- Flutter – 实现日历
- Flutter – 实现日历(1)
- Flutter – 实现日历
- Flutter – 实现日历(1)
- 日历
- 日历
- 日历(1)
- 日历(1)
- 新日历 (1)
- python中的日历库 (1)
- Python中的日历
- Python中的日历(1)
- 下拉日历html(1)
- Java中的日历类和示例
- Java中的日历类和示例(1)
- 下拉日历html代码示例
- Python中的日历函数 |设置1(日历(),月份(),岛()...)(1)
- Python中的日历函数 |设置1(日历(),月份(),岛()...)
- 新日历 - 无论代码示例
- python中的日历程序(1)
- python中的日历库 - 任何代码示例
- python 日历 - Python (1)
- python代码示例中的日历程序
- Python 显示日历
- Python 显示日历(1)
- Flutter
- flutter 表(1)
- flutter 表
- flutter 卡(1)
📅 最后修改于: 2021-01-02 05:22:49 🧑 作者: Mango
flutter 日历
日历是一种用于组织用于商业,宗教,社会或行政目的的日,周或月的系统。它保留有关特定日期发生哪些事件以及何时发生特殊事件的记录。在本节中,我们将解释如何在Flutter应用程序中显示和使用日历小部件。
Flutter提供了一个名为table_calendar的简单小部件,用于在我们的应用中显示日历。桌面日历高度可定制,并具有许多功能,例如手势,动画和多种格式。
table_calendar提供了许多功能,如下所示:
- API易于使用。
- 它提供了用于UI控件的自定义生成器。
- 它具有垂直自动调整大小。
- 它提供了精美的动画。
- 它提供手势处理。
- 它提供了多种日历格式,例如月,弱,年等。
- 我们还可以使用星期几格式。
让我们逐步查看如何创建和显示日历。
步骤1:在您使用的IDE中创建一个新的Flutter项目,并将其标题命名为Flutter Calendar Example。
步骤2:打开项目,导航到lib文件夹,然后打开pubspec.yaml文件。在此文件中,我们需要添加table_calendar依赖项,如下所示:
dependencies:
flutter:
sdk: flutter
table_calendar: ^2.1.0
步骤3:添加以上依赖项后,我们需要运行以下命令以获取所需的软件包:
$ flutter pub get
步骤4:接下来,将依赖项导入dart文件,如下所示:
import 'package:syncfusion_flutter_calendar/calendar.dart';
步骤5:之后,我们需要一个日历控制器并将日历初始化为CalendarController 。
CalendarController _controller;
@override
void initState() {
super.initState();
_controller = CalendarController();
}
步骤6:接下来,我们必须将日历小部件添加为任何小部件的子级。在这里,我们将添加日历小部件作为支架小部件的子代。
@override
Widget build(BuildContext context) {
return Scaffold(
body: SingleChildScrollView(
child: Column(
children: [
TableCalendar()
],
),
),
);
步骤7:现在,我们可以编写逻辑并添加样式以显示日历。
例
以下是在应用程序中显示日历的完整代码。
import 'package:flutter/material.dart';
import 'package:table_calendar/table_calendar.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.green,
),
home: HomeCalendarPage(),
);
}
}
class HomeCalendarPage extends StatefulWidget {
@override
_HomeCalendarPageState createState() => _HomeCalendarPageState();
}
class _HomeCalendarPageState extends State {
CalendarController _controller;
@override
void initState() {
super.initState();
_controller = CalendarController();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('Flutter Calendar Example'),
),
body: SingleChildScrollView(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
TableCalendar(
initialCalendarFormat: CalendarFormat.month,
calendarStyle: CalendarStyle(
todayColor: Colors.blue,
selectedColor: Theme.of(context).primaryColor,
todayStyle: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 22.0,
color: Colors.white)
),
headerStyle: HeaderStyle(
centerHeaderTitle: true,
formatButtonDecoration: BoxDecoration(
color: Colors.brown,
borderRadius: BorderRadius.circular(22.0),
),
formatButtonTextStyle: TextStyle(color: Colors.white),
formatButtonShowsNext: false,
),
startingDayOfWeek: StartingDayOfWeek.monday,
onDaySelected: (date, events) {
print(date.toUtc());
},
builders: CalendarBuilders(
selectedDayBuilder: (context, date, events) => Container(
margin: const EdgeInsets.all(5.0),
alignment: Alignment.center,
decoration: BoxDecoration(
color: Theme.of(context).primaryColor,
borderRadius: BorderRadius.circular(8.0)),
child: Text(
date.day.toString(),
style: TextStyle(color: Colors.white),
)),
todayDayBuilder: (context, date, events) => Container(
margin: const EdgeInsets.all(5.0),
alignment: Alignment.center,
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(8.0)),
child: Text(
date.day.toString(),
style: TextStyle(color: Colors.white),
)),
),
calendarController: _controller,
)
],
),
),
);
}
}
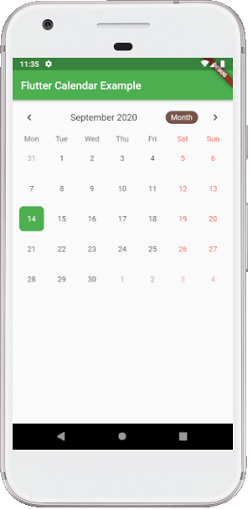
输出:
当我们在设备或仿真器中运行应用程序时,我们应该看到类似于以下屏幕截图的UI。在这里,我们可以看到上一个和下一个箭头图标来显示月份。这个星期从星期一开始,日期14是我当前的日期。

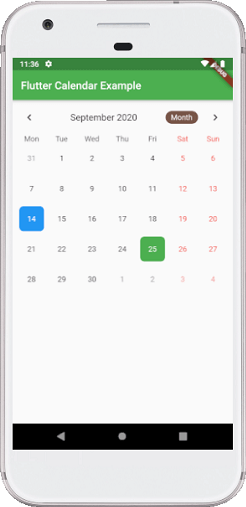
如果选择另一个日期,则可以看到当前日期和所选日期的颜色不同。参见下图。

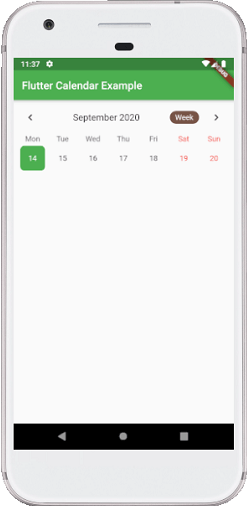
我们也可以显示每月的星期,如该图所示。