📌 相关文章
- 如何在 - R 编程语言中向 flextable 添加列(1)
- 如何在 - R 编程语言代码示例中向 flextable 添加列
- GWT安装(1)
- GWT安装
- GWT与React
- GWT与React(1)
- GWT测试(1)
- GWT测试
- GWT JSON(1)
- GWT JSON
- GWT-应用程序(1)
- GWT-应用程序
- GWT数据库
- GWT数据库(1)
- GWT教程(1)
- GWT教程
- GWT简介
- GWT简介(1)
- 讨论GWT
- GWT XML
- GWT XML(1)
- GWT-概述(1)
- GWT-概述
- GWT与AngularJS(1)
- GWT与AngularJS
- GWT 和 React 的区别(1)
- GWT 和 React 的区别
- GWT对话框
- GWT对话框(1)
📜 GWT FlexTable
📅 最后修改于: 2021-01-02 12:39:05 🧑 作者: Mango
GWT FlexTable
GWT FlexTable是一个灵活的表,可根据需要创建单元。它可以是锯齿状的(也就是说,每行可以包含不同数量的单元格),并且可以将单个单元格设置为跨越多行或多列。它与GWT GRID相似,因为它也创建表。可以基于索引将表内的各个单元格设置为跨越多行或多列。
GWT FlexTable类声明
让我们看看com.google.gwt.user.client.ui.FlexTable的声明
public class FlexTable extends HTMLTable
GWT FlexTable嵌套类
| Class | Description |
|---|---|
| FlexTable.FlexCellFormatter | It is a specific implementation of HTMLTable.CellFormatter. |
GWT FlexTable构造函数
| Modifier and Types | Constructor | Description |
|---|---|---|
| public | FlexTable() | It is a constructor for empty FlexTable. |
GWT FlexTable方法
| Modifier and Types | Method | Description |
|---|---|---|
| void | addCell(int row) | It appends a cell to the specified row. |
| int | getCellCount(int row) | It gets the number of cells on a given row. |
| FlexTable.FlexCellFormatter | getFlexCellFormatter() | It gets the FlexTable.FlexCellFormatter. |
| int | getRowCount() | It gets the number of rows |
| void | insertCell(int beforeRow, int beforeColumn ) | It inserts a cell into FlexTable. |
| int | insertRow(int beforeRow) | It inserts a row into FlexTable. |
| protected void | prepareCell(int row, int column) | It ensures that cell exists. |
| protected void | prepareRow(int row) | It ensures that row exists. |
| void | removeAllRows() | It removes all rows in the table. |
| void | removeCell(int row, int col) | It removes the specified cell from the table. |
| void | removeCells(int row, int col, int num) | It removes a number of cells from a row in the table. |
| void | removeRow(int row) | It remove the specified row from the table. |
GWT FlexTable示例1
//SampleFlexTable1.java
public class FlexTableExample implements EntryPoint {
public void onModuleLoad() {
// Tables have no explicit size -- they resize automatically on demand.
FlexTable t = new FlexTable();
// Put some text at the table's extremes. This forces the table to be
// 3 by 3.
t.setText(0, 0, "upper-left corner");
t.setText(2, 2, "bottom-right corner");
// Let's put a button in the middle...
t.setWidget(1, 0, new Button("Button 00"));
t.setWidget(1, 0, new Button("Button 01"));
t.setWidget(2, 0, new Checkbox("Chechbox 10"));
t.setWidget(2, 0, new Checkbox("Chechbox 11"));
// ...and set it's column span so that it takes up the whole row.
