- | |问题 20
- | |问题 20(1)
- 前 20 名链表面试问题(1)
- 前 20 名链表面试问题
- 20^3 (1)
- 拿 20% (1)
- 9+20 - C++ (1)
- 20-6 (1)
- 前 20 个动态编程面试问题(1)
- 前 20 个动态编程面试问题
- JIRA面试的前20个问题(1)
- JIRA面试的前20个问题
- 前20个Phalcon面试问题
- 前20个Phalcon面试问题(1)
- F#面试问题
- 面试问题
- F#面试问题(1)
- flutter 卡
- Flutter(1)
- flutter 表(1)
- flutter 卡(1)
- Flutter
- Flutter
- flutter 表
- 9+20 - C++ 代码示例
- 20 - Javascript(1)
- 安装flutter ubuntu 20.04 - Shell-Bash (1)
- html 中的 %20(1)
- Ubuntu 20.04 中的Flutter开发(1)
📅 最后修改于: 2021-01-02 05:38:43 🧑 作者: Mango
扑面试问题

下面列出了Flutter面试常见问题解答。
1)什么是Flutter?
Flutter是一个UI工具包,用于使用一种编程语言和单个代码库创建快速,美观,本地编译的移动应用程序。它是Google开发的开源开发框架。通常,Flutter不是语言。这是一个SDK。 Flutter应用程序使用Dart编程语言创建应用程序。 Flutter的第一个Alpha版本于2017年5月发布。
Flutter主要针对可在Android和iOS平台上运行的2D移动应用程序进行了优化。我们还可以使用它来构建功能齐全的应用程序,包括相机,存储,地理位置,网络,第三方SDK等。
要了解更多信息,请单击此处。
2)什么是Dart?
Dart是具有C样式语法的通用,面向对象的编程语言。它是开源的,由Google在2011年开发。Dart编程的目的是为Web和移动应用程序创建前端用户界面。这是创建Flutter应用程序的重要语言。 Dart语言可以同时编译AOT(提前)和JIT(即时)。
要了解更多信息,请单击此处。
3)我应该学习Dart for Flutter吗?
是的,学习Dart语言以构建Flutter应用程序是非常必要的。
4)Flutter免费吗?
是。 Flutter是免费和开源的。
5)什么是Flutter小部件?
Flutter应用程序始终被视为小部件树。每当您要编写代码以在Flutter中构建任何内容时,它都将位于小部件内。小部件通过其当前配置和状态来描述您的应用视图的外观。当您对代码进行任何更改时,小部件将通过计算先前小部件与当前小部件的差异来确定在应用程序UI中呈现的最小更改,从而重建其描述。
小部件彼此嵌套以构建应用程序。这意味着您的应用程序的根目录本身就是一个小部件,而一直向下都是一个小部件。例如,小部件可以显示某些内容,可以定义设计,可以处理交互等。
要了解更多信息,请单击此处。
6)您对有状态和无状态小部件了解什么?
有状态的小部件具有状态信息。之所以称为动态的,是因为它可以在小部件的生命周期内更改内部数据。允许我们刷新屏幕的小部件称为有状态小部件。该小部件没有build()方法。它具有createState()方法,该方法返回扩展Flutters状态类的类。有状态小部件的示例是Checkbox,Radio,Slider,InkWell,Form和TextField。
无状态窗口小部件没有任何状态信息。它在其整个生命周期中保持静态。无状态小部件的示例为文本,行,列,容器等。如果屏幕或小部件包含静态内容,则应为无状态小部件,但如果要更改内容,则必须为有状态小部件。
7)什么是Flutter开发的最佳编辑器?
Flutter开发工具可以使Flutter开发更快,从而改善开发人员的工作流程。 Flutter IDE和工具需要一些插件才能开发移动应用程序。这些插件可帮助我们进行飞镖编译,代码分析和Flutter开发。针对Flutter开发的流行IDE如下:
- Android Studio
- 视觉工作室
- IntelliJ IDEA
- Xcode
要了解更多信息,请单击此处。
8)什么是pubspec.yaml文件?
