解释 React 16 中的新 Context API
先前版本的 Context Api 是实验性的,而 React 16+ 中的新版本更加稳定和高效。上下文 API 用于在代码中的任何位置传递全局变量。当需要在许多嵌套组件之间共享状态时,它会有所帮助。它重量轻且易于使用,创建上下文只需要调用 React.createContext()。无需安装其他依赖项或第三方库,如 redux 进行状态管理。
它有两个属性Provider和Consumer。 Provider 充当父级,将状态传递给其子级,而 Consumer 使用已传递的状态。
先决条件:关于 reactJs 的知识
创建反应应用程序:
第 1 步:使用以下命令创建一个 React 应用程序。
npx create-react-app project第2步:创建项目文件夹(即项目)后,使用以下命令移动到该文件夹。
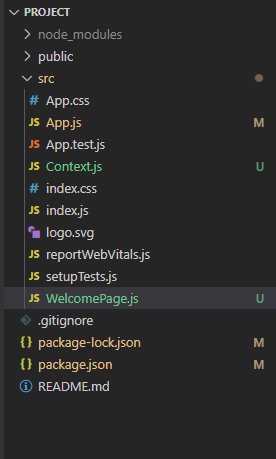
cd project第 3 步:我们将创建两个新文件,一个是Context.js来创建我们的上下文,另一个名为WelcomePage.js的文件来创建一个名为welcomePage的组件。
项目结构:它看起来像这样。

示例:在此示例中,我们展示了一个页面,该页面使用 Context API 显示用户的名称和 ID。在 src 文件夹中创建一个文件为Context.js ,在此文件中创建上下文,我们将其命名为 UserContext。上下文带有属性消费者和提供者,因此我们将其保存在 const Provider 和 Consumer 中。
Context.js
import React from 'react';
const UserContext =React.createContext();
export const Provider = UserContext.Provider;
export const Consumer = UserContext.Consumer;WelcomePage.js
import React from "react";
import { Consumer } from "./Context";
const WelcomePage = () => {
return (
Welcome User :
{(value) => (
Name: {value.name} id :{value.id}{" "}
)}
//this function takes the value as prop
);
};
export default WelcomePage;index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App'
import {Provider} from './Context'
ReactDOM.render(
,
document.getElementById('root')
);App.js
import WelcomePage from "./WelcomePage";
function App() {
return (
在 .js 文件中,我们正在创建一个简单的组件,它显示带有名称和 ID 的简单消息,我们将通过我们接下来在index.js中创建的提供程序传递这些消息
欢迎页面.js
import React from "react";
import { Consumer } from "./Context";
const WelcomePage = () => {
return (
Welcome User :
{(value) => (
Name: {value.name} id :{value.id}{" "}
)}
//this function takes the value as prop
);
};
export default WelcomePage;
我们将 App 组件包装在 Provider 中,如果我们不提供任何值,也会传递值,在这种情况下,它将显示一个空白页面,这里我们将名称和 id 传递给值。
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App'
import {Provider} from './Context'
ReactDOM.render(
,
document.getElementById('root')
);
现在,我们将 WelcomePage 组件导入App.js ,这样当我们运行它时,组件 WelcomePage 就会出现在屏幕上。
应用程序.js
import WelcomePage from "./WelcomePage";
function App() {
return (
运行应用程序的步骤:使用以下命令从项目的根目录运行应用程序。
npm start输出:

参考: https://reactjs.org/docs/context.html