在叠加层完成过渡后触发。
- onExiting:这是一个回调函数,当叠加层开始过渡时触发。
- onOk:这是一个回调函数,在单击确定按钮时触发。
- onOpen:组件打开时触发的回调函数。
- onSelect:是在选择日期或时间时触发的回调函数。
- oneTap:用于指示是否启用一键完成选择日期。
- open:用于指示是否打开组件。
- placeholder:用于表示占位符。
- 放置:用于放置组件。
- preventOverflow:用于防止浮动元素溢出。
- 范围:用于快捷方式配置。
- renderValue:用于自定义渲染选择的日期范围。
- showOneCalendar:用于指示是否只显示一个日历。
- showWeekNumbers:用于表示是否显示周数。
- size:用来表示picker的大小。
- toggleComponentClass:可用于该组件的自定义元素。
- value:用于表示值(受控)。
创建 React 应用程序并安装模块:
第 1 步:使用以下命令创建一个 React 应用程序:
npx create-react-app foldername第 2 步:创建项目文件夹(即文件夹名称)后,使用以下命令移动到该文件夹:
cd foldername第 3 步:创建 ReactJS 应用程序后,安装 必需的 模块使用以下命令:
npm install rsuite
项目结构:它将如下所示。

项目结构
示例:现在在App.js文件中写下以下代码。在这里,App 是我们编写代码的默认组件。
App.js
import React from 'react'
import 'rsuite/dist/styles/rsuite-default.css';
import { DateRangePicker } from 'rsuite';
export default function App() {
return (
React Suite DateRangePicker Component
运行应用程序的步骤:从项目的根目录使用以下命令运行应用程序:
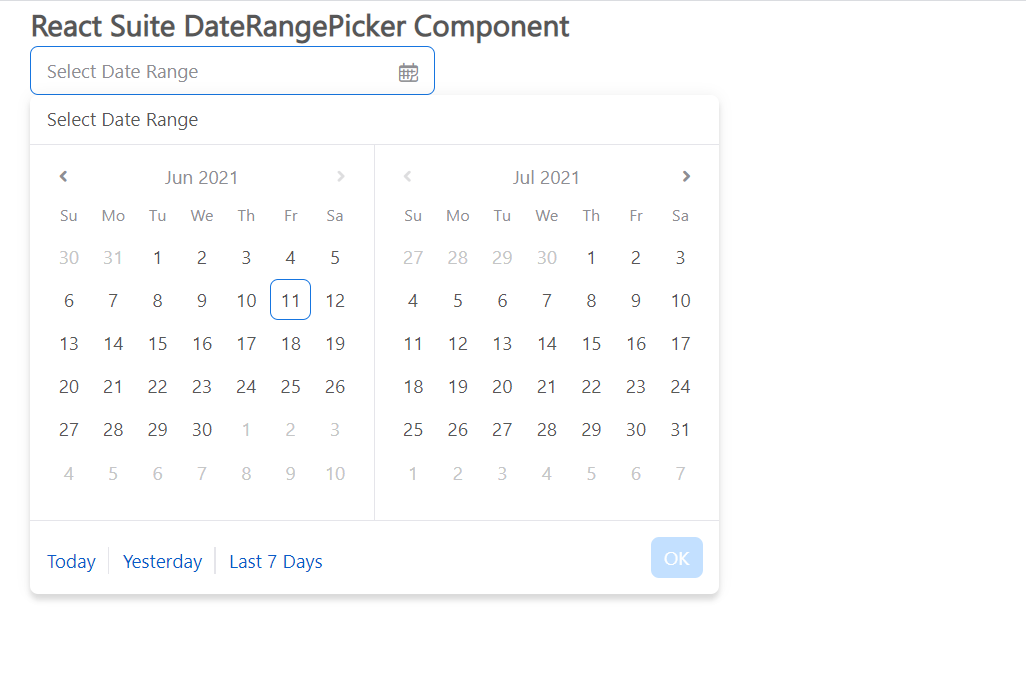
npm start输出:现在打开浏览器并转到http://localhost:3000/ ,您将看到以下输出:

参考: https://rsuitejs.com/components/date-range-picker/