这是项目的配置文件,在处理Flutter项目期间会用很多。它允许您如何运行应用程序。它还允许我们设置应用程序的约束。该文件包含:
- 项目常规设置,例如项目的名称,描述和版本。
- 项目依赖项。
- 项目资产(例如图像,音频等)。
9)Flutter中的软件包和插件是什么?
包是一组相似类型的类,接口和子包。软件包和插件可帮助我们构建应用程序,而无需开发软件包中的所有内容。在Flutter中,它允许您将新的小部件或功能导入应用程序。软件包和插件之间的区别很小。通常,软件包是新组件或以dart语言编写的代码,而插件通过使用本机代码在设备上提供了更多功能。在DartPub中,包和插件都称为包。
要了解更多信息,请单击此处。
10)Flutter的优点是什么?
Flutter框架的普遍优势如下:
- 跨平台开发:此功能使Flutter可以编写一次代码,进行维护并可以在不同平台上运行。它节省了开发人员的时间,精力和金钱。
- 更快的开发: Flutter应用程序的性能很快。 Flutter使用arm C / C++库编译应用程序,该库使其更接近于机器代码,并为应用程序提供了更好的本机性能。
- 良好的社区: Flutter具有良好的社区支持,开发人员可以在其中提出问题并快速获得结果。
- 实时和热重载:它使应用程序开发过程非常快。此功能使我们能够在更改后立即更改或更新反映的代码。
- 最少的代码: Flutter应用程序是由Dart编程语言开发的,它使用JIT和AOT编译来缩短总体启动时间,发挥作用并加速性能。 JIT增强了开发系统并刷新了UI,而无需花费太多精力来构建新的。
- 专注于UI:它具有出色的用户界面,因为它使用了以设计为中心的小部件,高级开发工具,高级API和许多其他功能。
- 文档: Flutter具有很好的文档支持。它井井有条,内容更丰富。我们可以将所有要编写的东西都放在一个地方。
要了解更多信息,请单击此处。
11)如何安装Flutter?
要在Windows系统上安装和运行Flutter,首先需要满足开发环境的这些要求。
| Operating System | Windows 7 or Later (I am Windows 10. You can also use Mac or Linux OS.). |
| Disk Space | 400 MB (It does not include disk space for IDE/tools). |
| Tools | 1. Windows PowerShell 2. Git for Windows 2.x (Here, Use Git from Windows Command Prompt option). |
| SDK | Flutter SDK for Windows |
| IDE | Android Studio (Official) |
要了解更多信息,请单击此处。
12)Flutter和React Native之间哪个更好?
Flutter和React Native均用于从单个代码库开发本机混合应用程序。这些应用程序可以在iOS和Android平台上运行。
React Native由Facebook开发,而Flutter框架由Google首次引入。因此,这两个框架都具有很好的功能和社区。
Flutter使用Dart语言创建应用程序,而React Native使用JavaScript构建应用程序。
从开发人员的角度来看,很难在其中进行选择。因此,在Flutter和React Native之间选择优胜者是非常具有挑战性的。
要了解更多信息,请单击此处。
13)为什么第一个Flutter应用构建需要这么长时间?
首次构建Flutter应用时,将花费更长的时间。这是因为Flutter构建了特定于设备的APK或IPA文件。因此,Gradle和Xcode用于构建文件,需要很长时间。
14)为什么Flutter项目中有Android和iOS文件夹?
Android:此文件夹包含一个完整的Android项目。当您为Android创建Flutter应用程序时使用它。将Flutter代码编译为本机代码时,它将被注入到此Android项目中,因此结果是本机Android应用程序。例如:当您使用Android模拟器时,此Android项目用于构建Android应用,该应用将进一步部署到Android虚拟设备。
iOS:此文件夹包含一个完整的Mac项目。在构建适用于iOS的Flutter应用程序时使用它。它类似于Android文件夹,在为Android开发应用程序时使用。将Flutter代码编译成本机代码时,它将被注入到此iOS项目中,因此结果是本机iOS应用程序。仅当您在macOS和Xcode IDE上工作时,才可以为iOS构建Flutter应用程序。
15)什么是补间动画?
