ES6 |承诺
Promise 是一种在 JavaScript(ES6,也称为 ECMAScript-6)中实现异步编程的方法。 Promise 充当未来值的容器。就像您从任何站点订购任何食物并将其运送到您的地方一样,该订单记录将是承诺,而食物将是该承诺的价值。所以订单详细信息是您订购的食物的容器。让我们用另一个例子来解释它。您在线订购了一台很棒的相机。下订单后,您会收到订单收据。该收据是您的订单将交付给您的承诺。收据是未来价值的占位符,即相机。在 JavaScript 中用于异步编程的 Promise。对于异步编程,JavaScript 使用回调,但使用回调存在问题,即回调地狱(多个或依赖回调)或末日金字塔。使用 ES6 Promise 将简单地避免与回调相关的所有问题。 需要承诺:回调在处理基本案例时非常有用。但是在开发一个有很多代码的 Web 应用程序时。回调可能会带来很大的麻烦。在复杂的情况下,每个回调都会增加一层嵌套,这会使您的代码非常混乱且难以理解。简单来说,代码中有多个回调会增加代码在可读性、可执行性和许多其他方面的复杂性。这种过度嵌套的回调通常被称为回调地狱。示例:回调地狱
需要承诺:回调在处理基本案例时非常有用。但是在开发一个有很多代码的 Web 应用程序时。回调可能会带来很大的麻烦。在复杂的情况下,每个回调都会增加一层嵌套,这会使您的代码非常混乱且难以理解。简单来说,代码中有多个回调会增加代码在可读性、可执行性和许多其他方面的复杂性。这种过度嵌套的回调通常被称为回调地狱。示例:回调地狱
javascript
f1(function(x){
f2(x, function(y){
f3(y, function(z){
...
});
});
});javascript
const myPromise = new Promise((resolve, reject) => {
if (Math.random() > 0) {
resolve('Hello, I am positive number!');
}
reject(new Error('I failed some times'));
})javascript
var promise = new Promise(function(resolve, reject) {
resolve('Hello, I am a Promise!');
})
promise.then(function(promise_kept_message) {
console.log(promise_kept_message);
}, function(error) {
// This function is invoked this time
// as the Promise is rejected.
console.log(error); })javascript
const myPromise = new Promise((resolve, reject) => {
if (Math.random() > 0) {
console.log('resolving the promise ...');
resolve('Hello, Positive :)');
}
reject(new Error('No place for Negative here :('));
});
const Fulfilled = (fulfilledValue) => console.log(fulfilledValue);
const Rejected = (error) => console.log(error);
myPromise.then(Fulfilled, Rejected);
myPromise.then((fulfilledValue) => {
console.log(fulfilledValue);
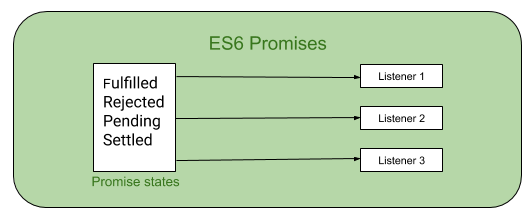
}}).catch(err => console.log(err));为了解决这个问题,我们使用 Promises 而不是回调。做出承诺:当我们不确定分配的任务是否会完成时,就会创建一个承诺。 Promise 对象表示异步(异步)操作的最终完成(或失败)及其结果值。顾名思义,从现实生活本身来看,Promise 要么被保留,要么被破坏。 Promise 总是处于以下状态之一:
- 已完成:与承诺相关的操作成功。
- 拒绝:与承诺相关的操作失败。
- 待处理:承诺仍待处理,即尚未履行或拒绝。
- 已解决:承诺已履行或拒绝
句法:
const promise = new Promise((resolve,reject) => {....}); 例子:
javascript
const myPromise = new Promise((resolve, reject) => {
if (Math.random() > 0) {
resolve('Hello, I am positive number!');
}
reject(new Error('I failed some times'));
})
对 Promises 的回调:有两种类型的回调用于处理 Promise .then( )和.catch() 。它可用于在履行(承诺被遵守)或拒绝(承诺被破坏)的情况下处理承诺。
- .then():在遵守或违反承诺时调用。它可以被链接以处理承诺的履行或拒绝。它接受两个函数作为参数。如果 promise 被履行,则调用第一个,如果 promise 被拒绝,则调用第二个(可选)。示例:使用 .then() 处理 Promise 拒绝
javascript
var promise = new Promise(function(resolve, reject) {
resolve('Hello, I am a Promise!');
})
promise.then(function(promise_kept_message) {
console.log(promise_kept_message);
}, function(error) {
// This function is invoked this time
// as the Promise is rejected.
console.log(error); })
- .catch()可用于处理错误(如果有)。它只接受一个函数作为用于处理错误(如果有)的参数。示例:使用 .catch() 处理 Promise 拒绝(或错误)
javascript
const myPromise = new Promise((resolve, reject) => {
if (Math.random() > 0) {
console.log('resolving the promise ...');
resolve('Hello, Positive :)');
}
reject(new Error('No place for Negative here :('));
});
const Fulfilled = (fulfilledValue) => console.log(fulfilledValue);
const Rejected = (error) => console.log(error);
myPromise.then(Fulfilled, Rejected);
myPromise.then((fulfilledValue) => {
console.log(fulfilledValue);
}}).catch(err => console.log(err));