t.getFlexCellFormatter().setColSpan(1, 0, 3);
RootPanel.get().add(t);
}
}
//SampleFlexTable1.css
.flexTable {
width: 150px;
height: 150px;
position: absolute;
left: 15px;
top: 350px;
}
.panel {
background-color: #C3D9FF;
border: 1px solid #000000;
padding: 3px;
margin: 3px;
font-weight: normal;
}
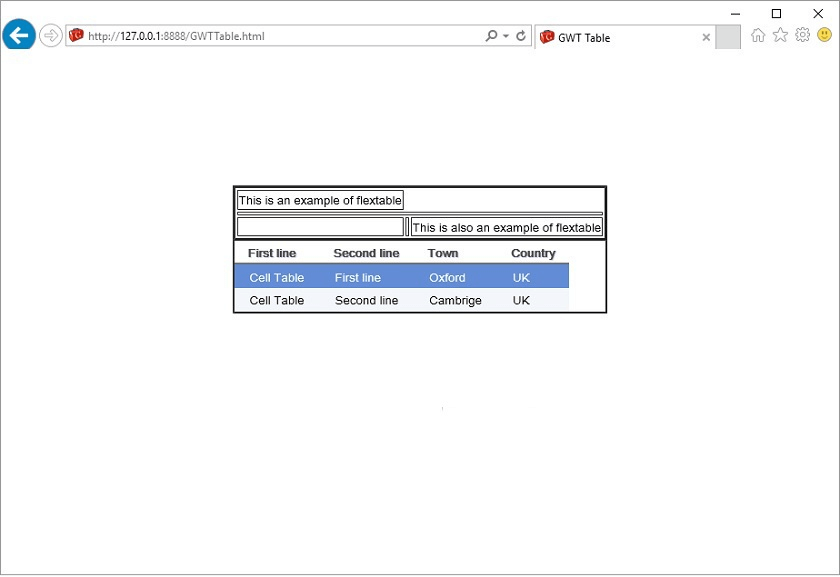
输出:

GWT FlexTable示例2
//SampleFlexTable2.java
package com.javatpoint.gwt.client;
import com.google.gwt.core.client.EntryPoint;
import com.google.gwt.user.client.ui.CheckBox;
import com.google.gwt.user.client.ui.Composite;
import com.google.gwt.user.client.ui.Label;
import com.google.gwt.user.client.ui.ScrollListener;
import com.google.gwt.user.client.ui.ScrollPanel;
import com.google.gwt.user.client.ui.FlexTable;
import com.google.gwt.user.client.ui.Widget;
import com.google.gwt.user.client.ui.RootPanel;
public class GWTClient implements EntryPoint{
public void onModuleLoad() {
FlexTable flexTable = new FlexTable();
flexTable.setWidget(0, 0, new Label("0,0"));
flexTable.setWidget(0, 1, new Label("FlexTable"));
flexTable.setWidget(0, 2, new Label("0,2"));
flexTable.setWidget(1, 0, new Label("1,0"));
flexTable.setWidget(1, 1, new Label("1,1"));
flexTable.setWidget(1, 2, new Label("1,2"));
flexTable.setWidget(2, 0, new Label("2,0"));
flexTable.setWidget(2, 1, new Label("2,1"));
flexTable.setWidget(2, 2, new Label("2,2"));
flexTable.setWidget(3, 0, new Label("3,0 - span columns"));
flexTable.setStyleName("panel flexTable");
flexTable.getFlexCellFormatter().setColSpan(3, 0, 3);
for (int i = 0; i < flexTable.getRowCount(); i++) {
for (int j = 0; j < flexTable.getCellCount(i); j++) {
if ((j % 2) == 0) {
flexTable.getFlexCellFormatter()
.setStyleName(i, j, "tableCell-even");
} else {
flexTable.getFlexCellFormatter()
.setStyleName(i, j, "tableCell-odd");
}
}
}
RootPanel.get().add(flexTable);
}
}
//SampleFlexTable2.css
.FlexTable {
border-top: thin solid #444444;
border-left: thin solid #444444;
border-right: thin solid #111111;
border-bottom: thin solid #111111;
background-color: #505050;
}
.FlexTable-OddRow {
background-color: #cccccc;
}
.FlexTable-EvenRow {
background-color: #505050;
}
.FlexTable-ColumnLabel {
color: white;
padding: 3px;
}
.FlexTable-ColumnLabelCell {
border-width: 0 0 1px 0;
border-style: solid;
border-color: white;
margin: 0;
padding: 0;
text-align: center;
}
.FlexTable-Cell {
border-width: 0px 0px 0px 1px;
border-style: solid;
border-color: white;
padding: 5px;
}
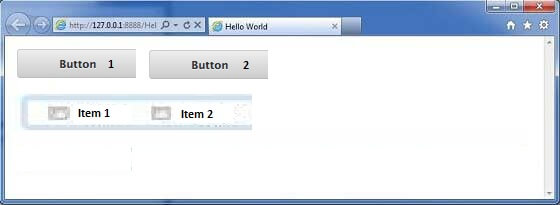
输出: