- 在Flutter清除 TextField
- 在Flutter清除TextField(1)
- 在Flutter清除TextField
- flutter textfield maxlength (1)
- 在 Flutter 中更改 TextField 的边框颜色 - C# (1)
- 在 Flutter 中更改 TextField 的边框颜色 - C# 代码示例
- flutter textfield maxlength - 任何代码示例
- flutter unfocus textfield - TypeScript (1)
- flutter unfocus textfield - TypeScript 代码示例
- flutter Dialog TextField setState (1)
- flutter textfield outlineinputborder - Dart (1)
- textfield不可见java(1)
- flutter Dialog TextField setState - 任何代码示例
- TextField – Django 模型
- TextField – Django 模型(1)
- flutter textfield outlineinputborder - Dart 代码示例
- textfield不可见java代码示例
- Java AWT TextField(1)
- Java AWT TextField
- 如何在 ReactJS 中使用 TextField 组件?(1)
- 如何在 ReactJS 中使用 TextField 组件?
- flutter 卡
- flutter 表
- Flutter(1)
- flutter 表(1)
- Flutter
- Flutter
- flutter 卡(1)
- textfield vs charfield (1)
📅 最后修改于: 2021-01-02 04:56:06 🧑 作者: Mango
Flutter TextField
TextField或TextBox是一个包含字母数字数据(例如名称,密码,地址等)的输入元素。它是GUI控制元素,使用户能够使用可编程代码输入文本信息。它可以是单行文本字段(当只需要一行信息时)或多行文本字段(当需要多于一行信息时)。
Flutter中的TextField是最常用的文本输入小部件,允许用户将键盘上的输入收集到应用程序中。我们可以在构建表单,发送消息,创建搜索体验等过程中使用TextField小部件。默认情况下,Flutter用下划线修饰TextField。我们还可以使用TextField添加几个属性,例如使用InputDecoration作为修饰符的标签,图标,行内提示文本和错误文本。如果要完全删除装饰属性,则需要将装饰设置为null 。
以下代码说明了Flutter中TextFiled小部件的演示示例:
TextField (
decoration: InputDecoration(
border: InputBorder.none,
labelText: 'Enter Name',
hintText: 'Enter Your Name'
),
);
与TextField小部件一起使用的一些最常见的属性如下:
- 装饰:用于显示TextField周围的装饰。
- border:用于在TextField周围创建默认的圆角矩形边框。
- labelText:用于在选择TextField时显示标签文本。
- hintText:用于在TextField中显示提示文本。
- 图标:用于将图标直接添加到TextField。
我们将通过以下步骤来了解如何在Flutter应用程序中使用TextField小部件:
步骤1:在您使用的IDE中创建Flutter项目。在这里,我将使用Android Studio。
步骤2:在Android Studio中打开项目,然后导航到lib文件夹。在此文件夹中,打开main.dart文件,并按如下所示导入material.dart包:
import 'package:flutter/material.dart';
步骤3:接下来,使用void main run app函数调用MyApp主类,然后创建名为MainApp的Main小部件类,并使用StatefulWidget进行扩展:
void main() => runApp( MyApp() );
class MyApp extends StatefulWidget { }
步骤4:接下来,我们需要在类小部件构建区域中创建Scaffold小部件-> Column小部件,如下所示:
class MyApp extends StatefulWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter TextField Example'),
),
body: Padding(
padding: EdgeInsets.all(15),
child: Column(
children: [
]
)
)
)
);
}
}
步骤5:最后,创建TextField小部件,如下所示。
child: TextField(
obscureText: true,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Password',
hintText: 'Enter Password',
),
),
让我们看一下包含TextField小部件的完整源代码。这个Flutter应用程序需要两个TextField和一个RaisedButton 。填写详细信息后,用户单击按钮。由于我们尚未在按钮的onPressed()属性中指定任何值,因此它无法将其print到控制台。
在main.dart文件中替换以下代码,然后查看输出。
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp( home: MyApp(),));
}
class MyApp extends StatefulWidget {
@override
_State createState() => _State();
}
class _State extends State {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter TextField Example'),
),
body: Padding(
padding: EdgeInsets.all(15),
child: Column(
children: [
Padding(
padding: EdgeInsets.all(15),
child: TextField(
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'User Name',
hintText: 'Enter Your Name',
),
),
),
Padding(
padding: EdgeInsets.all(15),
child: TextField(
obscureText: true,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Password',
hintText: 'Enter Password',
),
),
),
RaisedButton(
textColor: Colors.white,
color: Colors.blue,
child: Text('Sign In'),
onPressed: (){},
)
],
)
)
);
}
}
输出量
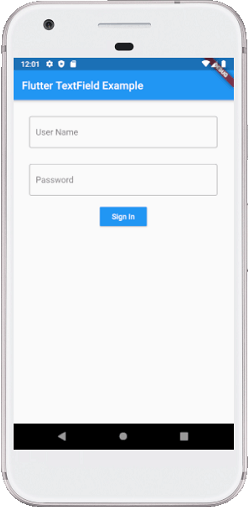
当我们在android模拟器中运行应用程序时,我们应该获得类似于以下屏幕截图的UI:

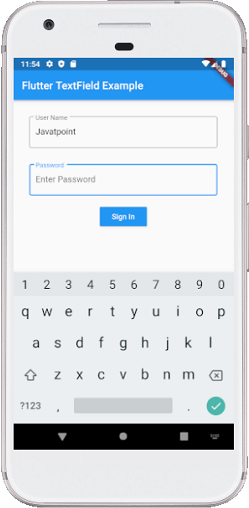
如果在文本框中单击,则可以看到屏幕底部出现了一个键盘,标签位于边框的左上角,提示文本显示在该字段中。下面的屏幕截图更清楚地说明了这一点:

如何检索TextField的值?
我们知道Flutter在Android中没有TextField小部件的ID。 Flutter允许用户主要通过两种方式检索文本:一种是onChanged方法,另一种是控制器方法。两者都在下面讨论:
1. onChanged方法:这是检索文本字段值的最简单方法。此方法将当前值存储在一个简单变量中,然后在TextField小部件中使用它。下面是示例示例:
String value = "";
TextField(
onChanged: (text) {
value = text;
},
)
2.控制器方法:这是使用TextEditingController检索文本字段值的一种流行方法。它将附加到TextField小部件,然后侦听更改并控制小部件的文本值。下面是示例代码:
TextEditingController mycontroller = TextEditingController();
TextField(
controller: mycontroller,
)
用于监听更改的示例代码。
controller.addListener(() {
// Do something here
});
获取或设置值的示例代码。
print(controller.text); // Print current value
controller.text = "Demo Text"; // Set new value
让我们详细了解通过以下步骤在Flutter应用程序中检索文本字段值的第二种方法:
- 创建一个TextEditingController。
- 使用控制器属性将TextEditingController附加到TextField。
- 通过使用TextEditingController提供的text()方法来检索TextField的值。
现在,在您的IDE中创建一个新的Flutter项目并打开main.dart文件。将以下代码替换为main.dart文件。在此示例中,我们将在用户点击按钮时显示带有文本字段当前值的警报对话框。
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp( home: MyApp(),));
}
class MyApp extends StatefulWidget {
@override
_State createState() => _State();
}
class _State extends State {
TextEditingController nameController = TextEditingController();
TextEditingController passwordController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter TextField Example'),
),
body: Padding(
padding: EdgeInsets.all(15),
child: Column(
children: [
Padding(
padding: EdgeInsets.all(15),
child: TextField(
controller: nameController,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'User Name',
hintText: 'Enter Your Name',
),
),
),
Padding(
padding: EdgeInsets.all(15),
child: TextField(
controller: passwordController,
obscureText: true,
decoration: InputDecoration(
border: OutlineInputBorder(),
labelText: 'Password',
hintText: 'Enter Password',
),
),
),
RaisedButton(
textColor: Colors.white,
color: Colors.blue,
child: Text('Sign In'),
onPressed: (){
return showDialog(
context: context,
builder: (context) {
return AlertDialog(
title: Text("Alert Message"),
// Retrieve the text which the user has entered by
// using the TextEditingController.
content: Text(nameController.text),
actions: [
new FlatButton(
child: new Text('OK'),
onPressed: () {
Navigator.of(context).pop();
},
)
],
);
},
);
},
)
],
)
)
);
}
}
输出:
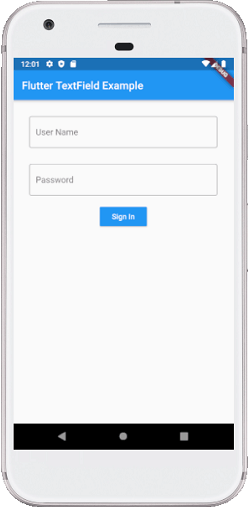
当我们在android模拟器中运行应用程序时,我们应该获得类似于以下屏幕截图的UI:

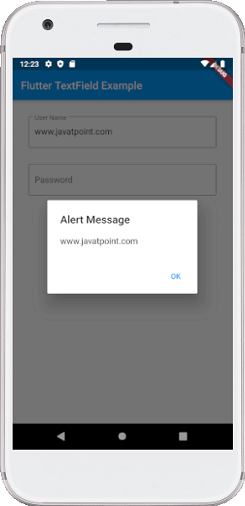
在文本框中单击并添加值,如该字段所示。当我们按下登录按钮时,将出现一个警告对话框,其中包含用户已输入该字段的文本。如果单击确定按钮,警报对话框将消失。查看以下屏幕截图:

如何使TextField可扩展?
有时,我们想扩展一个TextField,这意味着它可以有多行。 Flutter可以通过添加属性maxLines并将其设置为null(这是默认情况下为null)非常轻松地做到这一点。我们还可以指定确切的值以默认扩展行数。
TextField(
maxLines: 4,
)
如何控制TextField值的大小?
TextField小部件还允许我们限制文本字段内的最大字符数。我们可以通过添加maxLength属性来做到这一点,如下所示:
TextField(
maxLength: 10,
),
如何隐藏文本字段的值?
晦涩的意思是使字段不可读或不容易理解。晦涩的文字不能清晰可见。在Flutter中,它主要用于包含密码的文本字段。我们可以通过将obscureText设置为true来使TextField中的值模糊。
TextField(
obscureText: true,
),