jQWidgets jqxValidator onSuccess 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxValidator用于在 JavaScript 的帮助下验证 HTML 表单。根据用户输入的验证要求,它有一些内置规则,电子邮件,SSN,ZIP,最大值,最小值,间隔等。也可以根据具体情况编写自定义规则要求。
onSuccess属性用于设置或获取将在验证成功时调用的回调函数。
句法:
用于设置onSuccess属性。
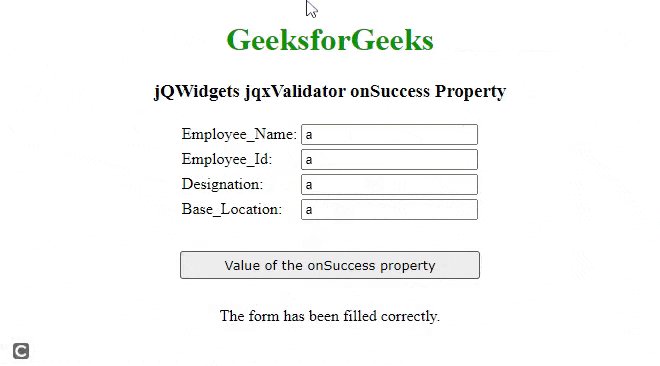
$('#jqxValidator').jqxValidator({ onSuccess: function () { $("#log").html('The form has been filled correctly.'); } });用于获取onSuccess属性。
var onError = $('#jqxValidator').jqxValidator('onSuccess');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
示例:下面的示例说明了 jQWidgets jqxValidator onSuccess属性。
HTML
GeeksforGeeks
jQWidgets jqxValidator onSuccess Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxvalidator/jquery-validator-api.htm?search=