它是中介的简称。在补间动画中,需要定义动画的起点和终点。这意味着动画从起始值开始,然后经过一系列中间值,最后达到结束值。它还提供了时间线和曲线,它们定义了转换的时间和速度。小部件框架提供了有关如何从起点和终点过渡的计算。
要了解更多信息,请单击此处。
16)在Flutter中说明热装?
热重载功能使您可以快速轻松地在项目中执行实验。它有助于构建UI,添加新功能,修复错误以及加快应用开发速度。要对Flutter应用进行热加载,请执行以下步骤:
- 在受支持的Flutter编辑器或终端窗口中运行该应用程序。
- 修改项目中的任何Dart文件。
- 如果使用支持Flutter的IDE,则选择“全部保存”或单击工具栏上的“热重载”按钮。您可以立即在仿真器或真实设备中看到结果。
17)命名一些使用Flutter的流行应用程序?
如今,许多组织都使用Flutter来构建应用程序。基于Flutter构建的一些最受欢迎的应用程序如下:
- Google Ads
- 反映地
- 阿里巴巴
- 桦木金融
- 自己教练
- 腾讯网
- 水疯子
18)Flutter SDK的最新版本是什么?
Flutter框架的最新版本是2020年9月15日的Flutter-v1.20.4。
19)命名Flutter中使用的流行数据库软件包吗?
Flutter中使用最普遍的数据库软件包如下:
- sqflite数据库:它允许访问和操作SQLite数据库。
- Firebase数据库:它将使您能够访问和操作云数据库。
20)哪种动画类型可以代表真实的行为?
基于物理的动画使您可以在Flutter中表示真实行为。
21)Hot Restart和Hot Reload有什么区别?
以下是热重启和热重启之间的本质区别:
| Hot Reload | Hot Restart |
|---|---|
| It works with a small r key on the terminal or commands prompt. | It mainly works with States value. |
| The hot reload feature allows us to quickly compile the newly added code in the file and sent them to Dart Virtual Machine (DVM). After DVM completes the updation, it immediately updates the UI of the app. | It allows developers to get a fully compiled application because it destroys the preserves State values and sets them to their defaults. On every Hot Restart, our app widget tree is completely rebuilt with the new typed code. |
| It helps to build UI, add new features, fix bugs, and make app development fast. | It takes more time than Hot Reload to compile and update the app. |
22)在下面的代码片段中,使用速记“ fat arrow”语法将makeMangoShake()转换为名为mangoshake的getter:
class Recipe {
int mango;
int milk;
int sugar;
Recipe(this.mango, this.milk, this.sugar);
int makeMangoShake() {
return mango+milk+sugar;
}
}
当方法包含一行代码时,将使用粗箭头(=>)。我们可以使用以下语法来使用它:
methodName(parameters) => statement;
需要注意的是,我们不能使用带有粗箭头(=>)的return关键字。将makeMangoShake()转换为粗箭头后,它将类似于以下代码:
int get mangoshake => mango + milk + sugar;
23)Flutter中的“ main()”和“ runApp()”函数有什么区别?
我们可以如下区分Flutter中的main和runApp函数:
- main()函数负责启动程序。没有main()函数,我们无法在Flutter上编写任何程序。
- runApp()函数负责返回作为窗口小部件树的根附加到屏幕的窗口小部件,这些窗口小部件将在屏幕上呈现。
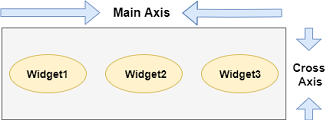
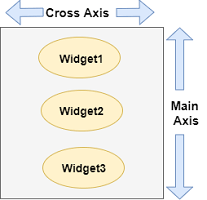
24)什么时候应该使用mainAxisAlignment和crossAxisAlignment?
我们可以使用crossAxisAlignment和mainAxisAlignment根据我们的选择控制行和列小部件如何对齐其子级。
该行的横轴将垂直延伸,而主轴将水平延伸。请参阅下面的视觉表示,以更清楚地了解它。

列的横轴将水平放置,主轴将垂直放置。下面的视觉表示更清楚地说明了这一点。

要了解更多信息,请单击此处。
25)SizedBox VS Container有什么区别?
