📌 相关文章
📜 GWT ScrollPanel
📅 最后修改于: 2021-01-02 12:37:01 🧑 作者: Mango
GWT滚动面板
GWT ScrollPanel将内容包装到可滚动区域中。我们可以使用ScrollPanel构造函数创建不同类型的滚动面板。此类位于com.google.gwt.user.client.ui.ScrollPanel包中。
GWT ScrollPanel类声明
public class ScrollPanel extends SimplePanel
GWT ScrollPanel构造函数
| Constructor | Description |
|---|---|
| ScrollPanel() | It creates an empty scroll panel. |
| ScrollPanel(Element root, Element scrollable, Element container) | It creates an empty scroll panel using the specified root, scrollable, and container elements. |
| ScrollPanel(Widget child) | It creates a new scroll panel with the given child widget. |
GWT ScrollPanel常用方法
| Modifier and Types | Method | Description |
|---|---|---|
| void | ensureVisible(UIObject item) | It ensures that the specified item is visible, by adjusting the panel’s scroll position. |
| int | getHorizontalScrollPosition() | It gets the horizontal scroll position. |
| protected Element | getContainerElement() | It override this method to specify that an element other than the root element be the container for the panel’s child widget. |
| int | getHorizontalScrollPosition() | It gets the horizontal scroll position. |
| int | getMaximumHorizontalScrollPosition() | It get the maximum position of horizontal scrolling. |
| boolean | isTouchScrollingDisabled() | It check whether or not touch based scrolling is disabled. |
| protected void | onAttach() | This method is called when a widget is attached to the browser’s document. |
| void | setHorizontalScrollPosition(int position)td> | It sets the horizontal scroll position. |
| void | setSize(java.lang.String width, java.lang.String height) | It sets the object’s size. |
| void | setVerticalScrollPosition(int position) | It sets the vertical scroll position. |
GWT ScrollPanel示例
//SampleScrollPanel.java
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.event.dom.client.ClickEvent;
import com.google.gwt.event.dom.client.ClickHandler;
import com.google.gwt.user.client.Window;
import com.google.gwt.user.client.ui.Button;
import com.google.gwt.user.client.ui.DecoratorPanel;
import com.google.gwt.user.client.ui.FileUpload;
import com.google.gwt.user.client.ui.FormPanel;
import com.google.gwt.user.client.ui.FormPanel.SubmitCompleteEvent;
import com.google.gwt.user.client.ui.FormPanel.SubmitEvent;
import com.google.gwt.user.client.ui.ListBox;
import com.google.gwt.user.client.ui.RootPanel;
import com.google.gwt.user.client.ui.TextBox;
import com.google.gwt.user.client.ui.VerticalPanel;
// This is the entry point method.
public void onModuleLoad() {
// scrollable text
HTML htmlString = new HTML("This *HTMLPanel* contains"
+"This is sample text inside the scrollable panel. "
+"This content should be big enough to enable the scrolling."
+ "We added the same content here again and again to make the "
+ "content large enough. This is text inside the scrollable panel."
// scrollpanel with text
ScrollPanel scrollPanel = new ScrollPanel(htmlString); scrollPanel.setSize("300px", "100px");
// Adding the scroll panel to the root panel.
RootPanel.get().add(scrollPanel);
}
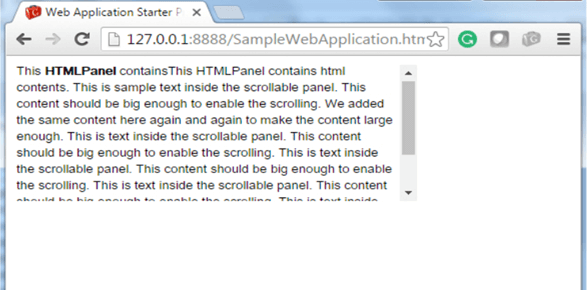
输出: