Fabric.js |三角形 minScaleLimit 属性
在这篇文章中,我们将看到如何使用 FabricJS 设置画布三角形的最小比例限制,这样大小就不会被缩小到这个限制。画布三角形是指三角形是可移动的,可以根据需要进行拉伸。此外,当涉及到初始笔划颜色、高度、宽度、填充颜色或笔划宽度时,可以自定义三角形。
为了使它成为可能,我们将使用一个名为 FabricJS 的 JavaScript 库。导入库后,我们将在 body 标记中创建一个包含三角形的画布块。在此之后,我们将初始化 FabricJS 提供的 Canvas 和 Triangle 实例,并使用 minScaleLimit 属性设置三角形的最小缩放限制,并在 Canvas 上渲染三角形,如下例所示。
句法:
fabric.Triangle({
width: number,
height: number,
minScaleLimit: number
});参数:此函数接受三个参数,如上所述,如下所述:
- width:指定三角形的宽度。
- height:指定三角形的高度。
- minScaleLimit:它指定最小比例限制。
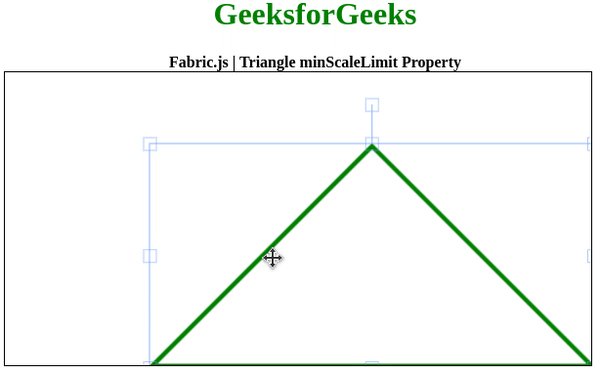
示例:此示例使用 FabricJS 设置画布三角形的最小比例限制。
Fabric.js | Triangle minScaleLimit Property
GeeksforGeeks
Fabric.js | Triangle minScaleLimit Property
输出: