- Flutter – 架构应用(1)
- Flutter – 架构应用
- 解决方案架构与云架构的区别(1)
- 解决方案架构与云架构的区别
- 解决方案架构与云架构之间的区别
- 解决方案架构与云架构之间的区别
- 解决方案架构与云架构之间的区别(1)
- Android架构
- Android架构(1)
- Android架构
- Android架构(1)
- 云计算架构
- 云计算架构(1)
- 云计算架构
- 云计算架构(1)
- 云计算架构(1)
- 云计算架构
- Flutter
- flutter 卡(1)
- flutter 卡
- flutter 表(1)
- Flutter
- flutter 表
- Flutter(1)
- MySQL的架构(1)
- MySQL的架构
- 信息架构与数据架构之间的区别
- 信息架构与数据架构之间的区别(1)
- 微架构和指令集架构
📅 最后修改于: 2021-01-02 04:43:36 🧑 作者: Mango
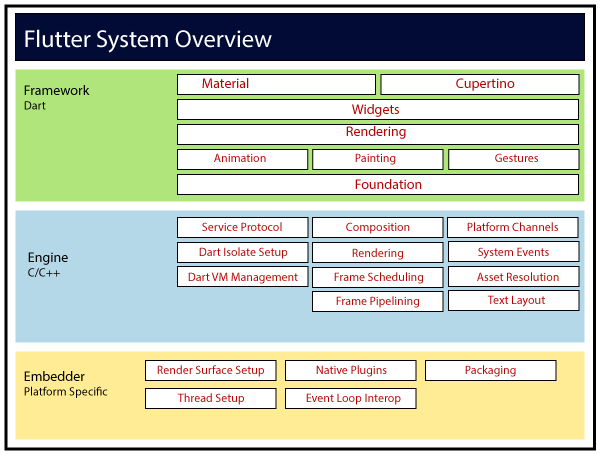
Flutter架构
在本节中,我们将讨论Flutter框架的体系结构。 Flutter架构主要包含四个组件。
- 颤振引擎
- 基础图书馆
- 小部件
- 设计特定的小部件
颤振引擎
它是用于高质量移动应用程序的便携式运行时,并且主要基于C++语言。它实现了Flutter核心库,其中包括动画和图形,文件和网络I / O,插件架构,可访问性支持,以及用于开发,编译和运行Flutter应用程序的dart运行时。它需要Google的开源图形库Skia来呈现低级图形。
基础图书馆
它包含编写Flutter应用程序的基本构建块所需的所有软件包。这些库是用Dart语言编写的。
小部件
在Flutter中,一切都是小部件,这是此框架的核心概念。 Flutter中的小部件基本上是一个用户界面组件,它影响并控制应用程序的视图和界面。它代表了部分用户界面的不变描述,包括使用小部件创建的图形,文本,形状和动画。这些小部件类似于React组件。
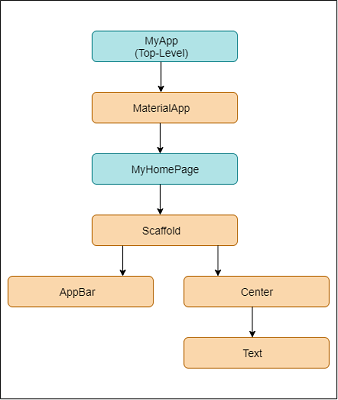
在Flutter中,应用程序本身就是一个包含许多子窗口小部件的窗口小部件。这意味着该应用是顶级窗口小部件,其UI是使用一个或多个子窗口小部件构建的,该子窗口小部件又包含子子窗口小部件。此功能可帮助您非常轻松地创建复杂的用户界面。
我们可以从上一节创建的hello world示例中了解它。在这里,我们将通过下图说明示例。

在上面的示例中,我们可以看到所有组件都是包含子窗口小部件的窗口小部件。因此,Flutter应用程序本身就是一个小部件。
设计特定的小部件
Flutter框架有两组符合特定设计语言的小部件。这些是针对Android应用程序的Material Design和针对IOS应用程序的Cupertino Style。
手势
它是一个小部件,可使用GestureDetector在Flutter中提供交互(如何侦听和响应)。 GestureDector是一个不可见的窗口小部件,包括其子窗口小部件的点击,拖动和缩放交互。通过与GestureDetector小部件组成,我们还可以在现有小部件中使用其他交互功能。
国家管理
Flutter小部件通过使用特殊的小部件StatefulWidget来维持其状态。每当内部状态发生更改时,它始终会自动重新呈现。通过计算新旧窗口小部件UI之间的距离来优化重新渲染,并仅渲染发生变化的必要内容。
层数
层是Flutter框架的重要概念,根据复杂性将其分为多个类别,并以自顶向下的方式进行排列。最顶层是应用程序的UI,特定于Android和iOS平台。第二顶层包含所有Flutter本机窗口小部件。下一层是渲染层,该层渲染Flutter应用程序中的所有内容。然后,这些层进入手势,基础库,引擎,最后是核心平台特定的代码。下图指定了Flutter应用程序开发中的层。