- ES6-承诺
- ES6-承诺(1)
- ES6 |承诺(1)
- ES6 |承诺
- 延迟承诺测试 es6 - Javascript 代码示例
- JavaScript |承诺(1)
- JavaScript |承诺
- JavaScript 承诺链(1)
- 承诺链 - Javascript (1)
- 承诺前. - Javascript(1)
- 承诺 javascript (1)
- javascript中的承诺(1)
- JavaScript 承诺链
- 承诺 - Javascript (1)
- 是承诺 - Javascript (1)
- javascript代码示例中的承诺
- javascript代码示例中的承诺
- 承诺前. - Javascript代码示例
- 承诺 - Javascript 代码示例
- 是承诺 - Javascript 代码示例
- 承诺链 - Javascript 代码示例
- 承诺 javascript 代码示例
- ES6集(1)
- ES6类(1)
- ES6集
- ES6类
- 承诺 js - Javascript (1)
- js 承诺 - Javascript (1)
- 承诺所有 - Javascript (1)
📅 最后修改于: 2021-01-01 04:17:58 🧑 作者: Mango
ES6的承诺
承诺代表最终实现的目标。 Promise可以根据操作结果被拒绝或解决。
Promise是使用JavaScript进行异步编程的最简单方法。异步编程包括从主线程单独运行进程,并在主线程完成时通知主线程。在“承诺”之前,“回调”用于执行异步编程。
打回来
回调是一种在完成其他函数执行之后处理函数执行的函数。
回调将有助于处理事件。在Callback中,一个函数可以作为参数传递给另一个函数。
为什么需要Promise?
当处理基本情况(例如最少的异步操作)时,回调是一种很好的方法。但是,当您开发具有大量代码的Web应用程序时,使用Callback会很麻烦。这种过多的Callback嵌套通常称为Callback hell 。
为了处理这种情况,我们必须使用Promises而不是Callbacks 。
Promise如何工作?
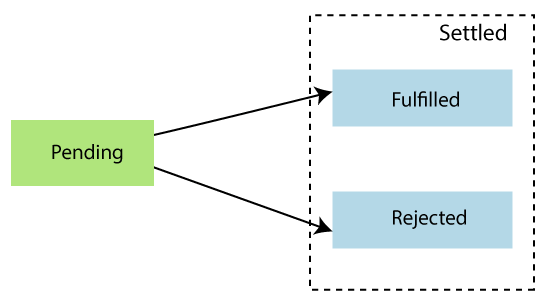
Promise表示异步操作的完成。它基于被拒绝或解决的操作返回单个值。 Promise主要分为三个阶段,如下所示:

待定-这是每个Promise的初始状态。它表示结果尚未计算。
已完成-表示操作已完成。
已拒绝-表示在计算过程中发生的故障。
一旦实现或拒绝了承诺,它就不会改变。 Promise()构造函数接受两个参数,分别为拒绝函数和解析函数。基于异步操作,它返回第一个参数或第二个参数。
承诺
在JavaScript中,我们可以使用Promise()构造函数创建Promise。
句法
const Promise = new Promise((resolve,reject) => {....});
例
let Promise = new Promise((resolve, reject)=>{
let a = 3;
if(a==3){
resolve('Success');
}
else{
reject('Failed');
}
})
Promise.then((message)=>{
console.log("It is then block. The message is: ?+ message)
}).catch((message)=>{
console.log("It is Catch block. The message is: ?+ message)
})
输出量
It is then block. The message is: Success
承诺方法
Promise方法用于处理Promise对象的拒绝或解析。让我们了解Promise方法的简短描述。
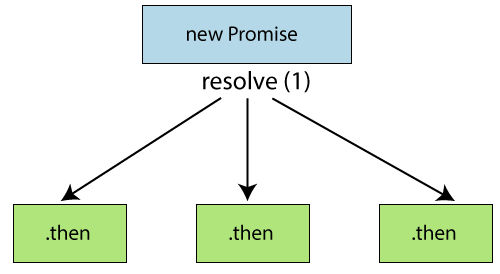
。然后()
当实现或拒绝Promise时,将调用此方法。可以将这种方法链接起来,以处理对Promise的拒绝或履行。它需要解决和拒绝两个功能性论点。第一个在Promise履行时被调用,第二个(可选)在Promise被拒绝时被调用。
让我们通过以下示例来理解如何使用.then()方法处理Promise拒绝和解决方案。
例
let success = (a) => {
console.log(a + " it worked!")
}
let error = (a) => {
console.log(a + " it failed!")
}
const Promise = num => {
return new Promise((resolve,reject) => {
if((num%2)==0){
resolve("Success!")
}
reject("Failure!")
})
}
Promise(100).then(success, error)
Promise(21).then(success,error)
输出量
Success! it worked!
Failure! it failed!
。抓住()
这是处理失败和拒绝的好方法。它仅需要一个函数参数来处理错误。
让我们通过以下示例理解如何使用.catch()方法处理Promise拒绝和失败。
例
const Promise = num => {
return new Promise((resolve,reject) => {
if(num > 0){
resolve("Success!")
}
reject("Failure!")
})
}
Promise(20).then(res => {
throw new Error();
console.log(res + " success!")
}).catch(error => {
console.log(error + " oh no, it failed!")
})
输出量
Error oh no, it failed!
。解决()
它返回一个新的Promise对象,并使用给定的值对其进行解析。如果该值具有.then()方法,则返回的Promise将遵循.then()方法采用其最终状态的情况;否则,返回的Promise将实现价值。
Promise.resolve('Success').then(function(val) {
console.log(val);
}, function(val) {
});
。拒绝()
它返回具有给定值的拒绝的Promise对象。
例
function resolved(result) {
console.log('Resolved');
}
function rejected(result) {
console.error(result);
}
Promise.reject(new Error('fail')).then(resolved, rejected);
输出量
Error: fail
。所有()
它以Promises数组作为参数。此方法返回一个已解决的Promise ,当所有作为迭代对象传递的Promise都已实现时,该Promise就会实现。
例
const PromiseA = Promise.resolve('Hello');
const PromiseB = 'World';
const PromiseC = new Promise(function(resolve, reject) {
setTimeout(resolve, 100, 1000);
});
Promise.all([PromiseA, PromiseB, PromiseC]).then(function(values) {
console.log(values);
});
输出量
[ 'Hello', 'World', 1000 ]
。种族()
此方法用于基于第一个引用的可解决的Promise返回已解决的Promise。
例
const Promise1 = new Promise((resolve,reject) => {
setTimeout(resolve("Promise 1 is first"),1000)
})
const Promise2= new Promise((resolve,reject) =>{
setTimeout(resolve("Promise 2 is first"),2000)
})
Promise.race([Promise1,Promise2]).then(result => {
console.log(result);
})
输出量
Promise 1 is first
ES6承诺链
承诺链允许我们控制JavaScript异步操作的流程。通过使用Promise链接,我们可以将Promise的返回值用作另一个异步操作的输入。

有时,希望将Promises链接在一起。例如,假设我们要执行几个异步操作。当一个操作为我们提供数据时,我们将开始对该数据块执行另一操作,依此类推。
当我们有多个相互依赖的异步函数,并且每个函数都应该一个接一个地运行时,承诺链会很有用。
让我们尝试通过使用以下示例来理解Promise链接的概念:
例
Document
在浏览器中执行以上代码,并使用ctrl + shift + I打开终端。成功执行以上代码后,我们将获得以下输出。
输出量