Flutter中的Container是一个父级窗口小部件,可以包含多个子窗口小部件,并通过宽度,高度,填充,背景颜色等有效管理它们。如果我们有一个需要某些背景样式的窗口小部件,则可能是颜色,形状或大小限制,我们可以将其包装在容器小部件中。
Flutter中的SizedBox小部件是具有指定大小的框。与Container不同,它不允许我们为小部件设置颜色或装饰。我们只能使用它来调整作为子代传递的小部件的大小。这意味着它将强制其子窗口小部件具有特定的宽度或高度。
要了解更多信息,请单击此处。
26)Flutter中的流是什么?
流是一系列异步事件。它提供了一个异步的数据序列。它与在一端放置一些值的管道相同,如果在另一端具有侦听器,它将接收该值。我们可以将多个侦听器保留在一个流中,并且当所有侦听器放入管道中时,它们将获得相同的值。
我们可以通过使用Stream API中的await for或listen()处理流。它具有一种对错误进行响应的方法。我们可以通过多种方式创建流,但是可以以相同的方式使用它们。请参见以下示例:
Future sumStream(Stream stream) async {
var sum = 0;
await for (var value in stream) {
sum = sum + value;
}
return sum;
}
27)解释不同类型的流?
流可以有两种类型,它们是:
单一订阅流
这是最常见的流类型,包含一系列事件,这是一个较大的整体的一部分。它将以正确的顺序传递事件,而不会丢失任何事件。如果缺少任何事件,则其余流毫无意义。该流主要用于读取文件或接收Web请求。它将监听一次,如果再次监听,则意味着缺少初始事件。当它开始侦听时,数据将被提取并以块的形式提供。
广播流
它是一种用于单个消息的流,可以在不了解先前事件的情况下一次处理一个消息。它可以有多个侦听器同时收听,我们可以在取消先前的订阅后再次收听。浏览器中的鼠标事件就是这种流的一种。
28)为什么在State而不是StatefulWidgets上使用build()方法?
其背后的主要原因是StatefulWidget使用单独的State类而不在其主体内部构建方法。这意味着小部件内的所有字段都是不可变的,并包括其所有子类。
另一方面,StatelessWidget在其主体内部具有其构建和关联的方法。这是由于StatelessWidget的性质所致,它使用提供的信息在屏幕上完全呈现。它还不允许将来在其州信息中进行任何更改。
StatefulWidget允许我们在应用过程中更改状态信息。因此,不适合在满足所有字段不变的Widget类条件的构建方法中进行存储。这是引入国家阶级的主要原因。在这里,我们只需要重写createState()函数即可将定义的State与StatefulWidget附加在一起,然后所有预期的更改都将在单独的类中发生。
29)Flutter中有哪些不同的构建模式?
Flutter工具在编译应用程序时支持三种模式。可以根据我们在开发周期中的位置来选择这些编译模式。模式的名称是:
- 除错
- 个人资料
- 发布
30)解释“ ??”之间的区别和“?”运营商。
| ?? operator | ? Operator |
|---|---|
| The “??” operator is used to evaluate and returns the value between two expressions. It can be used as below: expr1 ?? expr2 This operator first checks the expression 1 and, if it is non-null, returns its value; otherwise, it will evaluate and returns the value of expression 2. |
The “?” operator is used to evaluate and returns the value between two expressions based on the given condition. It can be used as below: condition ? expr1 : expr2 This operator first checks the condition, and if it is true, it will evaluate expr1 and returns its value (if the condition is matched). Otherwise, it evaluates and returns the value of expr2. |
31)为什么我们需要mixin?
Dart不支持多重继承。因此,要在Flutter / Dart中实现多重继承,我们需要mixin。 Mixins提供了一种在多个类层次结构中编写可重用类的代码的方法。
32)为什么我们在Flutter中使用股票代号?
