📌 相关文章
- Django 中的 Bootstrap 5 - Python (1)
- Django 中的 Bootstrap 5 - Python 代码示例
- django bootstrap - Python 代码示例
- bootstrap 5 (1)
- bootstrap (1)
- bootstrap 4.3 (1)
- bootstrap - C++ (1)
- bootstrap (1)
- bootstrap 4 (1)
- bootstrap 3 卡示例 (1)
- Bootstrap-代码
- Bootstrap-代码(1)
- Django (1)
- bootstrap - C++ 代码示例
- bootstrap - Javascript (1)
- Bootstrap 3和Bootstrap 4之间的区别
- Bootstrap 4和Bootstrap 5之间的区别(1)
- Bootstrap 3和Bootstrap 4之间的区别
- Bootstrap 4和Bootstrap 5之间的区别
- Bootstrap 3和Bootstrap 4之间的区别(1)
- bootstrap js (1)
- bootstrap - Html (1)
- bootstrap 5 卡 - Html (1)
- django 或 - Python (1)
- django - Python (1)
- q django - Python (1)
- bootstrap - Javascript 代码示例
- Bootstrap CSS (1)
- bootstrap - CSS (1)
📜 Django和Bootstrap
📅 最后修改于: 2020-12-31 00:51:29 🧑 作者: Mango
带有Bootstrap的Django
Bootstrap是一个框架,用于在Web应用程序中创建用户界面。它提供了css,js和其他工具来帮助创建所需的界面。
在Django中,我们可以使用引导程序来创建更多用户友好的应用程序。
要实现引导,我们需要遵循以下步骤。
1.下载引导程序
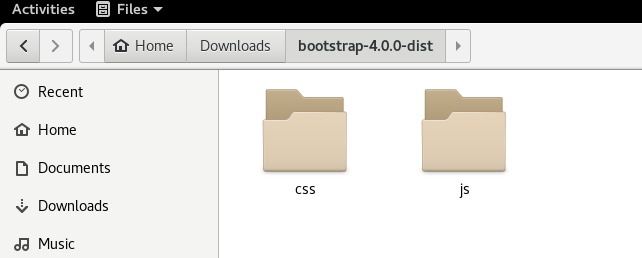
访问官方网站https://getbootstrap.com以在本地计算机上下载引导程序。这是一个zip文件,将其解压缩并看到它包含两个文件夹。

2.创建目录
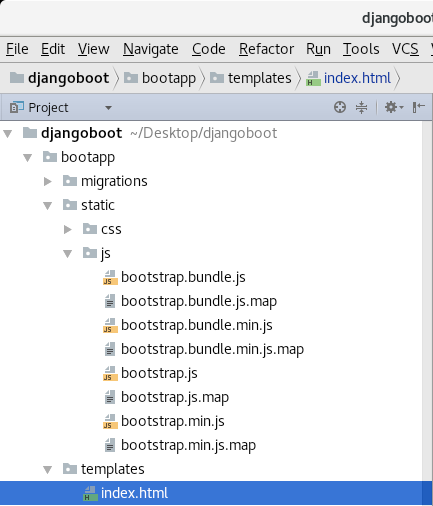
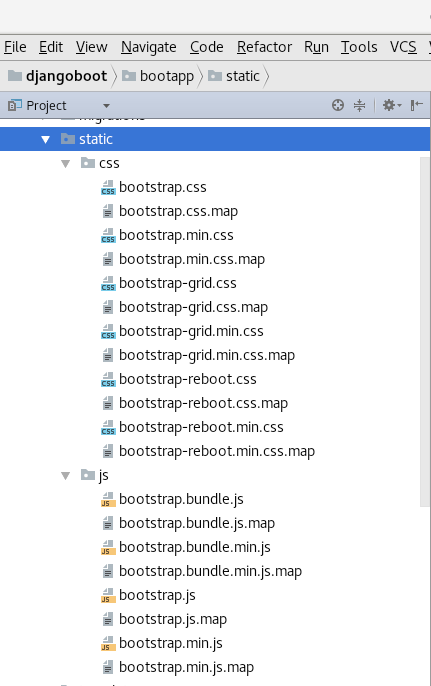
在创建的应用程序内部创建一个名称为static的目录,并将css和jss文件夹放入其中。这些文件夹包含许多文件,请参见屏幕截图。

3.创建一个模板
首先在应用程序内部创建一个模板文件夹,然后创建一个index.htm文件以实现(链接)引导css和js文件。
4.加载Boostrap
加载引导文件驻留在静态文件夹中。使用以下代码。
{% load staticfiles %}
并通过提供文件位置(源)链接文件。请参阅index.html文件。
Title
{% load staticfiles %}
在此模板中,我们链接两个文件,一个是bootstrap.min.css,另一个是bootstrap.min.js。让我们看看如何在应用程序中使用它们。
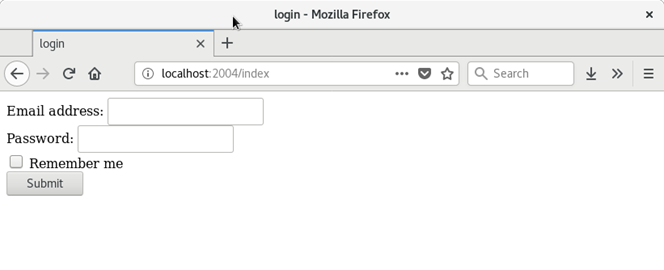
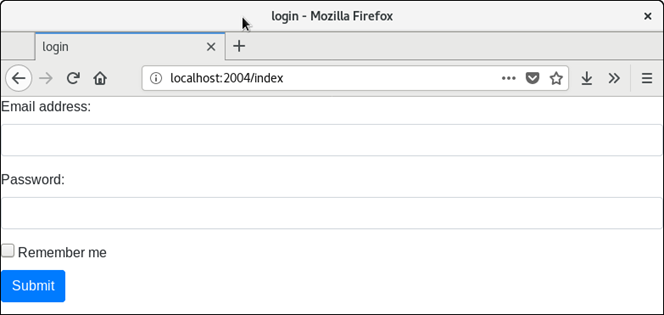
假设,如果我们不使用引导程序,则我们的html登录看起来像这样:
login
输出:

加载引导文件之后。我们的代码如下所示:
// index.html
login
{% load staticfiles %}
输出:

现在,我们的登录表单好多了。这是引导的优势。
最后,项目结构看起来像这样。