- ES6对话框(1)
- ES6-对话框
- ES6 |对话框(1)
- ES6-对话框(1)
- ES6集(1)
- ES6类
- ES6类(1)
- ES6集
- JavaScript ES6(1)
- JavaScript ES6
- es6 1 对一 - Javascript (1)
- es6 中的类 - Javascript (1)
- es6 - Javascript (1)
- JavaScript-对话框(1)
- JavaScript |对话框(1)
- JavaScript-对话框
- JavaScript |对话框
- ES6数组
- ES6函数
- ES6函数(1)
- ES6-字符串(1)
- ES6字符串
- ES6字符串(1)
- ES6-字符串
- es6 - Javascript 代码示例
- es6 1 对一 - Javascript 代码示例
- es6 中的类 - Javascript 代码示例
- ES6 |数字
- ES6-数字
📅 最后修改于: 2021-01-01 04:11:00 🧑 作者: Mango
ES6对话框
JavaScript支持三种对话框,分别是alert,confirm和提示符。这些对话框可用于执行特定任务,例如发出警报,获取事件或输入的确认以及从用户获取输入。
让我们讨论每个对话框。
警报对话框
用于向用户提供警告消息。它是JavaScript中使用最广泛的对话框之一。它只有一个“确定”按钮以继续并选择下一个任务。
我们可以通过一个示例来理解它,例如假设必须填写一个文本字段,但是用户没有为该文本字段提供任何输入值,那么我们可以通过使用alert框显示警告消息。
句法
alert(message);
例
让我们通过使用以下示例来查看警报对话框的演示。
Hello World :) :)
Welcome to javaTpoint
Click the following button
输出量
成功执行以上代码后,您将获得以下输出。

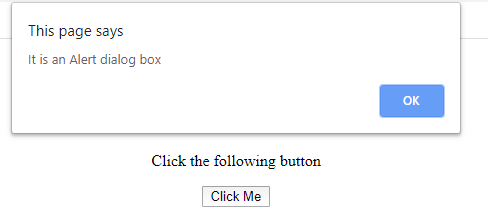
单击“单击我”按钮后,将获得以下输出:

确认对话框
它广泛用于征求用户对特定选项的意见。它包括两个按钮,分别是OK和Cancel 。例如,假设要求用户删除一些数据,则页面可以通过使用确认框确认是否要删除该数据。
如果用户单击“确定”按钮,则方法Confirm()返回true 。但是,如果用户单击“取消”按钮,则Confirm()方法将返回false。
句法
confirm(message);
例
让我们通过使用以下示例来了解此对话框的演示。
Hello World :) :)
Welcome to javaTpoint
Click the following button
输出量
成功执行以上代码后,您将获得以下输出。

单击给定按钮时,将获得以下输出:

单击确定按钮后,您将获得:

点击取消按钮,您将获得:

提示对话框
需要弹出一个文本框以获取用户输入时,将使用提示对话框。因此,它使得能够与用户交互。
提示对话框中还有两个按钮,分别是OK和Cancel 。用户需要在文本框中提供输入,然后单击“确定”。当用户单击“确定”按钮时,对话框将读取该值并将其返回给用户。但是,在单击“取消”按钮时,提示()方法将返回null 。
句法
prompt(message, default_string);
让我们通过使用下图来了解提示对话框。
例
Hello World :) :)
Welcome to javaTpoint
Click the following button
输出量
成功执行以上代码后,您将获得以下输出。

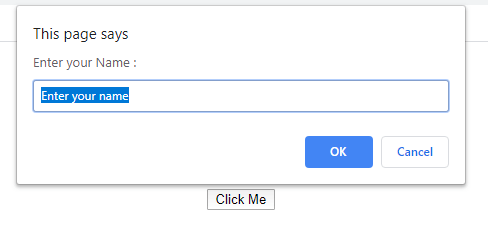
当您单击“单击我”按钮时,将获得以下输出:

输入您的姓名,然后单击确定按钮,您将获得: