📌 相关文章
- 使用纯 CSS 在文本内波动
- 波动中的能量(1)
- 波动中的能量
- 检查数组的素数元素的和是否为素数
- gogole - 任何代码示例
- depmod:未找到 - Shell-Bash 代码示例
- 可以刻在矩形中的最大可能的圆
- 如何在python代码示例中打印字符串
- 给定2D数组中的最小和子矩阵
- Python – GTK+ 3 中的网格容器
- &-Tex命令(1)
- ruby 数组减数组 - Ruby 代码示例
- 微软面试经历 |第 95 组(IDC 校内)
- 素数的递归程序
- Python|提取过滤的字典值
- python 跟踪表 - Python 代码示例
- html 文本框 - Html 代码示例
- 在 termux 中安装 msf - Shell-Bash 代码示例
- 交换两个数字的Java程序
- 最小化到达数组末尾所需的步骤数|套装2
- 2的最高幂除以二进制表示的数字
- 弗吉尼亚技术 - 任何代码示例
- 通过翻转单个子数组的所有元素的符号来最大化数组的总和
- 链表中第二小的元素
- 下一页数据表时弹出窗口不起作用 - Javascript代码示例
- 国际空间研究组织 | ISRO CS 2011 |问题 17
- 不等于 java 代码示例
- DXC技术面试体验(校内)
- laravel api 路由 - PHP 代码示例
📜 波动图
📅 最后修改于: 2021-01-02 05:18:58 🧑 作者: Mango
波动图
图表是数据的图形表示,其中数据由线,条,饼图等符号表示。在Flutter中,图表的行为与普通图表相同。我们使用Flutter中的图表以图形方式表示数据,使用户能够以简单的方式理解它们。我们还可以绘制一个图表来表示我们的价值的上升和下降。该图表可以轻松读取数据,并帮助我们在需要时每月或每年了解性能。
Flutter中支持的图表类型
Flutter主要支持三种类型的图表,每个图表都带有多个配置选项。以下是Flutter应用程序中使用的图表:
- 折线图
- 条形图
- 饼图和甜甜圈图
折线图
折线图是使用线连接各个数据点的图形。它以一系列数据点显示信息。它主要用于跟踪短期和长期的变化。
我们可以如下使用它:
LineChart(
LineChartData(
// write your logic
),
);
条形图
该图用矩形条表示分类数据。它可以是水平或垂直的。
我们可以如下使用它:
BarChart(
BarChartData(
// write your logic
),
);
饼图或甜甜圈图
它是一个以圆形图显示信息的图。在此图中,圆被分为多个扇区,每个扇区显示百分比或比例数据。
我们可以如下使用它:
PieChart(
PieChartData(
// write your logic
),
);
让我们借助示例了解它。
例
打开IDE并创建新的Flutter项目。接下来,打开项目,导航到lib文件夹,然后打开pubspec.yaml文件。在此文件中,我们需要添加图表依赖性。 Flutter提供了几种图表依赖关系,这里我们将使用fl_chart依赖关系。因此,如下所示添加它:
dependencies:
flutter:
sdk: flutter
fl_chart: ^0.10.1
添加依赖项后,单击屏幕左上角显示的“获取软件包”链接。现在,打开main.dart文件,并将其替换为以下代码:
import 'package:flutter/material.dart';
import 'package:fl_chart/fl_chart.dart';
void main() => runApp(MyApp());
/// This Widget is the main application widget.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: HomePage(),
);
}
}
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Flutter Chart Example'),
backgroundColor: Colors.green
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
LineCharts(),
Padding(
padding: const EdgeInsets.all(16.0),
child: Text(
"Traffic Source Chart",
style: TextStyle(
fontSize: 20,
color: Colors.purple,
fontWeight: FontWeight.w700,
fontStyle: FontStyle.italic
)
)
),
],
),
),
);
}
}
class LineCharts extends StatelessWidget {
@override
Widget build(BuildContext context) {
const cutOffYValue = 0.0;
const yearTextStyle =
TextStyle(fontSize: 12, color: Colors.black);
return SizedBox(
width: 360,
height: 250,
child: LineChart(
LineChartData(
lineTouchData: LineTouchData(enabled: false),
lineBarsData: [
LineChartBarData(
spots: [
FlSpot(0, 1),
FlSpot(1, 1),
FlSpot(2, 3),
FlSpot(3, 4),
FlSpot(3, 5),
FlSpot(4, 4)
],
isCurved: true,
barWidth: 2,
colors: [
Colors.black,
],
belowBarData: BarAreaData(
show: true,
colors: [Colors.lightBlue.withOpacity(0.5)],
cutOffY: cutOffYValue,
applyCutOffY: true,
),
aboveBarData: BarAreaData(
show: true,
colors: [Colors.lightGreen.withOpacity(0.5)],
cutOffY: cutOffYValue,
applyCutOffY: true,
),
dotData: FlDotData(
show: false,
),
),
],
minY: 0,
titlesData: FlTitlesData(
bottomTitles: SideTitles(
showTitles: true,
reservedSize: 5,
textStyle: yearTextStyle,
getTitles: (value) {
switch (value.toInt()) {
case 0:
return '2016';
case 1:
return '2017';
case 2:
return '2018';
case 3:
return '2019';
case 4:
return '2020';
default:
return '';
}
}),
leftTitles: SideTitles(
showTitles: true,
getTitles: (value) {
return '\$ ${value + 100}';
},
),
),
axisTitleData: FlAxisTitleData(
leftTitle: AxisTitle(showTitle: true, titleText: 'Value', margin: 10),
bottomTitle: AxisTitle(
showTitle: true,
margin: 10,
titleText: 'Year',
textStyle: yearTextStyle,
textAlign: TextAlign.right)),
gridData: FlGridData(
show: true,
checkToShowHorizontalLine: (double value) {
return value == 1 || value == 2 || value == 3 || value == 4;
},
),
),
),
);
}
}
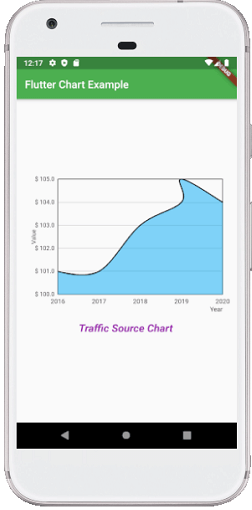
输出:
当我们在设备或仿真器中运行应用程序时,我们将获得类似于以下屏幕截图的屏幕UI: