jQWidgets jqxValidator focus 属性
jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。这 jqxValidator 用于在 JavaScript 的帮助下验证 HTML 表单。根据用户输入的验证要求,它有一些内置规则,电子邮件,SSN,ZIP,最大值,最小值,间隔等。也可以根据具体情况编写自定义规则要求。
focus属性用于设置或获取指定的 jqxValidator 是否聚焦第一个无效输入。此方法接受两个可能的值,即true和false 。
句法:
用于设置焦点属性。
$('#jqxValidator').jqxValidator( { focus: false } );用于获取焦点属性。
var focus = $('#jqxValidator').jqxValidator('focus');
链接文件:从给定链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
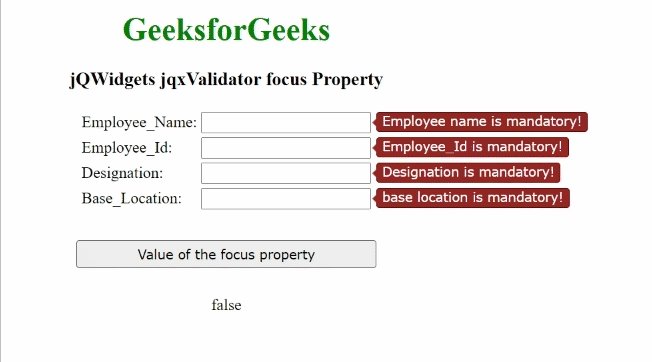
示例:下面的示例说明了 jQWidgets 的焦点属性。在下面的示例中, focus属性的值已设置为false。
HTML
GeeksforGeeks
jQWidgets jqxValidator focus Property
输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxvalidator/jquery-validator-api.htm?search=