Flutter中的代码是我们动画的刷新率。这是一个以规则的时间间隔(即每秒大约60次)发送信号的类。我们可以定期观看手表,以了解它。在每次滴答时,滴答声提供了一种回调方法,该方法具有自启动后每秒滴答的持续时间。即使行情自动收录器在不同的时间开始,它始终会自动同步。
33)Flutter中的键是什么,何时使用?
- Flutter中的键用作Widget,Elements和SemanticsNodes的标识符。当新的小部件尝试更新现有元素时,我们可以使用它。然后,其键应与与该元素关联的当前窗口小部件键相同。
- 同一父级中元素之间的键不应不同。
- Key的子类必须是GlobalKey或LocalKey。
- 当我们尝试操纵(例如添加,删除或重新排序)具有某种状态的相同类型的小部件集合时,键非常有用。
34)您将如何仅在调试模式下执行代码?
要仅在调试模式下执行代码,我们需要首先导入dart基础,如下所示:
import 'package:flutter/foundation.dart' as Foundation;
接下来,我们需要使用kReleaseMode,如下所示:
if (Foundation.kReleaseMode){ // is Release Mode ??
print('release mode');
} else {
print('debug mode');
}
35)什么是个人档案模式,何时使用?
Profile模式用于衡量我们应用程序的性能。在这种模式下,维护了一些调试功能来分析应用程序的性能。在仿真器和模拟器上,此模式被禁用,因为它们不能代表实际性能。
我们可以使用以下命令来编译配置文件模式:
flutter run --profile
36)什么是释放模式,何时使用?
发布模式使我们可以优化代码并生成它们,而无需以完全优化的形式生成任何调试数据。在这种模式下,许多应用程序代码将被完全删除或重写。
准备发布应用程序时,我们将使用此模式。它实现了应用程序的最大优化和最小占用空间。
我们可以使用以下命令来编译发布模式:
flutter run --release
37)WidgetsApp和MaterialApp有什么区别?
下面的比较表解释了WidgesApp和MaterialApp之间的基本区别:
| WidgetsApp | MaterialApp |
|---|---|
| WidgetsApp is used for basic navigation. It includes many foundational widgets together with the widgets library that Flutter uses to create the UI of our app. | MaterialApp, along with the material library, is a layer that is built on the top of WidgetsApp and its library. It implements Material Design that provides a unified look and feels to our app on any platform. |
| WidgetsApp class is the base class for MaterialApp class. | It offers many interesting tools such as Navigator or Theme for developing the application. |
| It wraps several widgets that are required for building the application. | It wraps several widgets that are required for building material design applications. |
38)什么是BuildContext?
Flutter中的BuildContext是Element树中小部件的一部分,因此每个小部件都有自己的BuildContext。我们主要使用它来获取对另一个小部件或主题的引用。例如,如果我们要使用材料设计元素,则需要将其引用到脚手架。我们可以使用Scaffold.of(context)方法获得它。
39)您可以在Flutter中执行哪些类型的测试?
测试是用于验证和验证应用程序的一项活动,该活动无错误且符合用户要求。通常,我们可以在Flutter中使用以下三种类型的测试:
单元测试:它测试单个函数,方法或类。其目标是在各种条件下确保代码的正确性。此测试用于检查我们的业务逻辑的有效性。
窗口小部件测试:它测试单个窗口小部件。其目标是确保小部件的UI外观符合预期并与其他小部件交互。
集成测试:它验证整个应用程序或应用程序的大部分。它的目标是确保所有小部件和服务都能按预期工作。
Flutter还提供了另一项称为黄金测试的测试。其目标是确保您具有窗口小部件或屏幕的图像,并检查实际的窗口小部件是否与之匹配。
要了解更多信息,请单击此处。
40)什么是空感知运算符?
Dart提供了一些有用的信息来处理空值。
1.仅在变量为null时才将值分配给变量的“ ?? =”赋值运算符。
int a; // Initial value of a is null.
a ??= 5;
print(a); // It will print 5.
2.“ ??”空值运算符,用于求值并返回两个表达式之间的值。它首先检查表达式1,如果它不是非null,则返回其值;否则,返回0。否则,它将求值并返回表达式2的值:
print(3 ?? 5); // It will print 3.
print(null ?? 5); // It will print 5.