jQWidgets jqxValidator closeOnClick 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxValidator用于在 JavaScript 的帮助下验证 HTML 表单。根据用户输入验证的要求,它有一些内置规则,电子邮件,SSN,ZIP,最大值,最小值,间隔等。也可以根据具体情况编写自定义规则要求。
closeOnClick属性用于设置或获取指定jqxValidator 的提示点击后是否关闭。此方法接受两个可能的值,即真和假。
句法:
用于设置closeOnClick属性。
$('#jqxValidator').jqxValidator({ closeOnClick: true });为了获得 关闭点击 财产。
var closeOnClick = $('#jqxValidator').jqxValidator('closeOnClick');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
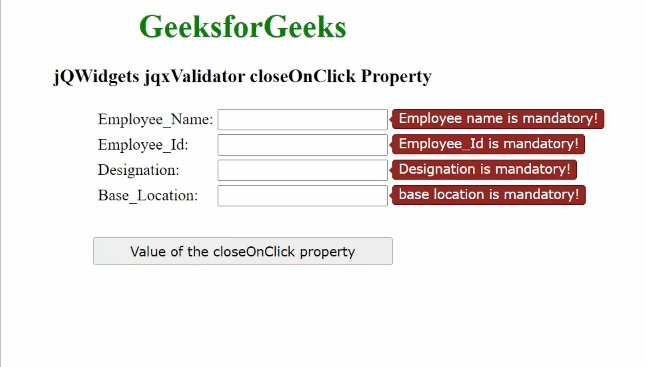
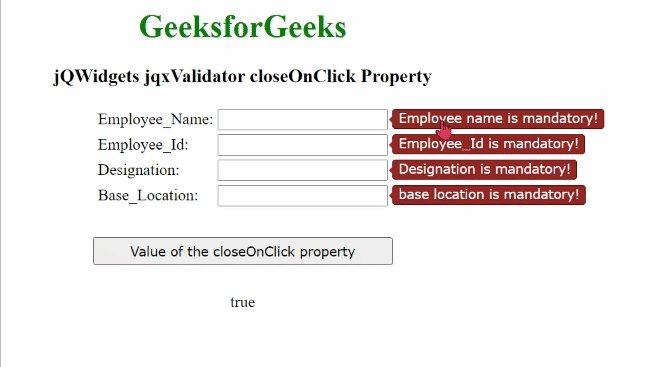
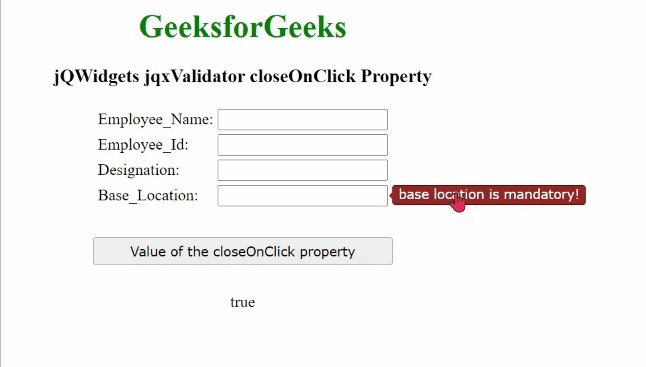
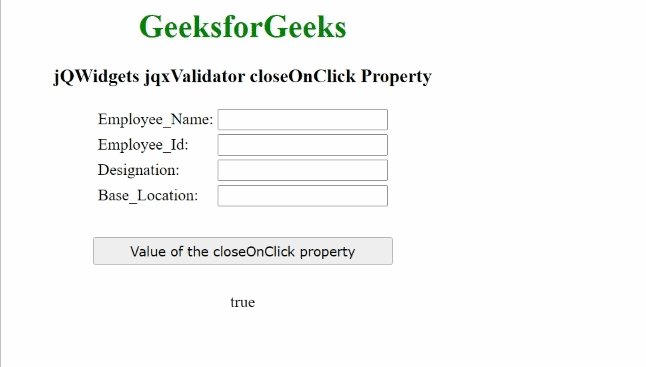
示例:下面的示例说明了 jQWidgets closeOnClick属性。在下面的示例中, closeOnClick属性的值已设置为true 。
HTML
GeeksforGeeks
jQWidgets jqxValidator closeOnClick Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxvalidator/jquery-validator-api.htm?search=